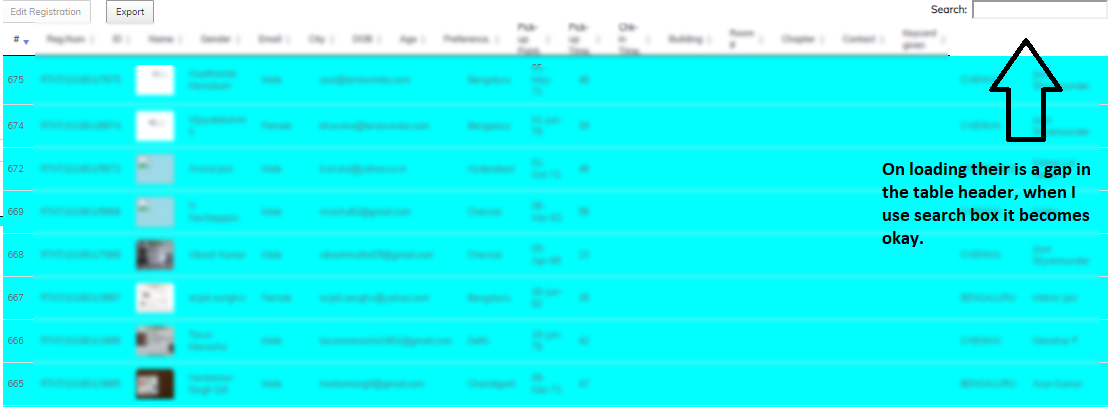
Shrink-ed table header while loading.
Shrink-ed table header while loading.
 BalaKrishnanDhanuskodi
Posts: 45Questions: 17Answers: 0
BalaKrishnanDhanuskodi
Posts: 45Questions: 17Answers: 0
Happy Evening,
Please find the exhibit enclosed, while loading the table the table header is and column data is not matching / it displays the next to the next columns header; basically the header shrinks than body rows.
var table = $('#table2018').DataTable( {
deferRender: 'true',
scrollX: 'true',
dom: 'Bfrtip',
ajax: 'DataTablesEditor/php/table.18_axsdrd.php',
select: 'true',
order: [[ 0, 'desc' ]],
columnDefs: [],
columns: []

This discussion has been closed.
Answers
You probably need to add
width="100%"to thetableelement. The debugger's tests will tell you if that is the case.Allan
"Width=100%" - the table element already contains the width attribute with 100 percent, also tried debugger' test - no warning found. Please check the enclosed Exhibit.
Thanks. We'd need a link to a page showing the issue in that case.
Allan