Responsive buttons show when all columns are visible
Responsive buttons show when all columns are visible
in Responsive
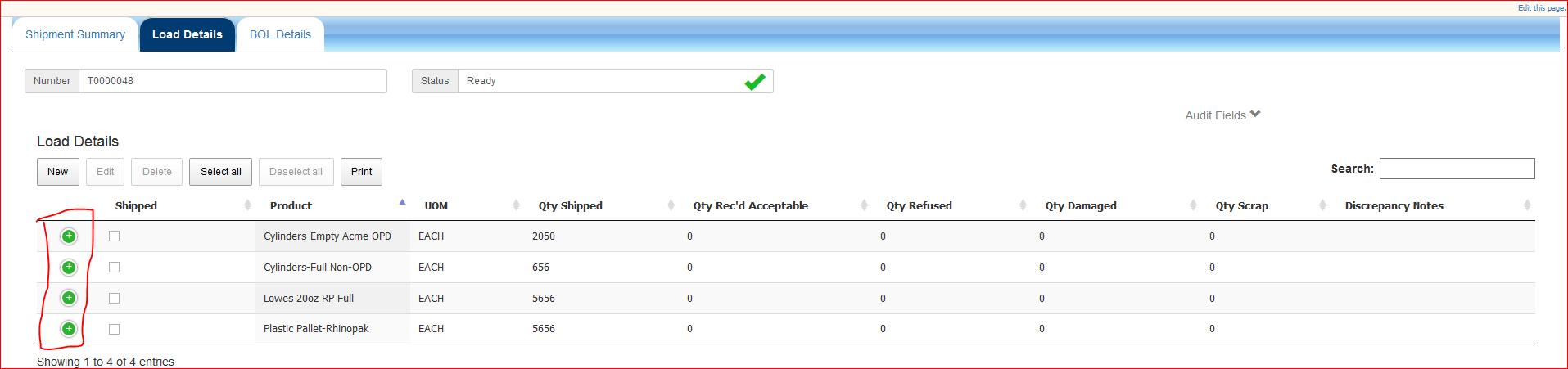
Maximize the browser first. After page is loaded and switched to the load details tab, I see 
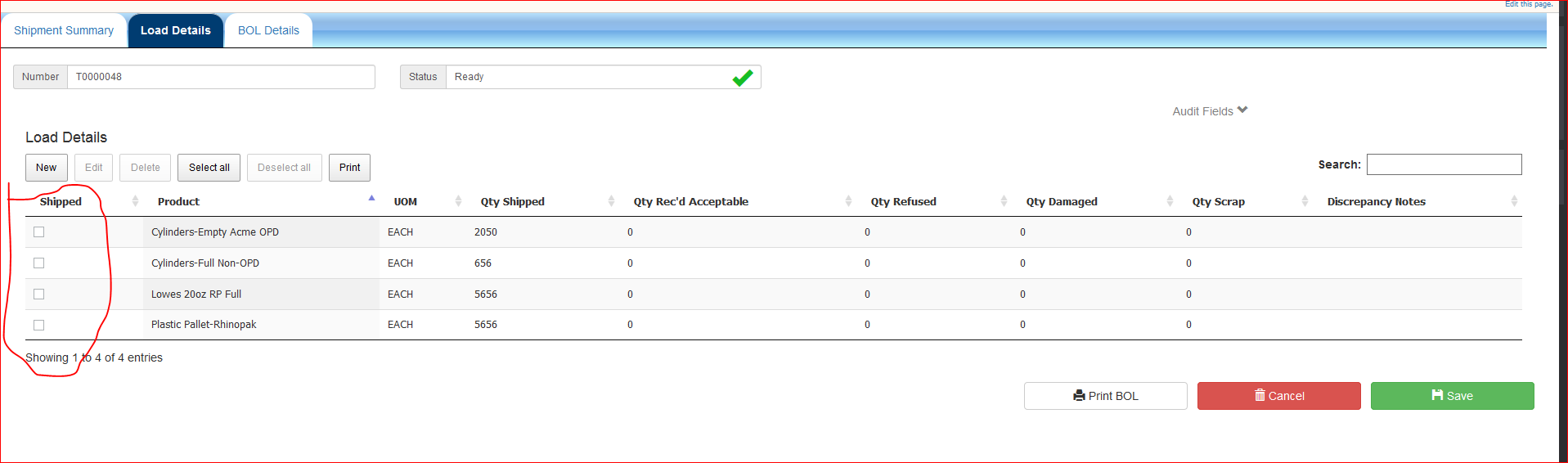
Restore the window and then maximize again and I see

I would expect the initial load would not show the responsive buttons if they are not needed.
Setup code Datatables version 1.7.2
This question has accepted answers - jump to:
This discussion has been closed.
Answers
Could you try using the nightly version of Responsive please? There are a few fixes in it which should address this sort of thing.
Also, are you calling
columns.adjust()when you make the tab with the table in it visible?Allan
No I am not. Should I?
You should. The
columns.adjust()docs mention this:Kevin
See also this example.
Allan