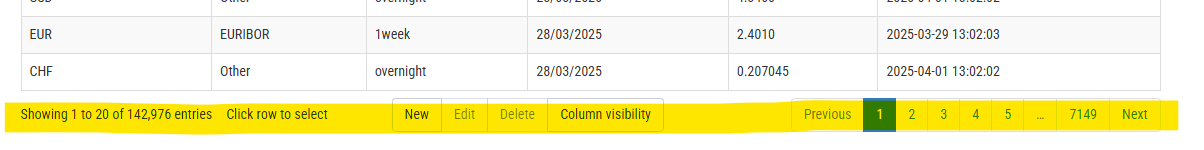
Additional buttons at bottom of table
Additional buttons at bottom of table
I am use the dom setting
dom: 'lBfrtip',
This presents the info and the pagination elements below the table at the bottom left and right. How do I add a set of buttons on the same line but centred in the middle between the two?
Thanks.
Answers
You would need to migrate to a newer version of Data Tables and then use the new "layout" option which has replaced the "dom" option.
https://datatables.net/reference/option/layout
But you might find some hints here as well if you want to keep using the deprecated "dom" option:
https://datatables.net/reference/option/dom
This puts the buttons between the "info" and "pagination" elements but not on the same line. I guess you would need to use some CSS to get them on the same line e.g. using jQuery on "init" of the data table.
I got it like this now:

This is the code:
Thanks for all the for the replies. I will try working with the last suggestion for the moment. However, to clarify, I want to add another set of buttons in addition to the standard ones.
layoutis the way to go here:Per the docs, you do things like:
if you want "features" spread equally over the bottom row. Worth reading over the
layoutdocumentation if you go this route. There are plenty of examples as well.Allan
Of course "layout" ist superior, but it requires upgrading Datatables to a recent release. But adding an additional set of buttons will require "layout", I guess. You will need to replace "dom" with "layout", I am afraid. I haven't upgraded to a version with "layout" yet.
You can create a second Buttons instance with
new DataTable.Buttons(...), as in this example.But yeah, no question in my mind, use
layout. Apart from anything else, I don't support DataTables 1 any moreAllan
I have managed to create additional buttons and position them before the filter element (which I position using, using the DOM, at the top right of the table.
new $.fn.dataTable.Buttons( mainTable, { buttons: [ { .... } ] })
mainTable.buttons( 1, null ).container().prependTo( '#' + mainTableFilterId );
Howevewr I cannot use the same approach to prepend them to the pagination element or append them to the info element. The buttons do nust not appear.
My DOM value is
dom: 'lBfrtip'
Appreciated.
is "more of the same", I guess. If you have "B" in second place that means the buttons would be put before the filter field anyway.
If you use
your initial buttons instance should be moved down to the footer and the new buttons instance created on "init" should be prepended as you coded above. Don't forget to use the "init" event handler.
If that doesn't work I guess you will have to migrate to a newer Data Tables version and use "layout". Allan doesn't support the old version any longer - and I am not a good replacement for Allan
Got this working now:
This now puts the "create", "edit" and "remove" buttons to the bottom and the "colvis" button is put at the top (not neatly aligned because I only did the CSS for the bottom, but you would still be able to get this done.
This is what it looks like now:
If the buttons don't appear then that suggests the selector
'#' + mainTableFilterIdis not finding the element. Verify the value ofmainTableFilterIdand make sure that element exists. If you still need help then please provide a test case showing the issue so we can help debug.https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Hi Kevin,
Thanks, will investigate your suggestion, though it looks like the top line is not all on the same line.
I did have a quick try of upgrading my inclusiuon ff the latest Datatables js and css, but it did not give me the same presentation. I need to take that offline as a separate development activity to investigate.
Appreciate all the help.
Bruce.
You will need CSS to get it on the same line using an older version of Data Tables. I used CSS to make the bottom line but left it to you to get a similar result for the top line.
This is the CSS for the bottom line (as posted above). Just use your browser's inspector to get the right DOM element names.
Please also note: The CSS you will need may also depend on the styling schema you use (e.g. Bootstrap 3 or something else). I noticed that in Data Tables 2 those elements are automatically on one line, but not in all older versions. So if my CSS above doesn't work for you, you will need to roll your own. Good luck!
Roland
Hi Roland,
Thanks. I will have a go with an isolated example, as initially not quite working for me yet on my current table.
Appreciate all the help.
Regards,
Bruce.
Hey Bruce,
it would be best of course if you could migrate to the latest version of Data Tables. Then you could use "layout" making it all a lot easier. And - last but not least - you would have Allan's support, too.
Either way: Good luck to you!
Roland