Export Datatable to PDF, EXCEL
Export Datatable to PDF, EXCEL
in Buttons
I have a Problem with the Header of the Datatables if I export to PDF or EXCEL. If the table Header have an font icon these are replaced with "-->". How can I remove this? I have attached an example.
Andreas
This discussion has been closed.
Answers
You would need to use an export formatter function. There are formatters for the
body,headerandfooter- that example shows a formatter for thebody, but one for theheaderwould be very similar.Allan
I tried with this code:
I get an error, data did not support replace() function. Where is my fault here?
Andreas
If the value is
0(which you are checking for) then it is a number and doesn't have a string replace function.Allan
I have found a Problem with fontawesome 5. The fontawesome replace the icons to a SVG TAG. If I remove the <-- the export give now following output:
I have no idea how can I remove this in the header, because the header have two different icons. And also the <abbr> TAG would be in the output
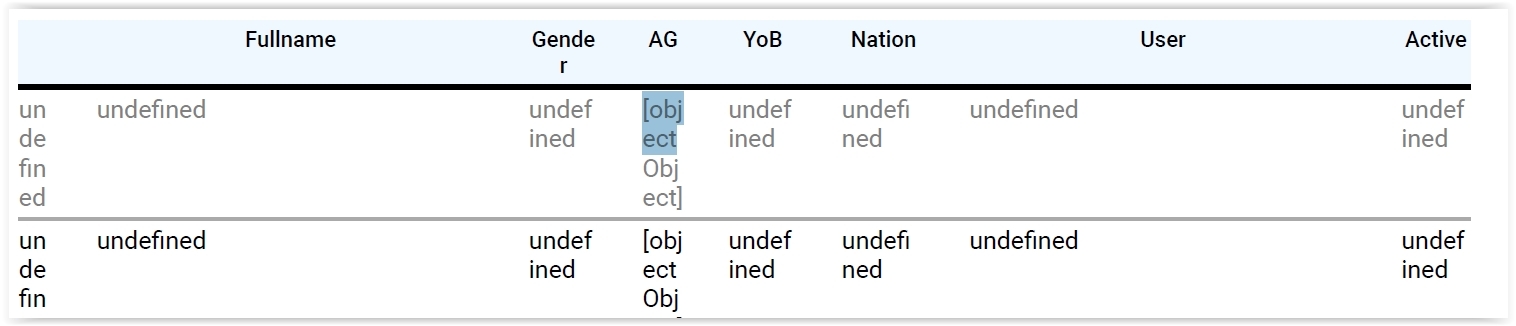
<abbr title="Agegroup">AG</abbr>I did not know why the output are so crazy. I have attached an excel output, that you see what I see.
Andreas
It looks like you'll need to use the
headerformatter function as well as abodyone. That will let you extract just the information you want and return that.Allan
I have changed it to the header, but the result is the same.
This is the code that i used. Did you have some more hints, how can i solve this problem?
Andreas
Can you give me a link to the page showing the issue please so I can help to debug it.
Thanks,
Allan
I have solved the problem with this code:
That's works with pdf and excel export.
I have one more questions about the export. If I want to set a column alignment to center I must set it for pdfmake like this code:
I tried it with this:
the result see you in the images. How did I set the alignment for this column?
Andreas

Text alignment is set using the
text-alignproperty in CSS. You could assign a class to the column (columns.className) that you want to change the text alignment of.Allan
I do this, but this did not work
Andreas
Did you add
td.text-center { text-align: center; }to your CSS?Allan
Yes, On the screen The dt shows the Text as centered. Only with the export the css is not taken.
Andreas