When uploading a small mp4 video, I get a complaint about a server error?
When uploading a small mp4 video, I get a complaint about a server error?
I am attempting to upload an mp4 video file via datatables. There are 2 tables 'elessons' and files (containing the uploaded file).
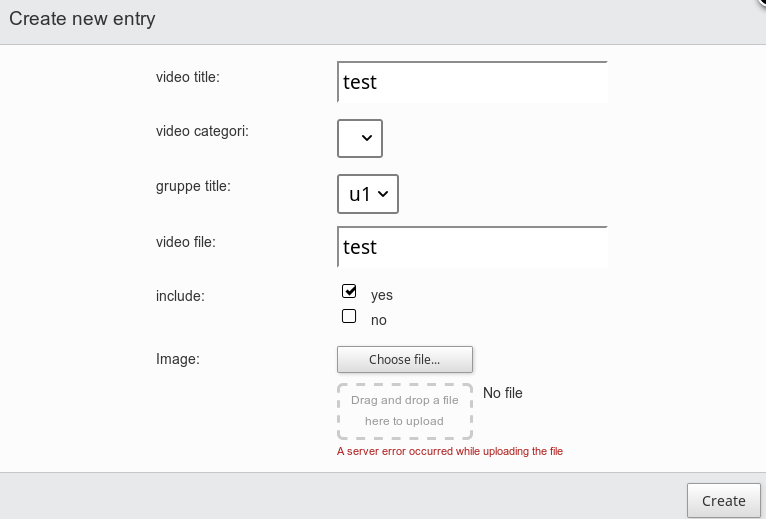
The info for the upload is registered correctly, but the insert for the table lessons remains blank and nothing is uploaded. Below is a view of the JS file, and a screenshot of the error message.
/*
* Editor client script for DB table elesson
* Created by http://editor.datatables.net/generator
*/
(function($){
$(document).ready(function() {
var editor = new $.fn.dataTable.Editor( {
ajax: 'php/table.elesson.php',
table: '#elesson',
fields: [
{
"label": "video title:",
"name": "video_title"
},
{
"label": "video categori:",
"name": "video_categori",
"type": "select",
"options": [
""
]
},
{
"label": "gruppe title:",
"name": "gruppe_title",
"type": "select",
"options": [
"u1",
"u2",
"u3",
"u4"
]
},
{
"label": "video file:",
"name": "video_file"
},
{
"label": "include:",
"name": "include",
"type": "checkbox",
"separator": ",",
"options": [
"yes",
"no"
]
},{
label: "Image:",
name: "image",
type: "upload",
display: function ( file_id ) {
return '<video src="'+editor.file( 'files', file_id
).web_path+'"/>';
},
clearText: "Clear",
noImageText: 'No image'
}
]
} );
var table = $('#elesson').DataTable( {
dom: 'Bfrtip',
ajax: 'php/table.elesson.php',
columns: [
{
"data": "video_title"
},
{
"data": "video_categori"
},
{
"data": "gruppe_title"
},
{
"data": "video_file"
},
{
"data": "include"
},
{
data: "image",
render: function ( file_id ) {
return file_id ?
'<video src="'+editor.file( 'files', file_id
).web_path+'"/>' :
null;
},
defaultContent: "No image",
title: "Image"
}
],
select: true,
lengthChange: false,
buttons: [
{ extend: 'create', editor: editor },
{ extend: 'edit', editor: editor },
{ extend: 'remove', editor: editor }
]
} );
} );
}(jQuery));
I get an error message saying that the wrong type of file type has been used.

Any suggestions on what the problem might be.?
This question has an accepted answers - jump to answer
Answers
Most likely the file is bigger than that allowed by the server. PHP has a max_upload option which can be set - see this post.
It would be worth checking what the server is actually returning using the network tools in your browser. It might have an error message actually stating the issue.
Allan