custom rendering in SearchPanes
custom rendering in SearchPanes
I have some fancy rendering for language and country code that displays those things in their user's language (and flag for the countryCode). It works fine when rendering a column, but I'd like to have that column value rendered in the searchPane's dropdown itself.

https://www.museado.org/es/mus/owner-browse
I've read https://datatables.net/extensions/searchpanes/rendering and I think the issue is that I'm using Ajax to get the data and the searchPanes. From the documentation, it looks like the searchPanes dropdown will be rendered using the same javascript as the column.
Is it possible for SearchPanes to have its own rendering of the values?
The code that creates all this is pretty complicated (read: messy), I guess the first question is if it's even possible with AJAX. Thanks.
Answers
Not sure I totally understand the issue/requirement but possibly you will need to define orthogonal data like this example.
Kevin
The link to orthogonal data is broken.
The example link, about rendering arrays, doesn't seem at first glance to fit my issue.
When I render a country column, I pass in the 2-char country code, and emit a span with a class of fi fi-[cc], which calls the flagIcon library.
Then I add some data attributes, which calls a stimulus library, which renders a country name in the language from the user's browser. Obviously, all this happens after a bit of a delay, to load an execute the javascript.
There are two issues:
On a related note: thank you for changing many of the example from jQuery to vanilla javascript. That's been very helpful. In your next round of documentation updates, would you consider moving away from number-based configuration?
Since all my datatables are defined dynamically, I find code like
very difficult to implement. Someday, maybe
or in the column definitions
Just an idea.
Right, I meant to use
columns.searchPanes.orthogonal.How does this happen? Are you doing this in
columns.renderor somewhere else?Every solution is different. Without seeing what you have its hard to offer specific suggestions. Please post a link to a test case showing an example of your solution.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
I took this rendering example and added SearchPanes:
https://live.datatables.net/socirone/17/edit
This solution applies the classname
f32to the cells to allow the flags library to work. It usescolumns.renderto return aspanwith a country notation for the class. Note the use ofcolumns.searchPanes.dtOptsto apply the samef32classname. For this solution this is all that is needed to display the flags in the SearchPane. It sounds like the library used in this example operates differently then what you are using.Kevin
thanks, this is very helpful.
in the example, what does info: true mean? Where can I find docs on what options are available.
I see how className works, but the library I'm using needs a data attribute, e.g. data-language="en". Is it possible to add attributes when defining the column?
In the end, though, I'm still missing the link between the searchPanes and the columns. I do have a custom rendering function, which renders the data correctly in the table. But the searchPanes only renders the raw data. How to I link the column renderer to searchPanes?
It's close -- the column renders, but not the datatable item, which I know is a datatable as well (I guess the targets: 0 is the first column, the second one being the counts?
It is the
infooption to display the information about the table.columns.searchPanes.dtOptsuses the same options as the Datatable. They are documented here.You can use
columns.createdCellincolumns.searchPanes.dtOptsto add the data attribute.I'm not familiar with the code syntax you are using but my understanding is the SearchPane for a particular column will default to displaying the value of the
displayoperation described in the orthogonal data docs. They should be the same unless you are usingcolumns.searchPanes.orthogonal. This is demonstrated in my example by using thedisplayoperation. Again we will need to see an example of this to help debug.The searchPane is a Datatable with two columns, indexes 0 and 1. The
columns.searchPanes.dtOptsconfig is applying the classnamef32to the first column of the SearchPane.Kevin
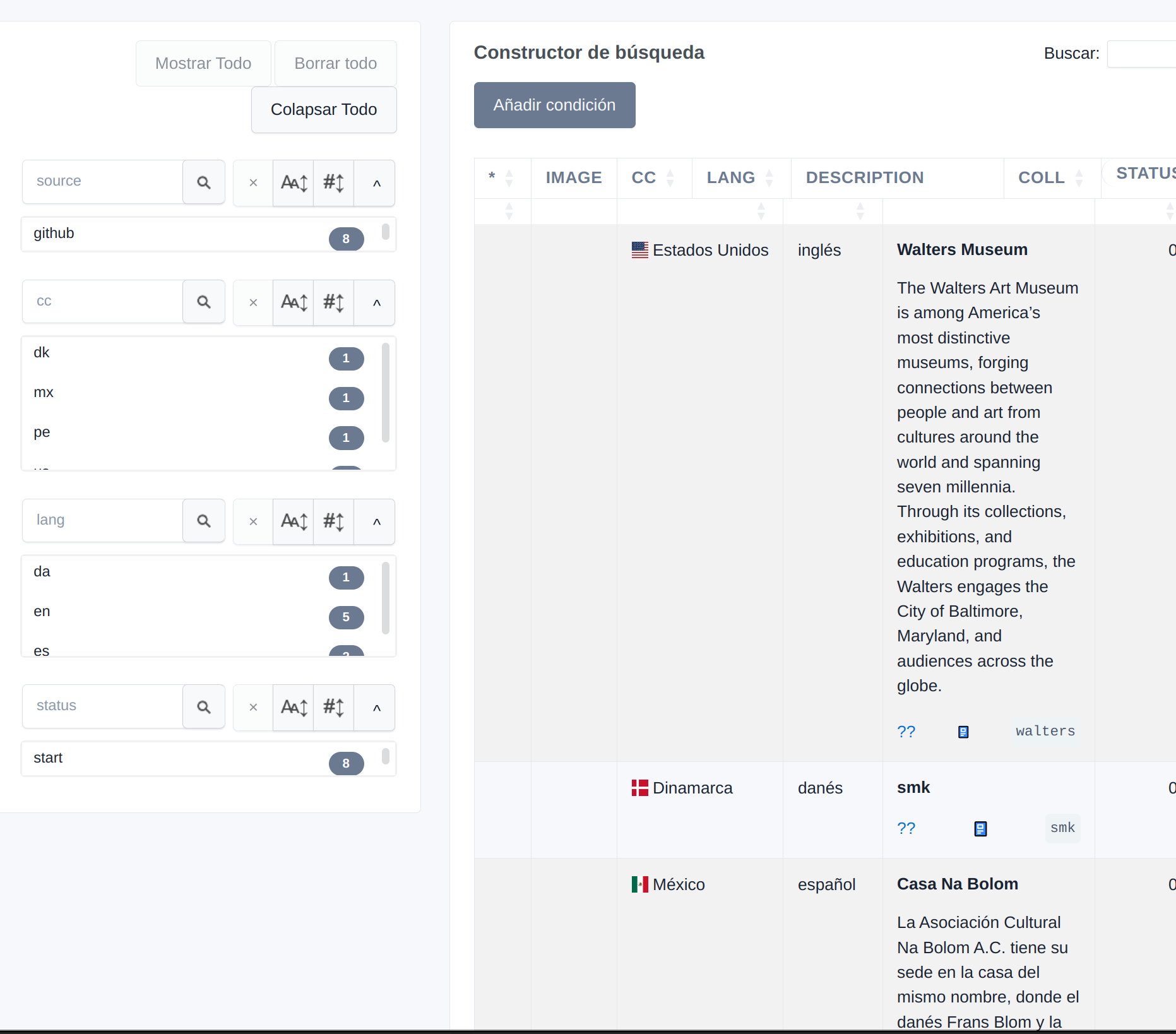
Here's an abbreviated example:
https://www.museado.org/en/mus/owner-browse
You can see that the country and lang columns are displayed differently than their counterparts in searchPanes.
I've added a console.warn for each column to make it easier to see the configuration.
The code that creates the columns is here:
https://github.com/survos/SurvosApiGridBundle/blob/main/assets/src/controllers/api_grid_controller.js#L121-L148
Something is preventing the render function from being called in the searchPanes the same way it's being called in the table.
searchPanes are defined in a few different places in my code, perhaps something is overwriting the column configuration, e.g.
https://github.com/survos/SurvosApiGridBundle/blob/main/assets/src/controllers/api_grid_controller.js#L564-L575
I've tried disabling the columnDefs configuration, and commenting out other things, but still the render isn't happening. I'm sure somewhere in my complicated code something is stepping on something else.
You have server side processing enabled. To populate the SearchPanes the server is returning this data:
I don't have a way to try SearchPanes with server side processing but I suspect you might need to use
columns.renderincolumns.searchPanes.dtOptsfor the CC pain to render the HTML needed to display the flag. The render function for the CC column is returning something like this for thedisplayoperation:I placed a breakpoint in
initCompleteand Datatables renders this table:Note that just the flag shows due to the rendered
spanelements. The full contry name appears at some point later. I'm not sure where this code is or what it does but you may need to execute it against the SearchPanes CC column once you get thespanin place.In addition the full country name is added to the cells but Datatables is not aware of this as its added not using Datatables APIs. So you won't be able the type United States in the search input to find the US rows, for example. Also the column width is off because of this:
You might be able to fix it using
columns.adjust()after the code runs to add the full name. Or you will need to make this change in a way that Datatables knows about it. See this FAQ. If you want help with this then point us to the code that makes this update.Kevin
You wouldn't be able to search for "United States" anyway because of server side processing
Kevin
Thank you for your detailed answer and deep-dive.
Hmm, good point, I'll need to populate that somehow as well.
So I think the missing link is rendering the searchPane column.
Can you provide an example of that, where rendering is simply adding an '!!' to the label? I'm still confused about column, columns, and columnDefs.
https://live.datatables.net/socirone/21/edit
Kevin
do you have specific questions we can answer?
Kevin