Editor+select2+ajax set default value to select2 when datatable row selected
Editor+select2+ajax set default value to select2 when datatable row selected
Steps:
Data-table with editor has multiple select2 in form.
->select2 is binded data with ajax.
->when datatables->create is called new form with select2 works fine , shows autocomplete retrieved through ajax and sets value to the text input when option selected from auto fill.
Question:
But not able to set the initial value to select2 when a particular row is selected from data-table.Noticed ajax calls in console for the select2 when edit button is clicked after row is selected.
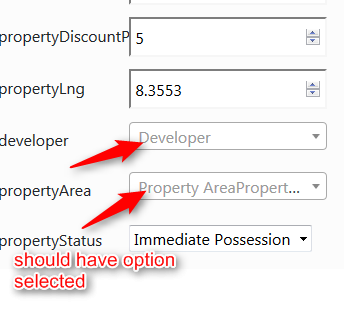
screenshot :

code :
{
"label": "Area",
"name": "Area.AreaId",
"type": "select2",
"data": "Area.AreaName",
"initialValue":true,
"opts": {
"templateResult": function(data) {
return data.text;
},
"templateSelection": function(data) {
alert(JSON.stringify(data.text));
return data.text;
},
"minimumInputLength": 3,
"placeholder": 'Area',
"allowClear": true,
//"initialValue":true,
ajax: {
url: 'Area/json',
delay: 250 ,
dataType: 'json',
initialValue:true,
data: function (params) {
var query = {
value: params.term
}
// Query parameters will be ?search=[term]&type=public
return query;
},
processResults: function (data) {
return {
results: $.map(data, function(obj) {
return { id: obj.AreaId, text: obj.AreaName };
})
};
}
}
}
}
thanks
Replies
When the item is edited there should be an Ajax request to
Area/jsonwhich containsinitialValue=trueand avalueparameter set to be the current value. You need to respond to that with just the option that represents the current value (e.g. the id and name for that specific option).Allan
hi allan
->when item is edited, automatically ajax call is called by datatables editor api and
I am responding with below response already.but no luck
i think we need to find which function is called when Ajax call returns the response for edit and how to populate the textfield.
Response :
{"id":47,"text":"newyork"}That looks like it should work. Could you give me a link to a page showing the issue so I can help to debug it please.
Its in the
setfunction for the Select2 plug-in for Editor.Allan
'set' have to be in "opts"?
can i see any example ,below code didnt helped..