add row to datatables - requested unknown parameter
add row to datatables - requested unknown parameter
Hi y'all,
I'm trying to add a new row to my table with https://datatables.net/reference/api/row.add() and https://datatables.net/reference/api/rows.add().
Unfortunately I get the error request:
"DataTables warning: table id=customer - Requested unknown parameter 'crapper_customer_intranet.kundenr' for row 10, column 0."
Javasript:
$('#customer').DataTable( {
dom: "Blfrtip",
ajax: {
url: '../backend/getCustomerBack.php',
type: 'POST',
dataSrc: 'data'
},
serverSide: true,
columns: [
{
data: "crapper_customer_intranet.kundenr",
},
{
data: "crapper_customer_intranet.navn",
},
{
data: "crapper_customer_intranet.cvrnr",
},
],
select: true,
The following code is invoked when clicked on a button. I've tried several solutions from various sources who've had the same problems, but still doesn't seem to work.
var table = jQuery('#customer').DataTable();
var dataTest1 = [{
"crapper_customer_intranet.kundenr":"123123123123123",
"crapper_customer_intranet.navn":"15.00",
"crapper_customer_intranet.cvr":"0.00"}];
var dataTest2 = [['sveeaaa','asdasd.00','0132123']];
console.log(table.rows.add(dataTest1).draw());
I've got no idea what the hell I'm missing, and it's properly just a small error I'm missing....
It gives the following error:
"DataTables warning: table id=customer - Requested unknown parameter 'crapper_customer_intranet.kundenr' for row 10, column 0. For more information about this error, please see http://datatables.net/tn/4"
I've noticed that the "row 10" is according to how many entries I've got in my table. If i change it to 50 or 100, it changes aswell..?
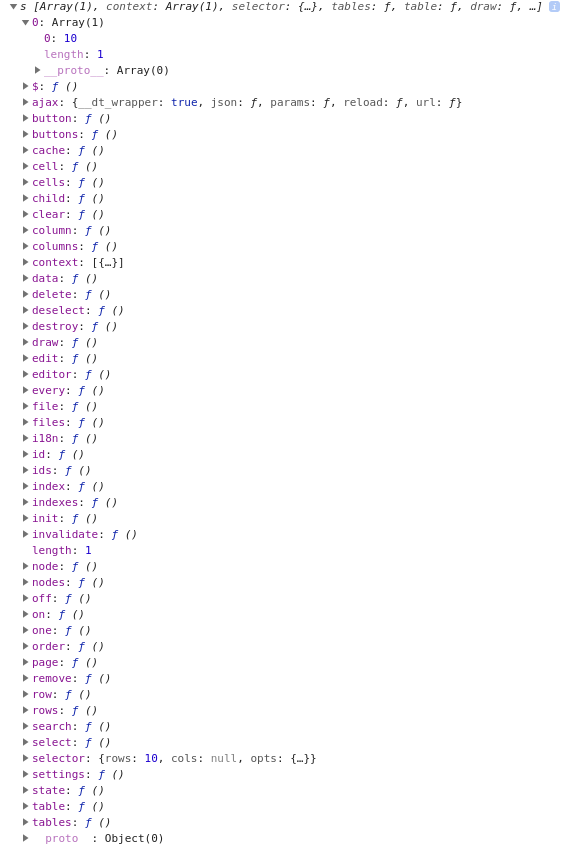
Here's the console log if interested.

Hope someone can help me out.
Have a great day!
Replies
Hi @esmurf ,
You need it to be in the same format, so something like this:
See example here,
Cheers,
Colin
hi @colin
Ty for your answer! It didn't work to start with, so I ran som tests...
My project is serverside, and it only works when I turn it off??
Hope you can assist me once again.
//esmurf
Found the problem.. https://datatables.net//forums/discussion/comment/90466/#Comment_90466
"When in server-side processing mode, the data store is at the server. So adding a row on the client-side (if you'll excuse me) is fairly pointless. DataTables in SSP mode is just a dumb display and events library. If you need to add a row, then you need to add it to the data source (i.e. at the server) and then just redraw the table."
//esmurf
If you have a solution or an example for adding a new row with serverside processing, it would be highly appreciated! @colin
Good find, you are correct. Adding a row to the client when using server side processing won't work. To add a row from your page you would need to use an ajax request to send the data to a server script that can insert it into your data source. In the success portion for the ajax request you would use
draw()orajax.reload()to redaw the table causing Datatables to send a request to the server.Kevin
Hi @kthorngren
Do you have any examples of this? I've been looking for solutions almost everywhere, but haven't found any obvious solution to my problem.. I'm new to JS and PHP, but I'm getting there, slowly..
Have a great day!
//esmurf
Sorry, I don't have an example. Someone else may post one for you.
If you don't want to develop this yourself you could use Editor to create new rows. Its a paid for product but might be worth it for you. You can see an example of create by clicking the "New" button in the example.
If you wanted to do this yourself you would use jQuery Ajax and send the new row data using the
dataoption and in thesuccessoption either usedraw()orajax.reload(). Here is a code snippet from one of my web pages:As far as PHP I definitely can't help there. I don't use PHP
Kevin
@kthorngren Ty for the reply!
The funny thing is that I actually do have the Editor... I do not know why I didn't think about it... so much documentation to remember!
I do have a follow up question:
I have several JS files with different tables and data. Within my main JS file, is it be possible with editor.create() to create a new row on another table?
Or do I need to load the entire table and hide it within my main JS file and then use the editor for that table to add the new row?
Have a great day.
//Esmurf
Yes, but you need to have an Editor instance for that other table. You can have multiple Editor instances (just as you can have multiple DataTables) and each Editor instance can only point at a single DataTable (although it is possible to have multiple Editors pointing at a single DataTable).
Allan
@allan what would be the best approach? Should it be as I wrote:
//Esmurf
I don't quite understand what you are trying to achieve I'm afraid. You want to create a new row on a second table, but not show it? If so, then create the Editor instance for the second table, but don't bother with the DataTable.
Allan