Not showing individual column searching
Not showing individual column searching
Hello, yea I know, this topic is relatively frequently in this forum but almost everyone had same problem: "bFilter". In new version of Datatable bFilter option not exist and i have searchable option TRUE. Everything in my datatable working except individual column searching. Every javascripts and styles I have in _Layout. Thank you for any advice. Here is my code:
@model INTRANETv4.Models.File.FileIndexViewModel
@inject SignInManager<ApplicationUser> SignInManager
@inject UserManager<ApplicationUser> UserManager
@{
ViewData["Title"] = "Dokumenty";
}
<div class="container g-pt-50 g-pb-20">
<div class="col-lg-12 g-mb-80">
<h4 class="h4 g-color-primary g-font-weight-600 mb-3 text-uppercase">@ViewData["Title"]</h4>
<div class="g-my-20">
<a asp-action="Create" class="btn btn-md u-btn-outline-primary g-mr-10 g-mb-15">Pridať súbor</a>
</div>
<!--Basic Table-->
<div class="table-responsive">
<table class="table table-striped" id="myTable">
<thead>
<tr>
<th class="align-middle">@Html.DisplayNameFor(x => x.FileList.First().Name)</th>
<th class="align-middle">@Html.DisplayNameFor(x => x.FileList.First().TypeOfFile)</th>
<th class="align-middle">Pridal</th>
<th class="align-middle">@Html.DisplayNameFor(x => x.FileList.First().UserRole)</th>
<th class="align-middle">@Html.DisplayNameFor(x => x.FileList.First().ShareLevel)</th>
<th class="align-middle">@Html.DisplayNameFor(x => x.FileList.First().Extension)</th>
<th class="align-middle">@Html.DisplayNameFor(x => x.FileList.First().CreatedDate)</th>
<th class="align-middle">@Html.DisplayNameFor(x => x.FileList.First().EditedDate)</th>
<th></th>
</tr>
</thead>
<tbody>
@foreach (var item in Model.FileList)
{
<tr>
<td class="align-middle text-nowrap">
<a asp-action="Open" asp-route-id="@item.Id">@Html.DisplayFor(modelItem => item.Name)</a>
</td>
<td class="align-middle">
@Html.DisplayFor(modelItem => item.TypeOfFile.Name)
</td>
<td class="align-middle">
@Html.DisplayFor(modelItem => item.ByUser.UserName)
</td>
<td class="align-middle">
@Html.DisplayFor(modelItem => item.UserRole.Name)
</td>
<td class="align-middle">
@Html.DisplayFor(modelItem => item.ShareLevel)
</td>
<td class="align-middle">
@Html.DisplayFor(modelItem => item.Extension)
</td>
<td class="align-middle">
@String.Format("{0:dd.MM.yyyy}", item.CreatedDate)
<br>
@String.Format("{0:HH:mm:ss}", item.CreatedDate)
</td>
<td class="align-middle">
@String.Format("{0:dd.MM.yyyy}", item.EditedDate)
<br>
@String.Format("{0:HH:mm:ss}", item.EditedDate)
</td>
<td class="align-middle">
<a asp-action="Download" asp-route-id="@item.Id">Stiahnúť</a><br>
<a asp-action="Edit" asp-route-id="@item.Id">Upraviť</a>
@if (User.IsInRole("SuperAdmin") || User.IsInRole("Admin"))
{
<br>
<a asp-action="Delete" asp-route-id="@item.Id">Odstrániť</a>
}
</td>
</tr>
}
</tbody>
</table>
</div>
</div>
</div>
@section Scripts {
<script>
$(document).on('ready', function () {
$('#myTable').DataTable({
initComplete: function () {
this.api().columns([3]).every(function () {
var column = this;
var select = $('<select><option value=""></option></select>')
.appendTo($(column.footer()).empty())
.on('change', function () {
var val = $.fn.dataTable.util.escapeRegex(
$(this).val()
);
column
.search(val ? '^' + val + '$' : '', true, false)
.draw();
});
column.data().unique().sort().each(function (d, j) {
select.append('<option value="' + d + '">' + d + '</option>')
});
});
},
columnDefs: [
{ orderable: true, targets: 0 },
{ orderable: true, targets: 1 },
{ orderable: true, targets: 2 },
{ orderable: true, targets: 3 },
{ orderable: true, targets: 4 },
{ orderable: true, targets: 5 },
{ type: "de_date", orderable: true, targets: 6 },
{ type: "de_date", orderable: true, targets: 7 },
{ orderable: false, targets: 8 }
],
oLanguage: {
oAria: {
"sSortAscending": "Usporiadať vzostupne",
"sSortDescending": "Usporiadať zostupne"
},
oPaginate: {
"sFirst": "Prvá strana",
"sLast": "Posledná strana",
"sNext": ">",
"sPrevious": "<"
},
sEmptyTable: "Žiadne zaznamenané dokumenty",
sInfo: "Zobrazené od _START_ po _END_ z celkového počtu _TOTAL_",
sInfoEmpty: "Žiadne zaznamenané dokumenty",
sInfoFiltered: "(vyfiltrované z _MAX_ všetkých dokumentov)",
sLengthMenu: "Zobraziť _MENU_ dokumentov na stranu",
sLoadingRecords: "Prosím počkajte - načítavam...",
sProcessing: "Spracúvam údaje",
sSearch: "Vyhľadať:",
sZeroRecords: "Žiadne zaznamenané dokumenty",
},
dom: "<'row'<'col-sm-4'l><'col-sm-4 toolbar'><'col-sm-4'f>>" +
"<'row'<'col-sm-12'tr>>" +
"<'row'<'col-sm-5'i><'col-sm-7'p>>",
aLengthMenu: [
[10, 25, 50, 100, -1],
[10, 25, 50, 100, "Všetky"]
],
"paging": true,
"ordering": true,
"info": true,
"stateSave": true,
"searching": true
});
$(".nav-link").removeClass("active");
$("#nav-files").addClass("active");
});
</script>
}
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
What exactly is not working? Is the drop down list not populated? Does it not filter the data?
To help in troubleshooting can you provide a link to a page showing the issue?
Kevin
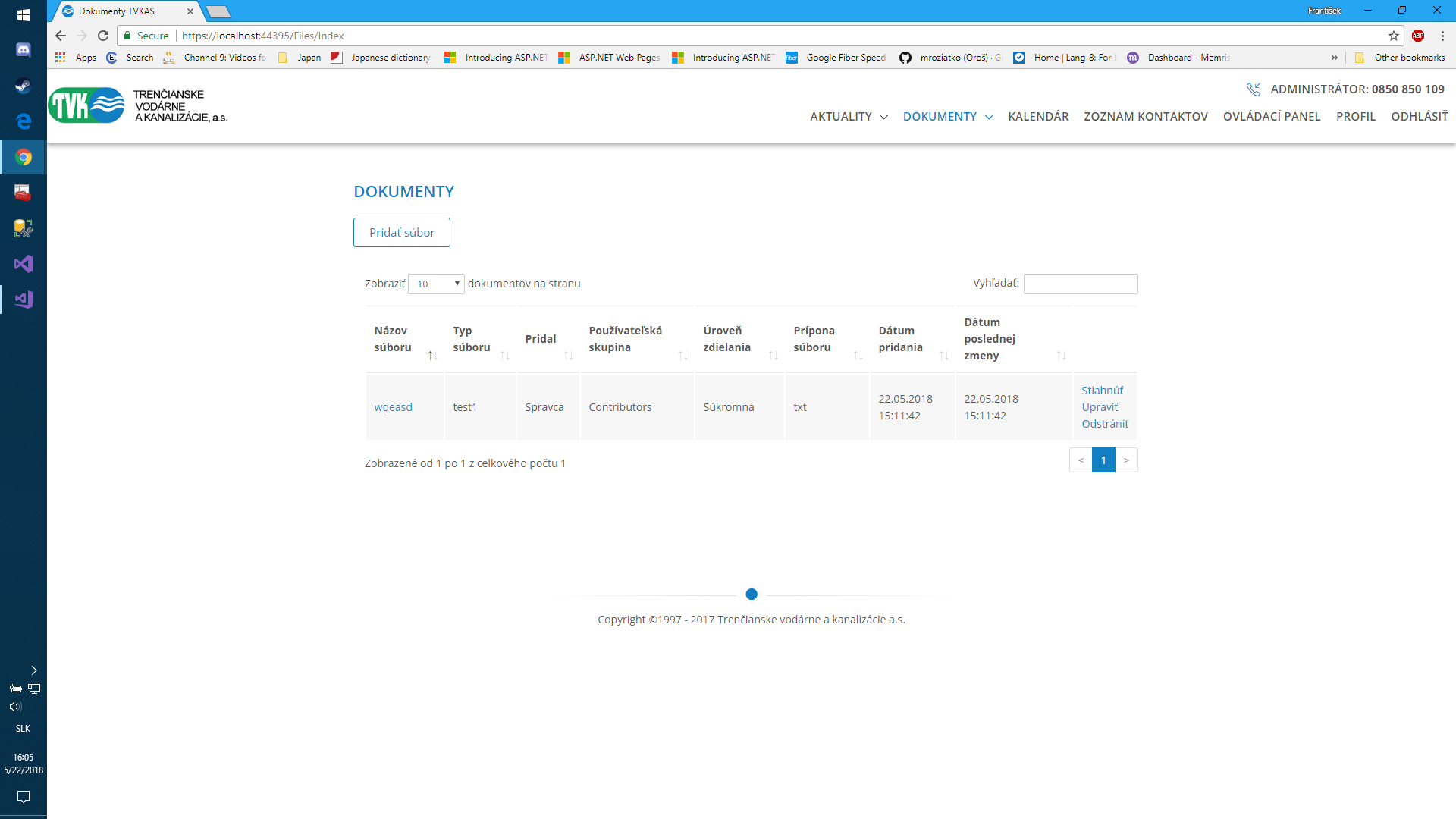
Actualy the site is only on my PC. I can upload a image what is wrong. Individual columns do absolutely nothing, not showing...

Looks like you need to add a footer to your table in HTML.
Kevin
Thank you.