Rendering problem?
Rendering problem?
HI ![]()
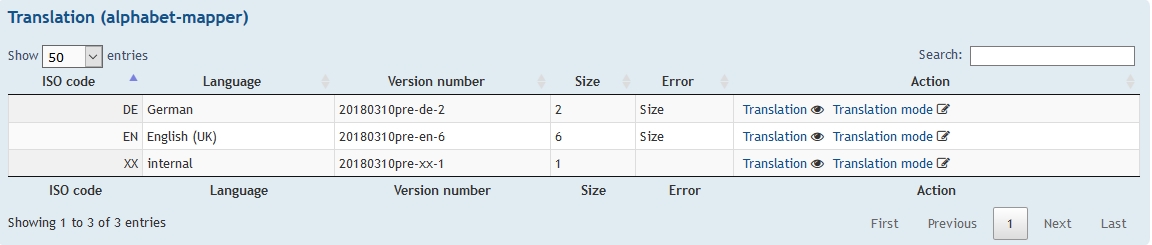
Open my site (see screenshot 1)
-> table is rendered
-> perfect
Click on the header-link (I use a jquery to collapse/store the status)
-> table is collapsed
-> fine
Click on page refresh
-> table is collapsed
-> fine
Display table via click on header-link
-> table is shown again
-> table is rendered in a new way
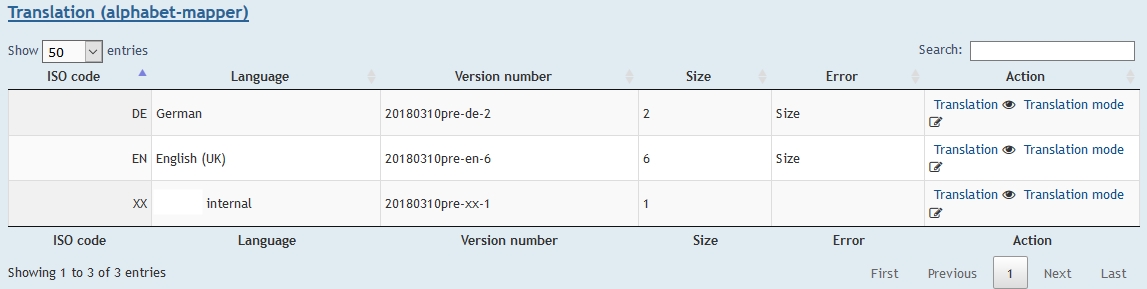
-> not perfectly shown (see screenshot 2)
I guess it is wrong rendered?! but i am not sure why?


BTW: will buy the license for editor next week - are data sent to you to check or is the check only for license?
Answers
change your code to not render the table until after the section is expanded. You have run into a know issue where css sizing information is zeroed out when hidden so the table ends up being as small as possible instead of expanding to the available space.
You will find a number of different threads on that both here and in Stackoverflow
hi, can you give me a hint what term i should search for?
btw: without using datatables (only using
<
table> tags and so it works)
kind of hard to do without seeing the code but, you should have an event handler for toggling the section. When toggle open check for the existence of the table with https://datatables.net/reference/api/%24.fn.dataTable.isDataTable() , if it is not there, create it
i found - hopefully - a minimum example (see attached file)
even here you can see small changing
@Brindrid2: can you reproduce it? maybe you can help me tnx
tnx
The is a really simple one based on jQuery UI Accordion that uses their events to construct the DataTable when the section is first shown.
http://jsbin.com/mimewem/1/edit?html,js,output
tnx again for your help
i tried "if ( ! $.fn.DataTable.isDataTable( " etc. but doesnt work as i hoped
and the last one seems not to be similar I wanna do ...
any further helps/suggestions?
Hi @MyNickname ,
$.fn.dataTable.isDataTable()just returned a boolean - true if the table has been initialised, otherwise false, so as Bindrid said, that's a good way to go. What did you hope it would do?Cheers,
Colin
hi colin,
my goal would be:
the table should be rendered after decollapsing again as shown in the first screenshot (first comment on top) and not as shown in screenshot 2 (see also steps in comment one or test.zip attached in my comment #3).
I would say that @Bindrid2's answer is spot on. I would add an
elseto callcolumns.adjust()if the table is already initialised though: http://jsbin.com/xowuzeboke/edit?html,js,output .If that isn't working for you, can you link to a test case showing the issue with that event added in.
Thanks,
Allan
hi allan,
a minimum example is uploaded (see test.zip at this page)
at least you can see a difference
a bigger difference is shown in the first screenshots
tnx,
robert
Yep, it would help us though if you could link to a test case with instructions on how to reproduce. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
but the file test.zip is already uploaded on this page in this section?
is that not helpful enough ?
?
is it overseen?
So I download your zip file and open it up in Chrome. Click the link and the table appears. Click it again, and it disappears. Click it again and it appears just as before. No change that I can see.
What am I missing?
Allan
hi allan, tnx for your comment
I use Firefox 61.0.1 at least here it happens - can you retry it?
if you rename the text from "Translation mode" to for example "Translation mode more data more data" it is even more visible for you
No - I still get identical results:
I made a video
Please unzip and use e.g. VLC player to watch
I use Firefox 61.0.1
In the minimum example, you can see a little difference between both tabs
In the big example (a full and not minimum example), you can see a bigger difference
Can you try again? Can you confirm?
PS: dont forget to press F5 after collapsing (collapse = click on the link)
ping
ping ...
Hi,
I lost track of this one, sorry. I've just tried it again, and although I see it in your video I can't see it in the JSBin you provided. Perhaps you could expose your local page on the web?
Allan
Hi,
I did it - you can see it here:
http://www.robertecker.com/datatables/test.php
Greets,R
I just tried it, and am unable to see the difference between the initial page and after the refresh. Please could you list step-by-step instructions on how to reproduce the problem on that page linked to above.
C
=> Tab #1 + #2 should be the same of course
I'm sorry, I just tried it, twice, following those steps, and am not seeing the problem - for me, the two tables on the two tabs are exactly the same.
If you're still seeing it yourself, and your issue is purely that the width is changing, you can defined the width as part of the table initialisation (
columns.width) - this would ensure it has the correct dimensions.i will test it in the office tomorrow too
it doesnt work in the office too
with IE and Firefox same rendering problem
tnx - we'll try to solve it with columns.width in the evening