rowGroup - data-sort has value rowGroup grouped row (gray) is empty
rowGroup - data-sort has value rowGroup grouped row (gray) is empty
in Bug reports
Just something I noticed... a bug? When my <td> has <td data-sort="a Text Value Here"> then the rowGroup header row value will not display... the row is just gray with no text.
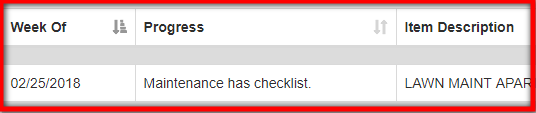
With data-sort:

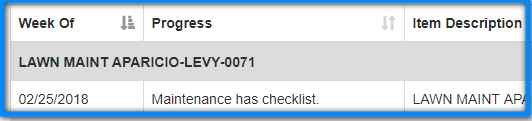
Without data-sort:

$('#tblData').DataTable( {
rowGroup: {
dataSrc: 2
}
} );
This question has accepted answers - jump to:
This discussion has been closed.
Answers
Hi @kdpowell ,
Yep, it loads in the orthogonal data into an object, so you have to reference that like this (example here):
Apparently it's on the documentation TODO list...
Cheers,
Colin
Just an update -- @colin says "Apparently, it's on the documentation TODO list..."
Well, today is June 6, 2018 and it appears this has moved from the TODO list to the DONE list (if there be one).
dataSrc: '2.display'no longer works as a work-arounddataSrc: '2'works perfectly.@colin -- please confirm.
Hi @kdpowell ,
A change was made a couple of days ago to RowGroup but it shouldn't affect this - for me, as seen in this example here, using the nightly build still does the same as before.
If you're seeing something different, could it be a code change on your end?
Cheers,
Colin
Hi @colin,
Thanks for the info.
To answer your question: "Most definitely" -- probably for sure.