Successful MultiRow edit not drawing updated rows
Successful MultiRow edit not drawing updated rows
I have created an datatable with editor and I needed to modify the AJAX PUT to go to specific URLs on a per row basis.
For instance -
Row #1 needs to do the PUT to "api/entry/1/editor_endpoint" and row #2 goes to "api/entry/2/editor_endpoint".
For single line editing it is working without issue.
However for multirow editing its eating the first one
I am able to do that through the following modification to the ajax function in editor:
editor = new $.fn.dataTable.Editor({
table: '#example',
fields: [],
idSrc: 'id',
formOptions: {
main: {
submit: 'changed'
}
},
ajax: function (method, url, d, success, error) {
var output = {data: []};
//checks if the edit button was pushed
if (d.action === 'edit') {
console.log(d.data);
//for each row in data
$.each(d.data, function (key, value) {
//sets the url correctly
var url_str = "{% url 'mdr:entries-list'%}" + key + '/editor_endpoint_status/';
//does ajax PUT
$.ajax({
type: 'PUT',
url: url_str,
data: value,
dataType: "json",
success: function (json) {
//pushs data into output array from above
output.data.push(json);
console.log(output);
//calls success (should draw it?) not working
success(output);
},
error: function (xhr, error, thrown) {
console.log(xhr.responseText);
}
});
});
}
}
});
editor.add({
label: "Proposed Submission test Date:",
name: 'proposed_submission_date',
type: 'datetime',
opts: {
format: "DD/MM/YYYY",
}
});
The ajax submits the following payload just fine:
{proposed_submission_date: "21/09/2018"}
and the server returns the following data (all the row data with the updated values) on a per row basis:
{rowdata:0, proposed_submission_date:21/Sep/2018}
Which I then add to the output variable under the data array to be properly formatted:
{
data:
[{rowdata:0, proposed_submission_date:21/Sep/2018}]
}
then I call success on the output.
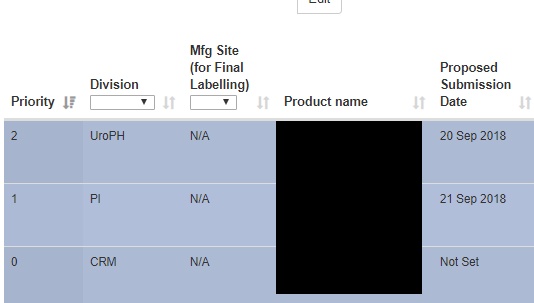
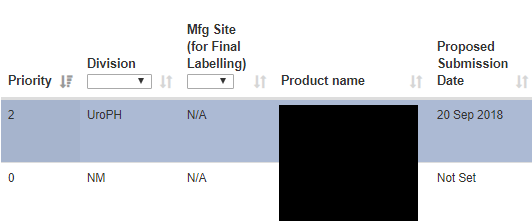
The result is that the first row of the selection disappears:
Before:

After

It works with no issue for a single row.
Please help!
This question has an accepted answers - jump to answer
Answers
Hi,
The issue is that you are calling the
successcallback multiple times (i.e. once for every row being edited). It is designed to be called only once, which is why it works when you edit a single row, but you start noticing issues when you edit multiple rows.Ideally you would actually submit only a single Ajax request to the server to edit all rows, which is what Editor does by default. If your server's API can't handle that, then you could create a proxy script on the server side that would receive the multi-row edit request and send out the individual row edit requests before combining the replies into a single response.
If that isn't an option you'd need to do basically the same thing, but on the client-side. Combine the responses from each Ajax request and then call
successwith the combined data.The reason I suggest doing it on the server-side is for performance. If your use edits 100 rows, that's 100 Ajax requests all being triggered off. If you have a large set of data (tens of thousands of rows) it will likely either crash the browser or DoSS the server if they attempt to edit all of them!
Allan