pdfmake RTL
pdfmake RTL
i did all steps described in
https://datatables.net/forums/discussion/62113/how-to-reverse-excel-pdf-columns-order-to-rtl#latest
but not worked for me as i attashed to you

i did it as discribed
columnDefs: [
{
targets: '_all',
render: function(data, type, row) {
if (type === 'PDF') {
return data.split(' ').reverse().join(' ');
}
return data;
}
}
but not worked for me
Replies
The code you posted is only part of the solution. Colin's example also has this:
The orthogonal string
myExportis to match the type have in theifstatement. If you still have problems please provide a link to your page or a test case showing the issue. Or you can update Colin's test case to show the problem.https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Yes i did it
exportOptions: {
orthogonal: "PDF"
},
next is all my script
var table=$('<?php echo $id; ?>').DataTable({
dom: 'Bfrtip',
"order": [[ 0, "desc" ]],
"ordering": false,
buttons: [
{
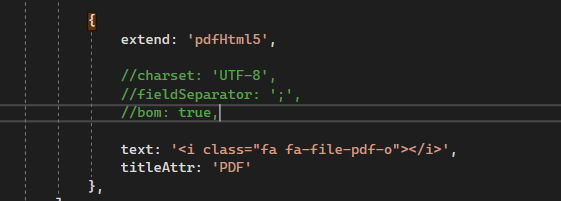
extend: 'pdfHtml5',
exportOptions: {
orthogonal: "PDF"
},
customize: function (doc) {
doc.defaultStyle.font = 'Roboto';
}
Is the RTL code working now?
Kevin
No, it display statements words from left to right
next is all my datatable code
Please can you update my example (in Kevin's post) above to demonstrate this, it'll be easier for us to debug if we can see it,
Colin
but arabic language not worked in your example, i already proccess that by changing the default font to other one in my work, i think your solution is correct may be not worked for me with the font that i used, i will try to solve it, thank you
it now worked for me, i have mistak in return key word not implemented in my editor code as i did her, the all datatable reversed correctly except the header, is there any work around , thank you for help
This example shows how to colour the header cells - that shows where you need to make the edit, then you would use the code as before to flip the words,
Colin
abdosaeed, Could you send the code that worked with you.
Emadeldeen , Code ?
could you please share the final PDFMake RTL code
hello
please can you share Arabic RTL code
thanks a lot
This example from this thread demonstrates the reversing of the words,
Colin
thanks a lot for your replay .
but i looking for Arabic PDF Example
Arabic latter's not show in PDF
thanks again
That'll be a font issue, you need to include all the necessary fonts - see this thread: https://datatables.net/forums/discussion/comment/138501#Comment_138501
Colin
hi @colin
this a screenshot for same problem, of reverse word in Arabic
I did all steps explained here from you and Keivin
Hi @colin
I did all the steps here, but it did not work for me
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
hi here is my code for persian ltr to rtl this is a function that's can use in datatable to export as pdf :
and after that you are can use same as here :
Nice, thanks for sharing,
Colin
i have a proplem that when i export pdf in arabic it makes


but english works well
final solution:
1. encode your font (that font you need to use) using this page: https://www.giftofspeed.com/base64-encoder/
2. download vfs_fonts.js >> https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.53/vfs_fonts.js
3. take encoded font text , and replace it with text of Roboto font , in each line in vfs_fonts.JS (4 times) , to change effect of font Roboto into your font characters..
good luck
Nice one - thanks for posting back with your solution.
Allan
you can find full solution expalined in my last comment Here
i have a challenge when the cell text includes parentheses as attached in the header of column no. 3,it should be "إجمالي المبيعات (ريال سعودي)" kindly find my code below
Any advices please?
@bmahmoud5 To help debug we will need to see a running test case with the issue. Please build a simple test case replicating the problem.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
@bmahmoud5 I have an idea for you.
Try to reverse (flip) brackets as well