Uncaught TypeError: DataTable.Editor is not a constructor on local examples
Uncaught TypeError: DataTable.Editor is not a constructor on local examples
Hello,
I've recently downloaded a trial Editor and i'm struggling to get it to work, no table is displayed, only the headers.
I'm getting Uncaught TypeError: DataTable.Editor is not a constructor on every page a try to run.
I've created a new DB in MySQL (I'm using the PHP package), ran the script as described in the manual and with no changes to the Editor code I downloaded i get only this one error. I'm only trying to use examples so far, so my code won't interrupt the Editor package.
Answers
The error means the Editor library isn't loaded properly. I think you will want to load
editor.dataTables.jsafter the other Datatables libraries, like this example. Since Editor is licensed ITs not supported to use CDN to load it on your page. You need to load it from a local resource.Kevin
Hi Kevin.
I am using a local resource, just as it came from https://editor.datatables.net/download/download?type=php
Please post your script load order.
Also is your Editor initialization in document.ready()? If not make sure it executes after loading
editor.dataTables.js.Kevin
Here's the code as I got it from the package:
It seems the examples for Editor 2.3 are missing loading the Datatables and Editor code. The Editor 2.2.2 download has this for the simple inline editor example:
@allan will need to take a look. In the mean time I see two choices:
Kevin
The way that the scripts are loaded for the examples has changed with DataTables 2 and Editor 2.3, so it isn't just a list of
<script>and<link>tags any more.This is the second report I've had today of such an error in the demo package. I'll try installing the package myself tomorrow morning and see what is going on! Apologies.
Allan
Yup, there was a packaging error for the URL to load the Editor script - apologies! I've just released Editor 2.3.2 to address this. It is functionality identical to 2.3.1, but the package will load the script for the required location. The download is available here.
Apologies for the error!
Allan
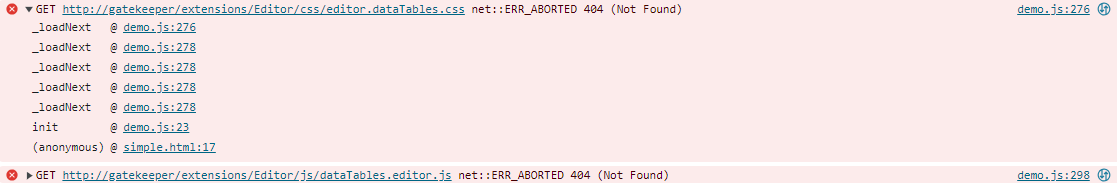
Seems like there is a resource path problem:

I've just tried a fresh download of the 2.3.2 PHP package and installed it and it appears to be working okay. Did you just download the trial zip file, unzip and upload it to your server? Are you able to make it accessible on the web somewhere so I can take a look and see what might be going wrong?
Thanks,
Allan