DataTables Editor v1.6.5 error Cannot read properties of undefined (reading 'select')
DataTables Editor v1.6.5 error Cannot read properties of undefined (reading 'select')
 bbrindza
Posts: 316Questions: 73Answers: 1
bbrindza
Posts: 316Questions: 73Answers: 1
Hi Alan and Kevin,
Last year around this time we worked on a application that allowed our sales team to do their yearly budget.
They application was well received and it is that time of year again, however when I dusted off the application and was testing out functionality I received an error when using the DataTable Editor function. ( this worked last year)
Cannot read properties of undefined (reading 'select')
js
salespersonBillTo_editor.on('open', function () {
$('div.DTE input')[0].select();
});
I receive the error when I click on any cell in the Next Years Budget row .
As luck would have it I found a forum thread from last year with a bin where we work on this particular area of the script.
https://datatables.net/forums/discussion/76556/expanding-all-child-rows-from-button#latest
I created a new bin https://live.datatables.net/falecabi/1/edit with the latest code that was working last year, however I'm getting some errors the bin and it does not show the to show budgetDataSet row records.
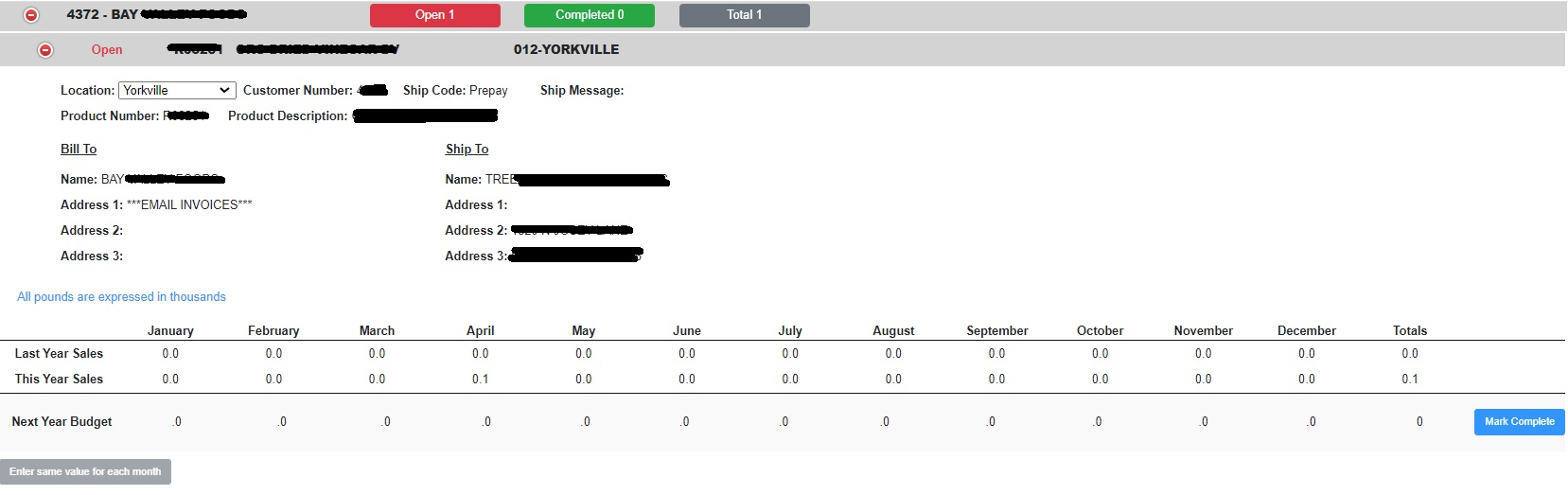
My scripts does work in production( see image below) and this is not the issue I am currently having, just need some help with the bin.

Once we can get the budget data to show in the bin, then perhaps we can recreate the "Cannot read properties of undefined (reading 'select')" error
This question has an accepted answers - jump to answer
Answers
I'm seeing this error when opening the Test Customer child row:
The
columns.datafor the Datatable defined in thecreateChild_2()function doesn't match the data structure assigned to the variableproductsDataSet. Make adjustments to either or both of these so the structures match.The code snippet:
should only execute when opening the editor form. Your description seems to indicate that the error occurs when inline editing. Here is a simple example with your code snippet to show what its supposed to do:
https://live.datatables.net/guwafemu/517/edit
Select a row and click edit. The
$('div.DTE input')[0].select()code will select the text in the first input field.Possibly the error is from a different statement in your code?
Kevin
Kevin,
It is the right line of code that Chrome is showing, Like I said this was working last year without any issues. Here is the snipit of code for this table ...
Does the problem happen when clicking on a table cell or when clicking the Edit button to open the form?
Try using the
openedevent, instead ofopen, so the form is sure to be open when$('div.DTE input')[0].select();executes.Kevin
Hi Kevin,
Sorry to wasted your time but I found the problem.
I had my Editor field set to type display. Thanks for helping .
Right, so there wouldn't be any
inputelements to find. Glad you found the problem.Kevin