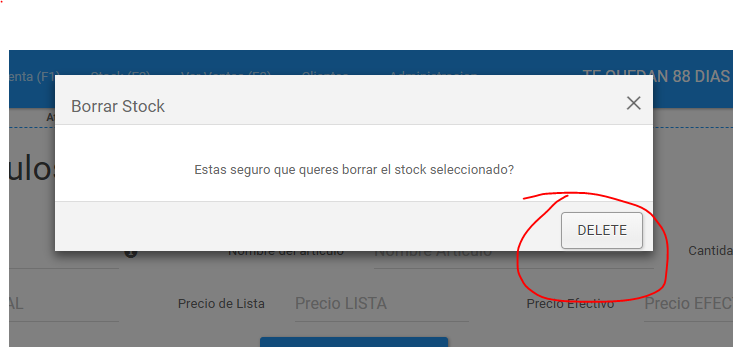
How do i change this text in the Delete popup?
How do i change this text in the Delete popup?

How do i change that "DELETE" text?
This is my script:
$('#example').DataTable({
"fnDrawCallback": function (oSettings) {
$("#example tbody tr td:nth-child(2)").each(function () {
if ($(this).text() == 0) {
$(this).css("color", "red");
$(this).css("font-weight", "bold");
}
})
},
dom: "Bfrtip",
ajax: {
url: "/api/stock/stock",
type: 'POST'
},
columns: [
{
data: null,
defaultContent: '',
className: 'select-checkbox',
orderable: false
},
{ data: "Stocks.Cantidad" },
{ data: "Articulos.Nombre" },
{ data: "Articulos.Codigo" },
{ data: "Articulos.PrecioCosto" },
{ data: "Articulos.PrecioVenta" },
{ data: "Articulos.PrecioVentaEfectivo" },
],
select: {
style: 'os',
selector: 'td:first-child'
},
buttons: [
{
extend: "remove",
editor: editor,
text: "Borrar Stock",
formTitle: "Borrar Stock",
formMessage: "Estas seguro que queres borrar el stock seleccionado?"
},
{
extend: 'collection',
text: 'Exportar Lista De Stock (Imprimir, PDF, Excel...)',
buttons: [
{ extend: 'print', text: 'Imprimir' },
{ extend: 'pdf', text: 'PDF' },
{ extend: 'excel', text: 'Excel' },
{ extend: 'copy', text: 'Copiar' },
{ extend: 'csv', text: 'CSV' }
]
}
],
language: {
search: "Buscar Stock:",
decimal: ",",
paginate: {
first: "Primera",
previous: "Anterior",
next: "Siguiente",
last: "Ultima",
},
zeroRecords: "No hay datos con los parametros de busqueda.",
emptyTable: "Aun no hay clientes agregados. Agregalos para verlos en esta grilla.",
info: "Mostrando _START_ a _END_ de en total _TOTAL_ registros",
infoEmpty: "Mostrando 0 a 0 de en total 0",
infoFiltered: "(Filtrado de en total _MAX_ registros)"
},
responsive: true
});
});
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Hi @PatricioFink ,
It's the
submitin thei18n.remove.button. You can just specify that in the Editor initialisation:Cheers,
Colin