How to add column filters to a header row?
How to add column filters to a header row?
I am using the DT package in R but have been heavily supplementing it with added JavaScript. One of the options in DT::datatable() is filter, which adds sophisticated filters to each column depending on the data type (i.e. drop down menus for factors, interval sliders for numbers, etc.). I do not know how to replicate this kind of filter in code.
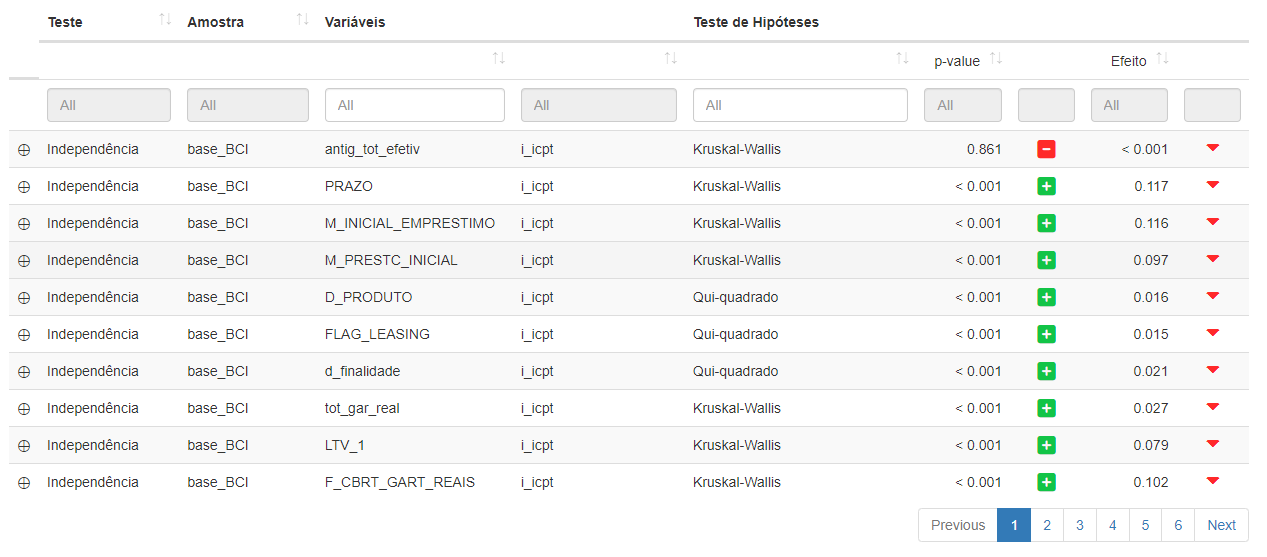
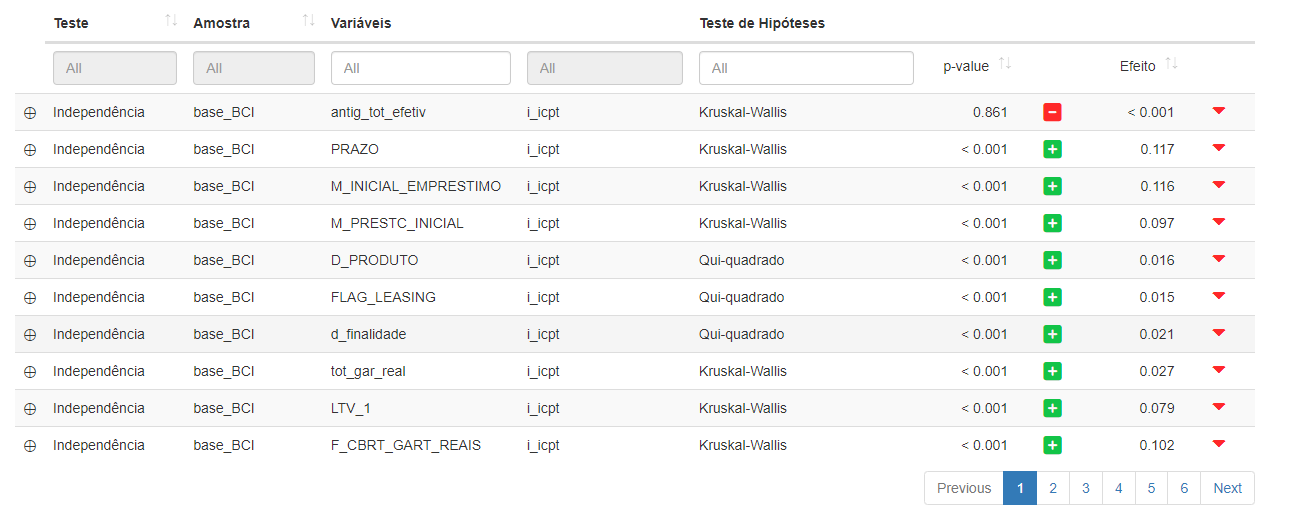
The problem of this option is that it creates an additional header row (filter="top"), or an additional footer row (filter="bottom"), exclusively for these filters. However, I desire to have a header row that includes both these sophisticated filters for some columns, and column names for the rest. The following images depict the achieved result and the desired result (as an image edit), respectively:
Achieved:

Desired:

The following example is as far as I've been able to go, based on someone else's code:
http://live.datatables.net/covokida/1/edit
However, this solution does not work for me for the following reasons:
The filter boxes lack the clean design of the desired result;
There is no possibility of selecting multiple fields (filtering for an "or" condition);
When the same initComplete function is applied to my case, there is no option to remove the applied filters.
I would love to know of a way I could either more directly apply the already defined sophisticated filters to whichever columns and in whichever position in the table I desire, or how to further modify the simpler ones in the example such that they address the shortcomings listed above.
Answers
Not sure what you mean. The filter inputs look the same in both screenshots. These aren't controlled by Datatables so you can easily style them with standard CSS.
Using
column().search()across multiple columns results in a AND search. You will need to create a search plugin to perform OR searching across the columns. See this example:http://live.datatables.net/mucevape/1/edit
The example you linked ot uses
table.columns([0,1,2,3])....specifying to use columns 0, 1, 2 and 3 for the search inputs. You can define a class on the appropriatethto define which columns to use and use that class as thecolumn-selector.The example you linked has to header rows; one for sorting and the other for searching. This is to stop sorting from occurring when clicking on the search input. Possibly using
e.stoppropagation()in the search input event handler would stop the sorting but I'm not sure. You might be able to find a working solution on the forum if you want to do this.Kevin
@kthorngren the example is too tricky, you added filter to footer, but poster asked to add into header, which make table weird, here: https://live.datatables.net/mucevape/558/edit
@duzher
Not sure what you mean by weird? Please be more specific if the below doesn't answer your questions.
Your test case doesn't work because the selectors used in the search plugin aren't finding the select inputs:
You need to move the
idfrom the footer to the header:Updated test case:
https://live.datatables.net/mucevape/559/edit
Kevin