datetime field
datetime field
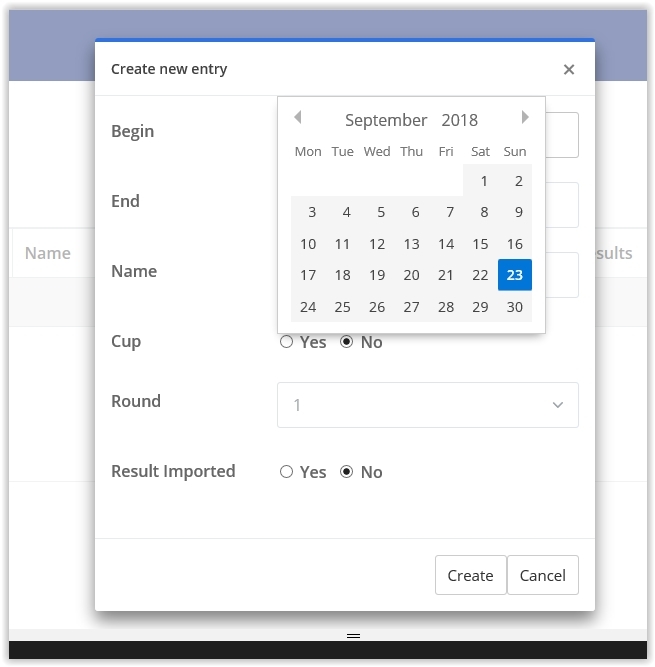
I have added a datetime field with format and default settings. If this field have the default focus, the datepicker open automatically and is over the input field. If I click in another field and go back to the datetime field the datepicker are shown under the input field. The datepicker is always over the input field, if I open the modal windows and the default focus is on this field.
I check this with edge, Chrome and Firefox. In each Browser I have the same situation. I have added a screenshot about this.
Is there a failure in the css?
Andreas

Answers
That looks wrong. This is what it should look like I guess:
This is my field definition:
I use this with moment.js and an additional masking plug in which shouldn't make a difference in this case. I use Editor 1.7.3.
momentLocale is either 'de' or 'en-gb'
Looking at your post "disable focus fields" I think I start to understand what you are looking for ... I always avoided to have a date field or a drop down on top of the Editor form because I find it inappropriate that the date dropdown (or any other dropdown) opens right when the form is being displayed.
Thanks to your question I have a solution for this now. Hadn't thought about just disabling the focus to resolve this isssue.
For those who don't know what I am talking about. It is this thread:
https://datatables.net/forums/discussion/52198/disable-focus-fields#latest