Checkboxes sometimes not being checked after .update()
Checkboxes sometimes not being checked after .update()
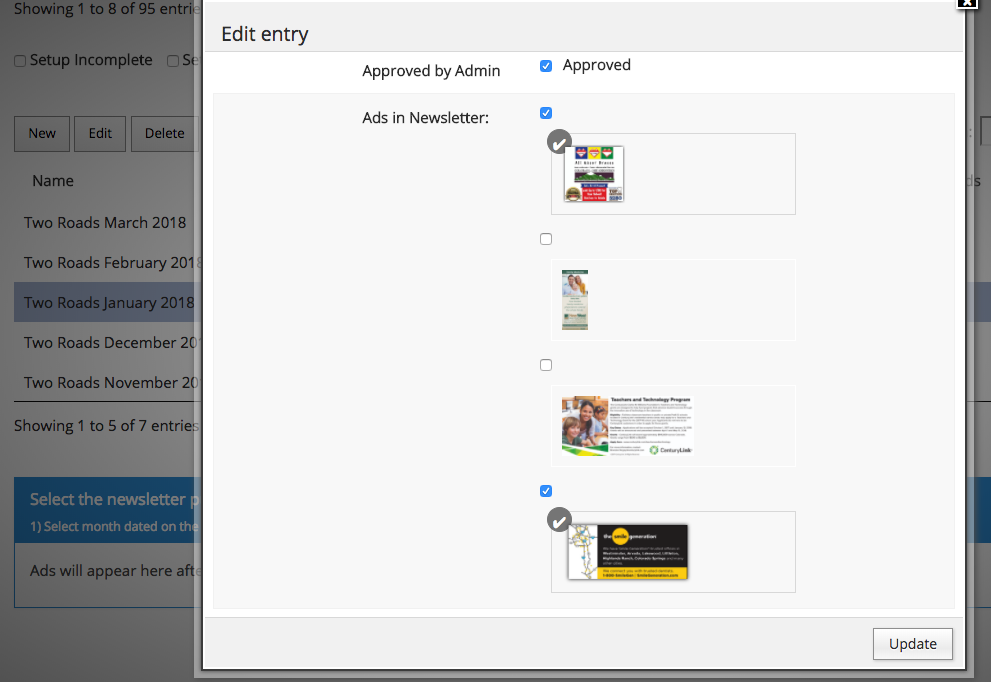
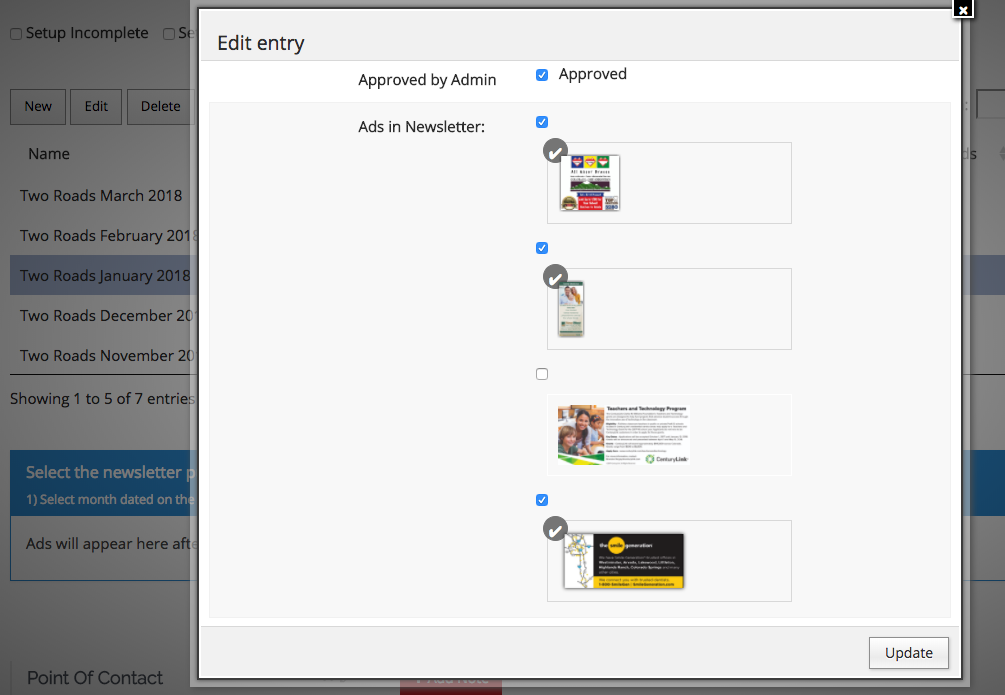
I'm running into a strange bug where checkboxes which should appear checked in the editor window do not. When I close the editor window (changing nothing) and simply click "Edit" again the checkbox is now checked. Anyone else seen this before?
Example below. Notice that in the first screen the second checkbox is unchecked and after closing the Editor window and reopening the checkbox is now checked.


Here is the javascript which updates the checkbox:
function setNewsletterAds (newDate) {
var date = moment(new Date(newDate)).format('YYYY-MM-DD');
$.get("/modules/api/getNewsletterAds.php", {sid:$("#sid").val(), date:date}, function(d) {
if (d[0].result == "success") {
//console.log(d)
var options = [];
for ( i=1; i <= d[0].numads; i++ ) {
options.push( { value: d[i].id, label: d[i].image_url} );
}
newslettereditor.field( 'newsletter_ads_available[].id' ).update( options );
$.each($(".adCheckboxes").find(":input").next("label"), function() {
$(this).html('<img src="'+$(this).text()+'">')
});
if (admin_level < 99) { //disable checking off ads if user is not a super admin
$('.adCheckboxes .DTE_Field_InputControl input[type="checkbox"]').prop("disabled", "disabled");
}
} else {
alert("There was an error loading the ads for this publish date. Please refresh the page and try again.")
}
}, "json" )
}
newslettereditor.field( 'newsletters.publish_date' ).input().on( 'change', function () {
setNewsletterAds ($(this).val())
})
It works fine other than this strange "checked" bug.
This question has an accepted answers - jump to answer
Answers
I don't actually see where the checkbox is being marked as checked in that function. I suspect that the issue is that the old values aren't being cleared, but I'm not very sure to be honest. Can you link to the page showing the issue?
Allan
Thanks for your reply Allan! I sent you an email with a login and more info for that page.
I also suspected old values but couldn't find a way to clear old values. I tried the following but it didn't work (all checkboxes were unchecked):
As far as how the checkbox gets checked I'm not entirely sure how that works.
I'm getting the checkbox label (the image URL) and displaying it using the following code:
Then I use this line of code to turn the label into an image (and CSS to hide the checkbox):