Wrong categorization
Wrong categorization
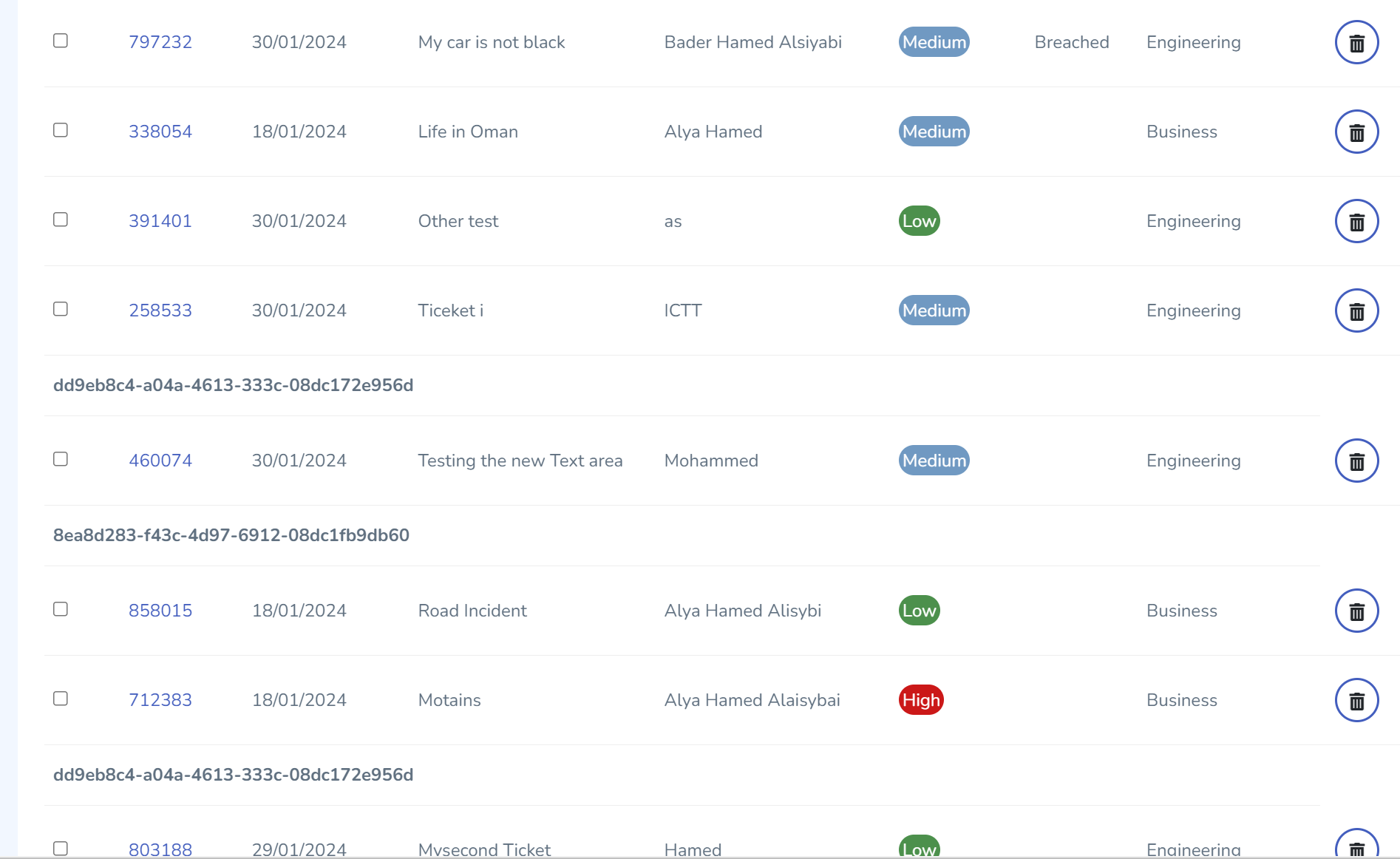
I'm facing an issue with DataTables RowGroup extension where the categorization of tickets based on the "companyId" property is not working correctly. The grouping seems to be inconsistent, and some tickets are categorized under the wrong companies. I've tried adjusting the code, but the problem persists. How can I ensure that the tickets are correctly grouped based on the "companyId," and what adjustments are needed in the DataTables configuration or the associated server-side code to achieve this? i think the ids is just random distributed this is how it is look like :
this is my code
$(document).ready(function loadData() {
var table = $("#TicketsDatatable").DataTable({
"processing": true,
"serverSide": true,
"filter": true,
"language": { search: "", searchPlaceholder: "Search..." },
"bFilter": false,
"oLanguage": { sLengthMenu: "_MENU_" },
"ajax": {
"url": "/api/TicketManagement",
"type": "POST",
"datatype": "json"
},
"columnDefs": [
{
"targets": [0],
"visible": true,
"searchable": true
}
],
dom: 'Bfrtip',
buttons: ['copy', 'csv', 'excel', 'pdf', 'print'],
"columns": [
{
"data": "id", "name": "Id",
render: function (data, type, row, meta) {
return "<input type='checkbox' class='row-checkbox' data-row-id='" + row.id + "'/>";
}
},
{
"data": "ticketID",
"name": "TicketID",
"autoWidth": true,
"render": function (data, type, full, meta) {
return "<a data-bs-toggle='modal' data-bs-target='#modal-right' class='ticketnumber' data-toggle-class='modal-open-aside' onclick=\"showTicket('" + full.id + "')\">" + data + "</a>";
}
},
{
"data": "createdDate",
"name": "CreatedDate",
"autoWidth": true,
"render": function (data, type, full, meta) { return type === 'display' ? moment(data).format('DD/MM/YYYY') : data; }
},
{ "data": "title", "name": "Title", "autoWidth": true },
{ "data": "name", "name": "Name", "autoWidth": true },
{
"data": "priorityName",
"name": "priorityName",
"autoWidth": true,
"render": function (data, type, row, meta) {
var priorityName = "";
var priorityColor = "";
$.ajax({
url: "/api/PrioritiesManagement/GetPriority/" + row.priority.id,
type: "GET",
dataType: "json",
async: false,
success: function (response) {
priorityName = response.data.name;
priorityColor = response.data.color;
}
});
// Use a span with style for the color
return "<span class='color' style='background: " + priorityColor + "'>" + priorityName + "</span>";
}
},
{
"data": "slA_Status", "name": "SlA_Status", "autoWidth": true,
},
{ "data": "assignedToDepartmentId", "name": "AssignedToDepartmentId", "autoWidth": true },
{
"render": function (data, type, full, meta) {
return "<div class='icon-container-dt '><a onclick=\"Delete('" + full.id + "');\"><i class=' btn-light fas fa-trash-alt'></i></a></div > ";
}
}
],
// Enable RowGroup extension
"rowGroup": {
"dataSrc": "companyId", // Use "companyId" as the property for grouping
"startRender": null,
"endRender": function (rows, group) {
var companyName = rows.data()[0].companyId;
return $('<tr class="group"/>').append('<td colspan="8"><strong>' + companyName + '</strong></td>');
}
},
});
Edited by Colin - Syntax highlighting. Details on how to highlight code using markdown can be found in this guide.
Answers
sorry this one is the code
I suspect the issue is because the data is coming back asynchronously with the Ajax call. As a test, try adding a call to
rowGroup().dataSrc()after the table load has completed (just wait a few seconds), and see if that sets the grouping as expected,Colin
One other thought - I don't see a
orderin your table, so it will be default ordering on the first column. The way DataTables row grouping works is to group within the current order - so you almost always want to order by the data you are grouping. Example here.Allan