how to get the data from different pages
how to get the data from different pages
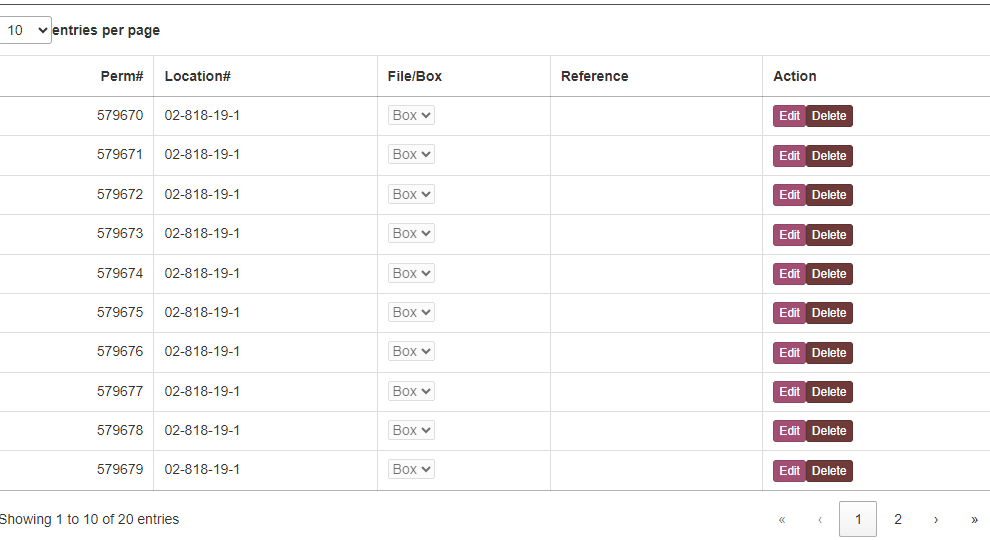
Currently, I can only get the data from the 1st page, through the below js code, how can I get all the data from other pages
$('table > tbody > tr').each(function (i, el) {
var selectedVal = $(this).find("option:selected").text();
var $tds = $(this).find('td');
var obj = {
permNo: $tds.eq(0).text(),
fileType: selectedVal,
refer: $tds.eq(3).text()
}
permlist.push(obj);
})

Answers
You would need to use the api if you want to be able to get more than what is currently displayed on the screen.
https://datatables.net/reference/api/rows().data()
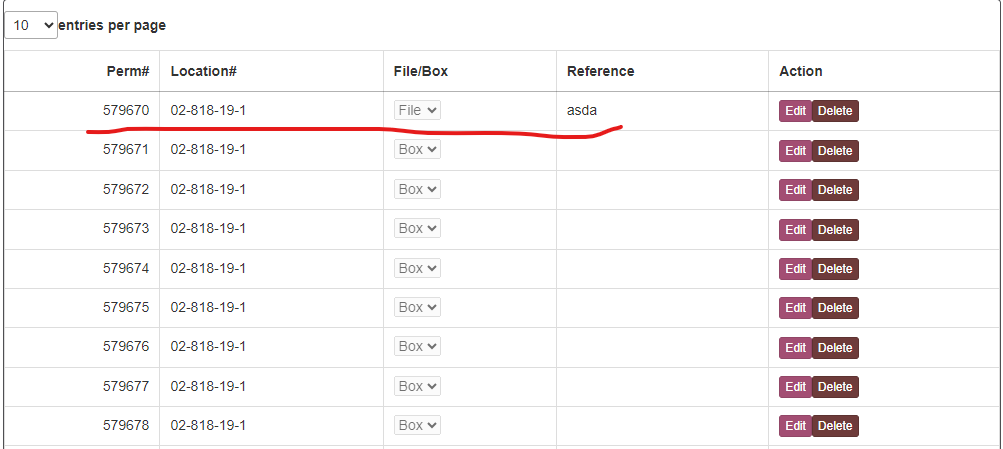
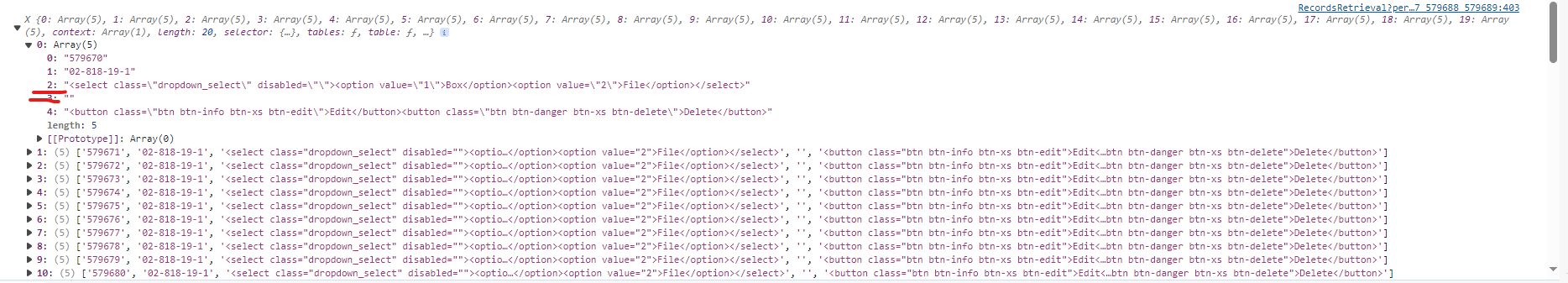
Thanks, but this is able to get the all the rows, but how can I get the updated column data, for example, I changed the column 2 and 3 in the1st row, but not reflected in the array.


I suspect you are running into the issue discussed in this FAQ.
For your first code snippet you can loop all rhe rows using
rows().every(). See the docs for examples. You can also userow().node()in the function to get the row node. Maybe something like this will do what you want:If you still need help then please post a link to a test case replicating what you are doing so we offer more specific suggestions.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
If you change the values outside the api you will not be able to do this. Please learn how to manipulate row data using the api.
I recommend purchasing an Editor license. Makes it a lot easier.
But I just see: @kthorngren has an advice for you.
Many ways lead to Rome!