Loading Vue component as slot (New release)
Loading Vue component as slot (New release)
Hello @allan ,
I am back with another question. I am trying to load the Vue code inside datatables cell, as per the directions given at
https://datatables.net/manual/vue#Vue-Components
My code block looks like below:
Package.json
"datatables.net-autofill": "^2.5.2",
"datatables.net-autofill-dt": "^2.5.2",
"datatables.net-bs5": "^1.13.1",
"datatables.net-buttons": "^2.4.2",
"datatables.net-buttons-dt": "^2.3.6",
"datatables.net-datetime": "^1.4.0",
"datatables.net-dt": "^1.13.2",
"datatables.net-keytable": "^2.8.1",
"datatables.net-keytable-dt": "^2.8.1",
"datatables.net-plugins": "^1.13.5",
"datatables.net-select-dt": "^1.7.0",
"datatables.net-vue3": "^2.1.3",
In Vue file script:
cosnt options = [...],
const columns = [
{ data: 'id', title: "ID", className: 'px-4', width: '5%' },
{ data: 'description', title: "Description", width: '15%' },
...
{ name: 'column-acts', title: 'Actions', data: null },
]; // Datatables columns
const dataList = [...],
and in template partL
<DataTable class="display table table-hover table-bordered datatable" ref="table" :data="dataList"
:columns="columns" :options="options">
<template #column-acts="props">
<button type="button">Some btn</button>
</template>
</DataTable>
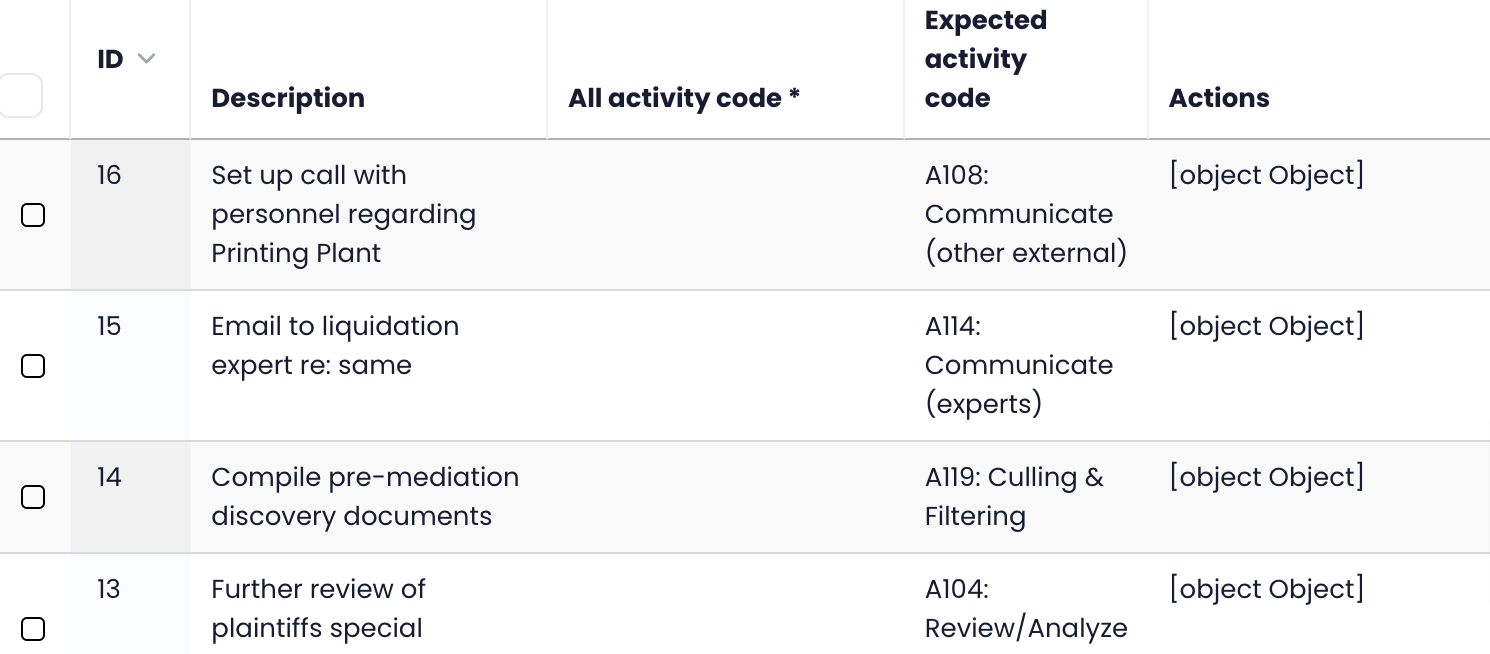
It's still resulting in showing [object Object] instead of the button:

I am sending you a link in dm where you can actually see that in actions.
Thanks a lot in advance.
P.S. I also tried updating the datatables.net-vue3 to 3.0.1, it's still the same, plus broke the buttons workflow ![]()
This question has accepted answers - jump to:
Answers
I haven't used VUE but ti looks like you are missing the
columns.renderpart of the config:When using
data: nullthe whole row of data is assigned to that cell. The row's data object is being displayed thus the[object Object]is displayed. Usecolumns.renderwithdata: nullto render what should be displayed.Kevin
Hi Kevin,
I was under the impression that render is needed only for manual slots.
When I tried using render,
the column array entry looks like:
resulting in alert message:
DataTables warning: table id=DataTables_Table_4 - Requested unknown parameter 'null' for row 0, column 5. For more information about this error, please see https://datatables.net/tn/4
Also the [objectObject] part is disappeared with and now showing the empty column.
I see what you are trying to do. The automatic slots docs states this:
Instead of
name: 'column-acts'tryname: 'acts'and remove thecolumns.render.Kevin
Hey Kevin,
I tried by removing the word 'column' from the name. It didn’t work. Looks like it's not even detecting the slot defined under template.
I tried following combinations, but nothing worked:
Looks like it's not detecting the slot whatsoever
It seems like the third code snippet should work. @allan will need to take a look at your test case. I would place your third code snippet in the test case. He is vacationing this week so the response might be delayed.
Kevin
Thanks for letting me know Kevin.
Let him enjoy the well deserved time off.
We can continue ones he is back.
Sorry for the delay in replying here. I've just put this Stackbltiz example together showing a named slot with DataTables.
I suspect the issue you are having is due to this line in the
package.jsonfile:That is limiting the DataTables Vue component to v2, which does not have slot abilities. You need to update to v3 - e.g. do:
and then run
npm installagain.Allan
Hi Allan,
I tried to implement it your way. Here is the stackblitz for the same (extended from your version ).
).
https://stackblitz.com/edit/datatables-net-vue3-simple-6w3fwm?file=package.json
I have kept it "^2.1.3". and you can see the buttons are working fine, but the slot column has nothing in it.
after upgrading it to "^3", the buttons and button-collections stopped working also the multi select. But the slot column started showing something.
Can you please take a look?
It isn't just the
datatables.net-vue3package that needs to be updated by the looks of it, but all of them.will update to the latest, which let's you make use of the Vue slots (DataTables 2 is required for this - you had 1.13 before).
This is the updated stackbltiz.
Allan
That's a great help Allan. Thanks.
I just have another question, how can you identify the different packages needs upgrade and which one will go hand in hand with the other.
I tried upgrading all of them recently to latest version, and it somehow broke the datatables flow in different.
Like I am using Editor with select2 and mask plugins. Those stopped working.
So what's the quickest possible way to identify the packages those needs upgrade?
I am trying to create another stackbltiz but it's not able to install the editor as it's a paid version. Here is the link to that. I tried to replicate my problem maximum here.
https://stackblitz.com/edit/datatables-net-vue3-simple-4nzfej?file=src%2FApp.vue
Updating to the latest of each package is the easiest way. There are some NPM package.json version dependencies which should help resolve issues, but I had some errors in them for some of the older packages unfortunately, which announced themselves to be compatible with all future versions. That of course can't be guaranteed. I've fixed that in the newer packages which should help things going forward.
The software also tends to check against the DataTables version, but not generally against the other extensions (the number of combinations would be insane!). Latest and greatest is the way forward
What error(s) are you getting from Editor the the plug-ins? What happens if you don't include the plug-ins, such Editor? Still errors? And if so, what are they?
Allan
Without the editor, table is working fine on one screen.
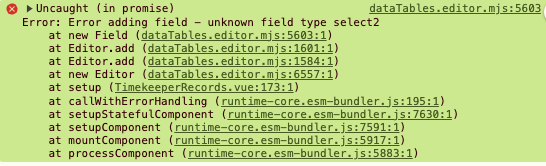
But as I add editor with select2 plugin got this:

same with mask plugin

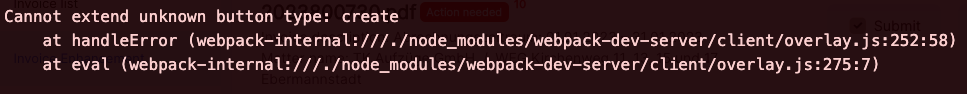
After I removed those two plugins, here is another one for button where I am extending create button:

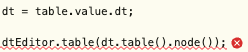
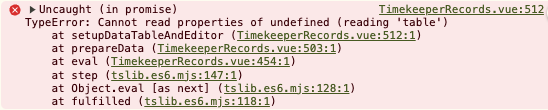
and along with above also getting error at the Editor initialisation. Below is the line of code and error:


Here the dt is getting as undefined, where as in other places where I am using datatable without Editor, it's working fine.
After removing the create button code got following:

PS
I am using following editor libraries:
Let's work on getting it to work without the plugins to start with (they add an extra level of complication!).
Creating the
createbutton - it does indeed look like I missed the Typescript definition for that button type (all of the Editor defined ones in fact) - apologies for that. I will get that fixed in the next release.This suggests, as you say, that
dthas no value. Perhaps the reference is incorrect? Do you haveref="table"on the<DataTable>? And are you accessing it after it has been mounted?Allan
Yes, the datatable component has ref and it looks like:
<DataTable class="display table table-hover table-striped align-middle" ref="table" :data="timkeeperRecords"
:columns="columns" :options="options"></DataTable>
I was earlier accessing it at the end of building the data object needed for datatable. Now I switched it inside onMounted.
Still getting the last error given above.
TypeError: Cannot read properties of undefined (reading 'apply')Let me try creating a completely new page with datatable and editor.
-Komal
An update here. I tried upgrading the packages one by one.
Seems like when I switched to
"datatables.net-vue3": "^3",The editor stopped working.
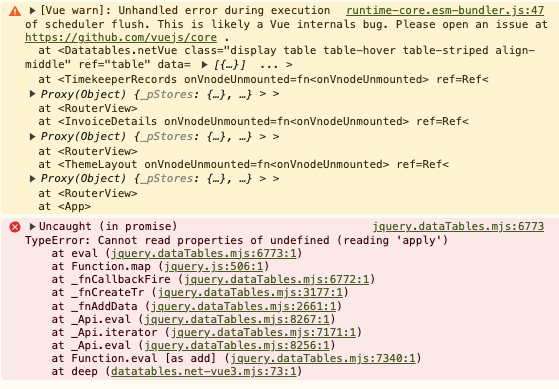
Plus the error given above is coming from
node_modules/@datatables.net/editor/node_modules/datatables.net/js/jquery.dataTables.mjsMight be some backward compatibility is missing.
That suggests that Editor is loading its own DataTables, which it shouldn't be doing. It should use your
node_modules/datatables.netmodule.Can you show me your package.json file and also state what version of NPM you are using please?
Allan
Here are the glimpses of node modules
I am using npm version 8.15.0
and here is the package.json file
This is part of the issue.
datatables.net-dtanddatatables.net-bs5are installing DataTables 1.x. But The Vue3 component for DataTables isn't compatible with that. Npm is trying to correct it by installing a different versions of DataTables under Editor, but it is doomed to failure that way.You need to update all of your
datables.net*packages to the latest versions as I indicated before.Then delete
node_modulesand reinstall. Hopefully that will sort it out.Allan
Done all of it. But still I can see Editor is getting created inside
node_modules/@datatables.netand rest of the datatables and other extensions as a part of the node_modules.
Basically the same structure as the shown in the screenshots above.
New package.json
There should be a
node_modules/@datatables.net/editor.There should not be a
node_modules/@datatables.net/editor/node_modules/datatables.net.What version of NPM are you using please?
Allan
Npm version is 8.15.0
I've just tried that exact package.json file (minus the FontAwesome lines) and it doesn't install anything extra under the
@datatables.net/editordirectory:Tried it with both npm 8.15.0 and 10.7.0.
Did you have a lock file from before perhaps? Try deleting that and the node_modules then reinstalling.
Allan
Hi Allan,
Yes there was a lock file and I tried deleting it and node_modules. The editor isn’t getting installed via the package.json file as it tries to locate the
editor-2.3.2.tgz, for which I don’t have access yet.So I removed those two lines, did npm install and later installed the editor packages like:
npm install --save @datatables.net/editor-dt@2.3.0 @datatables.net/editor@2.3.0That installed the editor, but the directorys structure remains same, i.e. having a node_modules inside
@datatables.net/editorThere is also
@datatables.net/editor-dtpresent with same directory structure.The editor still doesn’t work though.
I guess this is due the editor versions we are trying to install.
We are in the middle of renewal of the subscription, hope this will enable the
editor-2.3.2.tgzand might solve the issue. I will update it here, once I try that.Additionally when I removed all the places where I am using editor like, autofill, keys and the datatable itself, the slot code started working again.
So, could it be the case that
"datatables.net-vue3": "^3",is having the new vue but it isn’t compatible with this version of editor?Hi,
I've updated your license so you can try 2.3.2. It might be a compatibility issue - I did get the version string support wrong in some older packages (I can't immediately recall which one though).
Allan
Voilà, It worked! Thanks for that Allan, and that did the trick.
It indeed is about that particular version. With this I am able to get to 2.3.2 with no no_modules inside editor, and editor works along side slots!
The buttons are also working now.
I am trying to get the license renewed ASAP. (The famous outage slowed down some stuff)
Only thing remaining now is the mask and select2 plugins. Those aren’t working with the editor now.
Can you try if those works at your end? I have added the plugins code in here.
https://stackblitz.com/edit/datatables-net-vue3-simple-4nzfej?file=src%2Fcore%2Fplugins%2Fdt-editors%2Feditor.mask.js,src%2Fcore%2Fplugins%2Fdt-editors%2Feditor.select2.js
Thanks a lot again for that quick tweak.
Sorry! the plugins are also working fine.
Some imports were missing.
Thanks a lot Allan for your help.
-Komal
Whoohoo! Great to hear we got it resolved in the end. Thank you for your patience with it.
Allan