Problem with download files
Problem with download files
Last week I downloaded datatables version 2.1.7 ( Enhance HTML tables and all extensions ), minify and concatenate.
in datatables.min.js could be read:
/*! DataTables 2.1.7
* © SpryMedia Ltd - datatables.net/license
*/
My observation was that some features and options were not displayed correctly on my site.
The example https://datatables.net/extensions/searchpanes/examples/customisation/dtOpts did not show the result on my site as stated in the example itself.
I repeated the download - but nothing worked with this new download anymore.
In datatables.min.js now could be read:
/*! DataTables 2.1.8
* © SpryMedia Ltd - datatables.net/license
*/
I ask that you review my statement:
- datatables.min.js is not minified
- files datatables.js and datatables.min.js are different
Did I do something wrong or forget something?
Replies
I just downloaded Datatables 2.1.8 and datatables.min.js looks minified to me. Plus its much smaller than datatables.js. This is the top of the code in the minified file.
Please explain how they are different.
Can you provide a test case showing this issue so we can help debug?
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Did you look at the browser's console for errors?
Kevin
Hi Kevin,
I tried many constellations of css and js files and derived the following from them:
( "jQuery 3.7.1.js" is always integrated separately )
1) I use the exact example from "https://datatables.net/extensions/searchpanes/examples/


customisation/dtOpts" and it works.
But i've found that if I don't use the files "searchpanes.dataTables.js" and
"select.dataTables.js" it works the same way. Do I absolutely have to include
these two files?
2) I select a collection of "DateTables" from Step(1) and Step(2) respectively, plus all
extensions except "Autofill", "KeyTable", "StateRestore" and download as package.
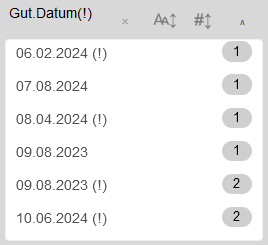
As a result searchPanes without paging:
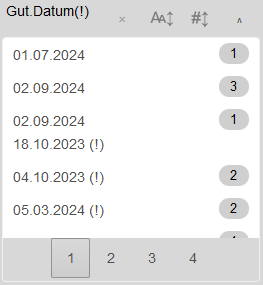
If I don't include the "scroller" extension in the package: paging is displayed:
3) If I include "bootstrap 5.3.0" in the package, some elements on the page are displayed
incorrectly. My site is styled with Bootstrap 5.3.3. So I have to integrate my own
Bootstrap file.
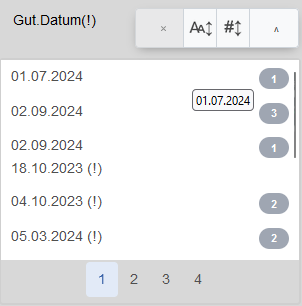
4) But when I download Bootstrap 5.3.0 with the package it is displayed:

I would like to have this image, but then other elements are displayed incorrectly
because they were styled with Boostrap 5.3.3 Is there any solution for this?
It is very difficult to create a test case because of the complexity of the site.
But if it was absolutely necessary, I would try it. In the browser's console i didn't found errors.
No. They are redundant. The software uses DataTables styling by default.
That is intentional, if not exactly obvious. I think that is wrong and is something I will be looking into when I get a chance to rewrite SearchPanes.
Please link to a test case.
Allan
Hi Allan,
Surely i can link to a testcase. I want use "live.datatables.net" for this.
But I would have to link the file "bootstrap-5.3.3.min.css" and my own inetforum.css. how do I do this there?
in the
head.Allan
I already know where to place css or js files.
But I don't have a web address where you can access my files. I should be able to integrate the files directly into the test case.
Achim
There isn't a way to upload files to the live.datatables.net server. Too many security implications for me to handle that on top of everything else needed for DataTables.
The Bootstrap one is easy, just use a CDN hosted file. For your own file, if it isn't publicly accessible, use Stackbltiz or similar if you need to upload files to create a test case.
Allan
ok ... I have a way to make a test case:
https://live.datatables.net/wocimucu/1/edit
I placed my css bootstrapo 5.3.3 differently in the head-section so that there is no longer a difference between 5.3.0 and 5.3.3.
Then I put together a download package from " dataTables, bootstrap, fixedColumn, searchPanes, select". You see this under
Switch the files under the sections (1) and (2) and you will notice the difference:
- the head of the panes are diffrent
- the paging-buttons change to blue color
- the hight of datatable change
And if the scroller files are removed, the paging of the panes will also be displayed.
Thank you for the example.
Yes, as I mentioned, if Scroller isn't included then paging is enabled. This is the line of code for that. I can't honestly recall the reasoning for it and I don't really like it. I've made a note to change it in a future release. You could modify that line in your local copy at the moment.
The header is different because the individual files version is using DataTables styling (e.g.
https://cdn.datatables.net/select/2.1.0/css/select.dataTables.min.css) instead of the Bootstrap integration styling which you have selected in the download builder URL.Allan
In which File I can find the line?
I searched in "https://cdn.datatables.net/searchpanes/2.3.3/js/dataTables.searchPanes.min.js" but couldn't find this line.
The version of the file in github is: "private static version = '2.1.2';"
You wouldn't find it in the minified file. Not easily anyway. Look in the non-min version. Then if you change it, you can reminifiy it using online tools.
Allan
Hi Allan,
I downloaded a package with dataTables, fioxedcolumns,scroller,searchBuilder, searchPanes ( Concatenate).
I found the line in dataTables.js that you mentioned.
Several different attempts to change the line into dataTables.js are unsuccessful.
I wrote "paging:true,"
What value do I have to enter to get searchPanes with paging and scroller?
should be:
if you don't want paging. Scrolling is already enabled to lines later.
Allan
Wait sorry, you want paging in the SearchPane tables? Make
paging: truein that case.As i already wrote above:
deferRender: true,
info: false,
language: langOpts,
paging: true,
scrollX: false,
scrollY: '200px',
scroller: haveScroller ? true : false,
select: true,
stateSave: this.s.dt.settings()[0].oFeatures.bStateSave ? true : false
Nothing happens, no paging by searchPanes
You'll need a modification around this point as well. Note that is a recent commit, the code in the release version will look a little different. Search for
dom: 't'as that should be as it was.You'll need to get the
layoutthe way you want - probably{ bottom: 'paging' }.Allan
I see it's not that easy to solve. Modifying the code is too difficult for me. I'd rather wait for the next release in the hope that my problem will be solved.
Thank you so much so far.