how can I show th(column header) as checkbox?
how can I show th(column header) as checkbox?
 ChuckLu
Posts: 53Questions: 8Answers: 0
ChuckLu
Posts: 53Questions: 8Answers: 0
Hi,
I want to make the column header show as a checkbox.
I have added class="select-checkbox" for th element in html, but it did not work.
I have checked the css file I got.
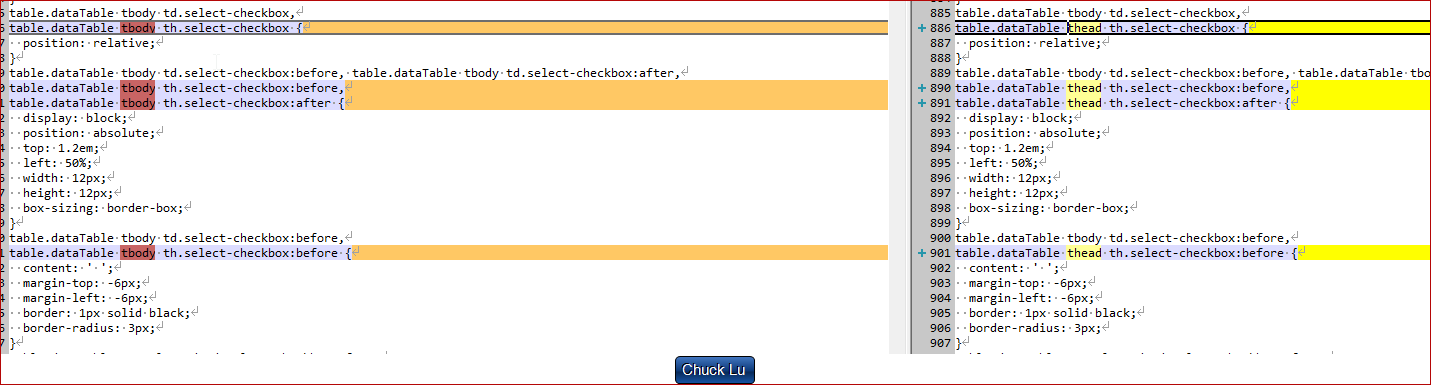
and I find the css contains the following code
why the th element is following tbody?

I tried to replace the the tbody with thead, then the column header can show as checkbox.
but the when I click it, it did not trigger (because the tr for thead did not have class with selected)
table.dataTable tr.selected td.select-checkbox:after,
table.dataTable tr.selected th.select-checkbox:after {
content: '\2714';
margin-top: -11px;
margin-left: -4px;
text-align: center;
text-shadow: 1px 1px #B0BED9, -1px -1px #B0BED9, 1px -1px #B0BED9, -1px 1px #B0BED9;
}
I try to check the js file, but it's too complicated. I did not find the code where you set the class with selected for tr(which contains thead).
Replies
It sounds like you want to do more than that - making the checkbox show is easy! Making it do something is more difficult since that isn't a feature offered by Select at the moment. What you would need to do is call the
rows().select()method to select all rows (orrows().deselect()to deselect all rows, depending on its state).Allan
Hi @allan,
I already use rows().select() to select all.
And I don't want to use the select all button.
I want to make the column header as a checkbox, then click the header can support select all.
Hi @ChuckLu ,
This example here uses
rows().select()as Allan suggested - that's the way to go.Cheers,
Colin
Hi @ccolin,

thanks, I am using the same implementation as you.
The problem is the style for checkbox in the column header , is not the same as the style in column.
That'll be a styling issue - you can change them to be the same in the CSS
C
Hi @colin,

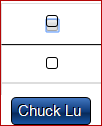
I tired to modify the css as I mentioned, then I set the class of the th element as select-checkbox.
I got the following
Hi @ChuckLu ,
Styling is fiddly - you'll need to send a link to your page or create a test case. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Hi @colin,
please check this demo
http://live.datatables.net/vamuneho/1/edit
I paste the whole css for datatables.css and add support for thead th .select-checkbox
this is wrong. Your checkbox doesn't have a value, so it can never be "on". Use the method shown in this SO post instead.
Allan
Hi @allan,
http://live.datatables.net/decuxoda/2/edit
Tried with your suggestion, and it can check all,but the "select-checkbox" overwrite the original input type=checkbox.
And it seems the click still bound to the original checkbox, instead of the "select-checkbox".
Hi @allan,
I tried add hide the input type=checkbox as following,
http://live.datatables.net/decuxoda/3/edit
then it stop working with the click event
is this what you are looking for?
http://live.datatables.net/kuwaduta/1/edit
Hi @bindrid ,
yes, it's exactly what I want.
maybe you can integrated this feature into the select extension.
By the way, there is a problem when I am using server-side model. when I switch to second page,the column header is still checked.
Currently, I just want the select all work with the current page. so, when I switch to second page, the checked on select all should be unchecked automatically.
Hi @bindrid ,
I am using the table.rows().count() to get the count of rows.
http://live.datatables.net/kuwaduta/2/edit
I have read the definition for rows().nodes(), but I did not understand. What's it ?and When to use it?(https://datatables.net/reference/api/rows().nodes())
Hi @bindrid ,@allan, @colin,
Thanks all guys.
Finally, I come up with the solution http://live.datatables.net/kuwaduta/18/edit
I use draw.dt event to get the selected class of headerRow to decide select all rows or not under server-side mode.
@bindrid thanks a lot, it's first time that I know there are methods like toggleClass, hasClass. I will take time to learn the basic usage of JQuery later.