Sorting columns do not show personnalized background colors of row
Sorting columns do not show personnalized background colors of row
Hi,
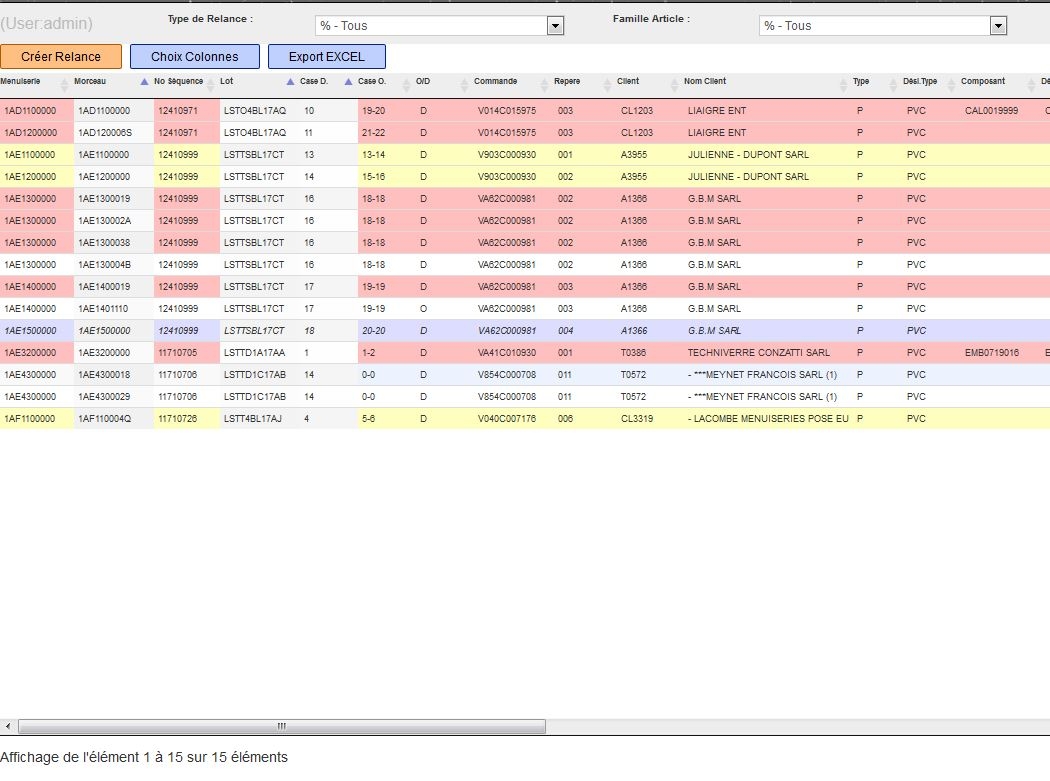
In my use of Datatables, i added personnalized color for each row depending on the value of a colum in the row.
I use createdRow to do the change in backgroundColor
Everything is ok excepted when i sort rows using column headers, the sorting columns do not apply the color of rows and use only grey patterns defined in css.

Here is the code for the backgroundColor:
//--- Datatables : Personnalisation des couleurs une fois l'affichage réalisé
createdRow : function(row, data, index) {
//--- Mise en évidence des relances cloturées dérogées ou annulées
if ((data[24] == "X") || (data[24] == "C")
|| (data[24] == "V")) {
$(row).css('background-color', '#DDDDFF');
$(row).css('font-style', 'italic');
} else
//--- Mise en évidence des relances sans date de disponibilité
if (data[25] == "") {
$(row).css('background-color', '#FEFFBF');
} else
//--- Mise en évidence des relances en retard
if (parseInt(data[48]) <= 0) {
$(row).css('background-color', '#FEBFBF');
}
Any idea to solve my problem ? (i searched in the forum with no success)
Thx a lot
Groqik
This question has an accepted answers - jump to answer
Answers
Maybe you can put together an example so we can see a few rows of your data along with the code you are using. Without actually being able to see the code in action its difficult to visualize what is happening.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
as requested
live.datatables.net/yojiyase/1/edit
live.datatables.net/paqadacu/1/edit
I found this but i must investigate because on client side the rendering is very slow and with my application it takes more than 10 seconds with the same volume of data to display
Great.
What is the Datatables data source?
If its Javascript or Ajax then you can use
deferRenderto help increase the speed.Kevin
It is Ajax.
But i checked time spent to retrieve data from server and it represents very small time compared to the rendering part on the client side.
I will look at this option