How to put space between buttons and "Show [X] entries"
How to put space between buttons and "Show [X] entries"
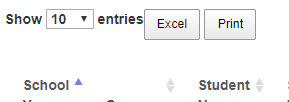
Given this scenario, where I have "Excel" and "Print" buttons visible and the "Show [X] entries" dropdown, I was wondering how to separate the dropdown and buttons, either with a left-right margin or by a line.
This is what the symptom looks like:

As you can see the jQuery code is pretty simple.
@section styles {
<link href="~/Content/DataTables/css/jquery.dataTables.css" rel="stylesheet" />
<link href="~/Content/DataTables/css/buttons.dataTables.css" rel="stylesheet" />
}
@section scripts {
<script src="~/Scripts/DataTables/jquery.dataTables.js"></script>
<script src="~/Scripts/DataTables/dataTables.buttons.js"></script>
<script src="~/Scripts/DataTables/buttons.print.js"></script>
<script src="~/Scripts/DataTables/buttons.html5.js"></script>
<script src="~/Scripts/jszip.js"></script>
<script>
$(() => {
$(".display").DataTable({
dom: 'lBfrtip',
buttons: ['excelHtml5', 'print']
});
});
</script>
}
To make sure that my own css wasn't interfering with the datatables styles, I looked at my code. This is all my css in total. I don't see anything that could cause this symptom. I am also using Bootstrap version 3.7, in case that makes a difference.
/* Override the default bootstrap behavior where horizontal description lists
will truncate terms that are too long to fit in the left column
*/
.dl-horizontal dt {
white-space: normal;
}
/* Set width on the form input elements since they're 100% wide by default */
input,
select,
textarea {
max-width: 280px;
}
What do I need to do so that the buttons are separate from the page length dropdown?
This question has an accepted answers - jump to answer
Answers
You may want to try using BS styling as shown in the
domdocs.Kevin
P.S., I checked my browser console. There were no javascript errors detected.
@kthorngren -- I looked at the document, but I don't know where I would actually style code, as the page dropdown and buttons are both generated by datatables. I don't even know where to start.
See if this example helps:
http://live.datatables.net/howuwuho/1/edit
Kevin
@kthorngren -- I checked out your url, and I don't see any buttons in the example.
Just in case it was an issue with the live.datatables site, I used that same dom example in mine. No luck.
Hmm, I ran it and see the buttons:
http://live.datatables.net/howuwuho/1
Maybe you can put an example together with BS and your layout. Then we can help set it up the way you want.
Its hard to tell from your screenshot but it looks like you may have conflicting Datatables styling. It looks like you may have used both the Datatables default styling and the Datatables Bootstrap styling. The download builder may help you obtain the correct files:
https://datatables.net/download/index
Kevin
I opened your link again and still don't see the buttons. That was using Chrome.
I tested it in Firefox and see the buttons. So I think this a browser problem. Chrome, for some reason, isn't liking it. And our worksite uses Chrome for all internal pages.
Chrome shows the buttons for me, although they are not styled in the way you might expect.
I don't understand it. I'm looking at the same website
http://live.datatables.net/howuwuho/1
with the same PC and two different browsers. Firefox shows the buttons and Chrome doesn't I don't have Chrome modified in any way.
Scratching my head here.
I see buttons in Chrome and Edge
Yup - I'm seeing the buttons in that example as well.
However, going back to the original question:
should do it if all you want is a bit of space between what you've already go.
Allan
@allan That did the trick. Thank you.