How to display only the value and not the HTML in the searchBuilder and searchPanes components
How to display only the value and not the HTML in the searchBuilder and searchPanes components
Link to test case: https://live.datatables.net/pebisamu/1/edit
Debugger code (debug.datatables.net): NA
Error messages shown: NA
Description of problem: Hello,
I'm trying to use HTML code in the cells of my DataTable.
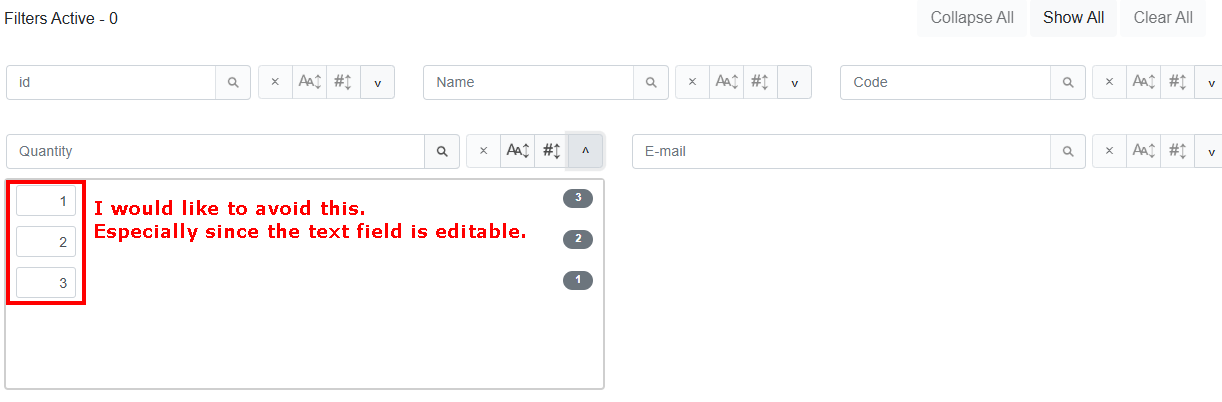
As you can see in my test case, it works fine.
However, I'd like the "searchPanes" component to only see the value and not the rendered HTML code (see quantity filed).
Is there a way to do this?

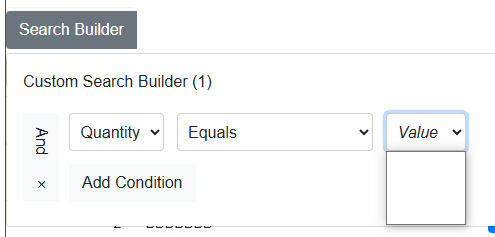
Also, I don't understand why I have to put an invisible span so that the value is correctly taken into account for the "searchBuilder" component.
<span class="invisible">1</span>
Without the invisible span, the value for quantity filed is empty:

Thanks in advance for your help and have a nice day.
This question has an accepted answers - jump to answer
Answers
To have different values for filtering and what is displayed in the table use Orthogonal Data. See this SearchBuilder example and this SearchPanes example.
Kevin
Hello @kthorngren,
I have already seen these examples.
They use ajax data and the rendering is done in columns property.
In my case, the table is already generated before calling oTable.datatable() method.
I don't know if it possible to change the rendering if the table already exists in the dom.
And in my test case, you can see that I already use orthogonal data:
ex:
data-sort="1" data-search="1" data-filter="1"Try this for SearchBuilder, found in the example:
I expect this will display your orthogonal filter data in the SearchBuilder values.
Do the same for SearchPanes.
https://live.datatables.net/pebisamu/2/edit
Kevin
Thanks for the tips.
Do you think it is a good way to do what I am trying to do?
I have added a class to
thcolumns and add this tocolumnDefsSee: https://live.datatables.net/pebisamu/6/edit
This seems to work but I don't know if it's the right way to do it.
Thanks in advance for your help.
I can't think of a different way to handle this. Are you questioning the use of the classname or the orthogonal data definition?
Kevin
You might be able to set
columnDefs.targetsto"_all"and have SearchPanes and SearchBuilder use the filter orthogonal data for each column.Kevin
I was talking about using the class. Using "orthogonal" seems to be the only way to do what I want without having to go through json formatted data.
I have already tried to use "_all" instead of the class but for some reason the searchPanes component no longer works correctly (it only displays the "code" and "quantity" columns)
Maybe I did something wrong. Can you confirm that "_all" is not working properly?
The problem is there are two
columns.searchPanesconfiguration settings defined for some of the columns. Only one will be applied. You will need to combine"searchPanes": {"show": true}withUpdated test case:
https://live.datatables.net/pebisamu/8/edit
Kevin
@kthorngren,
You are my hero
I've been using the DataTables component for several years and I'm still learning more about it, and it continues to surprise me over time.
Thank you so much for everything.