Editor server Ajax override with a function.
Editor server Ajax override with a function.
in General
Hi,
Good day.
We use an SDK to make requests to our API endpoints (https://aws-amplify.github.io/amplify-js/media/api_guide#post). I have most of it working correctly. The issue is that searching does not seem to work. This is my override:
Editor:
ajax: function(data, callback, settings, success, failure) {
let apiName = 'Admin';
let path = '/categories';
let init = {
body: settings
};
API.post(apiName, path, init).then(response => {
success(response);
}).catch(error => {
console.error(error);
failure(error)
});
},
Datatable:
ajax: function(data, callback, settings) {
let apiName = 'EatInAdmin';
let path = '/categories';
let init = {
body: data
};
API.post(apiName, path, init).then(response => {
callback(response);
}).catch(error => {
console.error(error)
});
},
Any ideas? I can see the requests go through, but the results are not filtered as when I'm just using the ajax url parameter instead.
Regards.
This question has accepted answers - jump to:
This discussion has been closed.
Answers
Hi @naspersgasp ,
It would be worth running the debugger on that page so we can see the table configuration.
Cheers,
Colin
Hi,
Good day.
I've upload the table configuration https://debug.datatables.net/ahifuf.
Let me know if there's anything else you require?
So, I'm using server side processing, search request:
Regards.
Could you log what data you are sending into the
callbackfunction when it is executed and show us please? The debugger can't do that unfortunately in this case since you are overriding the default Ajax operation.Allan
Hi,
Good day.
The callback?, not sure if that is the issue? Or I'm misunderstanding.
The payload.

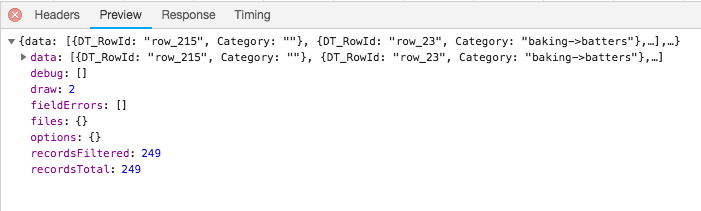
The response that comes back is:

Also, the sever setup is straight forward:
Regards.
This part:
If you add
console.log( response );before that is what I was getting at (which actually it looks like you've more or less got from the network panel).If filtering isn't working (the JSON response above looks fine), it suggests the server-side script isn't doing the filtering. Can you do a
console.log( req.body );on the server-side and we can see what Editor is attempting to process?Thanks,
Allan
Maybe the object is different when using the ajax override function? I found this to be true with all my other crud functions. Seems what use to be arrays coming through are now all objects? Could that be the issue? And how would I fix that? Thanks.
That looks okay to me there. Could you give me a link to the page - send me a PM by clicking my name and then Send message if you don't want it to be public.
Allan