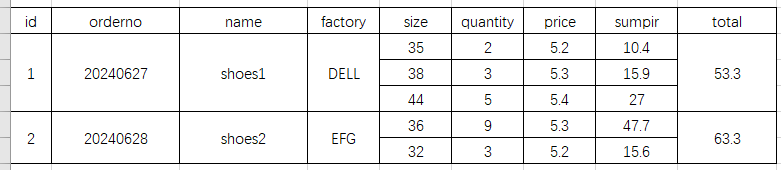
Because each row of my table input has sub items, similar to the table below, is there any example?
Because each row of my table input has sub items, similar to the table below, is there any example?
This question has an accepted answers - jump to answer

Answers
Datatables doesn't support
colspanorrowspanin thetbody. See the HTML requirements for details.See if the RowGroup extension will work for you. See this example.
Kevin
You might also want to consider child rows:
https://datatables.net/examples/api/row_details.html
Or this blog for a "nicer" version:
https://datatables.net/blog/2019/parent-child-editing-in-child-rows
Based on the blog I built this for example with Excel exportable child tables for each parent row.
This comes pretty close to what you've got.
I have "order data" (Auftragsdaten) and "payments" (Zahlungsdaten).
One order can have 0 - N payments. This is what it looks like in the data table. 2 orders, the first with 3 payments, the second with 0 payments.
Order data and the corresponding payments can be edited, too:
If you are interested in (parts of) this solution just let me know.
Thank you everyone
@rf1234 Can you share your code?
Yes, I can share, but it's a lot of code ...
I have a button in the parent table to open a modal with the order data table shown above.
This is the button I use to open the bootstrap 3 modal and initialize the data table:
This is the HTML of the data table. I know it looks a bit overloaded because I support two languages using embedded PHP.
The entire JS of the order data table inside the bootstrap 3 modal. The top 3 variables are global variables. The "parentTable" mentioned in the code is the table that has the button to open the Bootstrap 3 modal. It is also a global variable.
Three things are important:
- subOrderTable: The data table inside the modal
- subOrderEditor: The editor to edit order data
- subOrderScheduleEditor: The editor inside subOrderEditor (fieldtype: Datatable) to edit the billing and the payments for each order.
You will also find a fairly complex Excel export button definition. I tried to make the Excel export as colorful as the data table. Almost got there. My users find it's good enough
PHP on the server:
And the PHP for the editor in fieldType "Datatable":
Something went wrong when copying the exportOptions above. Here is the correct code:
Thank @rf1234