Multiple check boxes in editor, save as text string
Multiple check boxes in editor, save as text string
I've looked through a number of topics but I'm not having luck finding what I'm trying to do (or maybe it's not possible, in which case, I'd like to know so I don't keep trying!)
https://editor.datatables.net/examples/api/checkbox.html
https://datatables.net/forums/discussion/45414/checkboxes-with-editor
https://datatables.net/forums/discussion/26411/many-checkbox-on-a-row
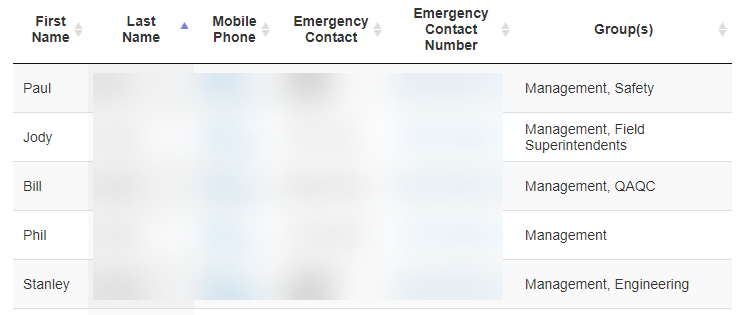
I have a company directory with groups employees can belong to. It's many to many so multiple people can belong to multiple groups. The database stores the group(s) per person as a single field concatenated text string. The group options are saved on a project level and may change.

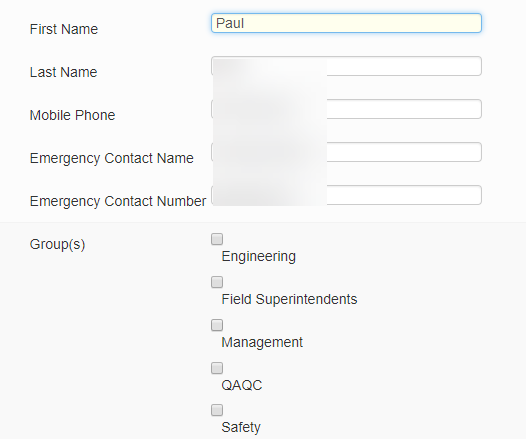
When opening the editor I want to show the group options as checkboxes which I'm able to do. Trouble is I can't figure out how to select the boxes based on the contact's text string of their groups. On the flip side, when I check boxes and save the record how do I take the checkboxes and convert them to a concatenated string?

I assume I'll have to write some sort of function I'm just not sure where it would go (I'm somewhat new to JS). As I said above I'm very interested in knowing if what i'm trying to do is possible but open to any suggestions.
I'm also willing to use a multi-select box if easier.
Code:
$(document).ready(function() {
var directoryclasses =$('#dirclasslist').val();
editor = new $.fn.dataTable.Editor( {
ajax: "command/directory.php",
table: "#tbldirectory",
fields: [ {
label: "First Name",
name: "directory.fn"
}, {
label: "Last Name",
name: "directory.ln"
}, {
label: "Mobile Phone",
name: "directory.mobile",
attr: {
maxlength: 10,
placeholder: '10 Digits Only'
}
},
{
label: "Emergency Contact Name",
name: "directory.emer_contact_name",
defaultContent: null
}, {
label: "Emergency Contact Number",
defaultContent: null,
name: "directory.emer_contact_num",attr: {
maxlength: 10,
placeholder: '10 Digits Only'
}
},{
label: "Group(s)",
name: "directory.group",
type: "checkbox",
defaultContent: null,
options: directoryclasses.split(",")
}
]
} );
//editor.field( "directory.project_id" ).def( 2 );
$('#tbldirectory').DataTable( {
dom: "Bfrt",
ajax: "command/directory.php",
columns: [
{ data: "directory.fn" },
{ data: "directory.ln" },
{ data: "directory.mobile",render: function ( toFormat ) {
if (toFormat != '' && toFormat != null) {
var tPhone;
tPhone=toFormat.toString();
if (tPhone !='') {
tPhone='(' + tPhone.substring(0,3) + ') ' + tPhone.substring(3,6) + '-' + tPhone.substring(6,10);
return '<a href="tel:' + toFormat +'">' + tPhone + '</a>';
} else {
return tPhone;
}
}
}
},
{ data: "directory.emer_contact_name" },
{ data: "directory.emer_contact_num" ,render: function ( toFormat ) {
var tPhone;
tPhone = toFormat;
if (toFormat != '' && toFormat != null) {
//var tPhone;
tPhone=toFormat.toString();
if (tPhone !='') {
tPhone='(' + tPhone.substring(0,3) + ') ' + tPhone.substring(3,6) + '-' + tPhone.substring(6,10);
tPhone = '<a href="tel:' + toFormat +'">' + tPhone + '</a>';
}
}
return tPhone;
}
},
{ data: "directory.group" }
],
select: true,
responsive: true,
info: false,
paging: false,
order: [[ 1, "asc" ]],
buttons: [
{ extend: "create", editor: editor },
{ extend: "editSingle", editor: editor },
{ extend: "remove", editor: editor }
]
} );
} );
PHP:
session_start();
// DataTables PHP library
include( "../external/Editor-PHP-1.7.4/php/DataTables.php" );
$pid = $_SESSION['project']['pid'];
// Alias Editor classes so they are easy to use
use
DataTables\Editor,
DataTables\Editor\Field,
DataTables\Editor\Format,
DataTables\Editor\Mjoin,
DataTables\Editor\Options,
DataTables\Editor\Upload,
DataTables\Editor\Validate,
DataTables\Editor\ValidateOptions;
// Build our Editor instance and process the data coming from _POST
Editor::inst( $db, 'directory' )
->fields(
Field::inst( 'directory.project_id' )
->get( false )
->setValue( $pid ),
Field::inst( 'directory.fn' )
->validator( Validate::notEmpty( ValidateOptions::inst()
->message( 'A first name is required' )
) ),
Field::inst( 'directory.ln' )
->validator( Validate::notEmpty( ValidateOptions::inst()
->message( 'A last name is required' )
) ),
Field::inst( 'directory.mobile' )
->validator( Validate::notEmpty( ValidateOptions::inst()
->message( 'A mobile phone number is required' )
) ),
Field::inst( 'directory.emer_contact_name' )->setFormatter( 'Format::nullEmpty' ),
Field::inst( 'directory.emer_contact_num' )->setFormatter( 'Format::nullEmpty' ),
Field::inst( 'directory.group' )->setFormatter( 'Format::nullEmpty' )
)
->where('directory.project_id',$pid)
->process( $_POST )
->json();
This question has an accepted answers - jump to answer
Answers
Hi,
The
separatoroption for thecheckboxtype is what you want here. Assuming that they are stored comma separated and they exactly match their equivalents in thedirectoryclassesstring, then they would be checked:There is no
defaultContentoption for Editor's field types btw, so I've removed that.Regards,
Allan
Wow. I feel like an idiot. Thank you very much. I really appreciate your help and time making such a great tool.
Just an FYI for anyone else that comes here. If using bootstrap I used this CSS to get the checkbox and labels on the same line: