Table is not rendering correctly when after dynamic div modification
Table is not rendering correctly when after dynamic div modification
Hi all,
I've just started to work with this magnificent tool and I'm foolin' around. So, if there's already a solution or any use-case technique, I'm not just aware of.
That being said, here is my problem:
I have an empty container like this:
<div id="container"></div>
and I'm modifying its contents on a tab control's onChangeTab event:
// table container
var tableContainer = $("#container");
// clear all contents
tableContainer.empty();
if (data.length) {
// templates
var content =
"<div id=\"block_~I~\">" +
"<input type=\"hidden\" id=\"~I~_ID\" value=\"~ID~\" /> " +
"<table id=\"table_~I~\" class=\"striped responsive-table dataTable\">" +
"<thead>" +
"<tr>" +
"<th>Name</th>" +
"</tr>" +
"</thead>" +
"</table>" +
"</div>";
$.each(data, function(idx, val) {
// create content
var newContent = content.replaceAll("~ID~", val).replaceAll("~I~", idx);
tableContainer.append(newContent);
// initialize data table
var dataTableDom = "table_~I~".replaceAll("~I~", idx);
var dtColumns = new Array();
dtColumns.push({
"data": "Name"
});
ConfigureDataTable({
domObjectName: dataTableDom,
columns: dtColumns,
// other stuff
});
});
}
ConfigureDataTable method is nothing much but an encapsulator of a generic table generator with simply
return domObj.DataTable({
// with defaults extended
});
and the extended defaults are
$.extend($.fn.dataTable.defaults,
{
destroy: true,
processing: false,
autoWidth: false,
serverSide: true
});
and the replaceAllis just a simple recursive stringReplace code.
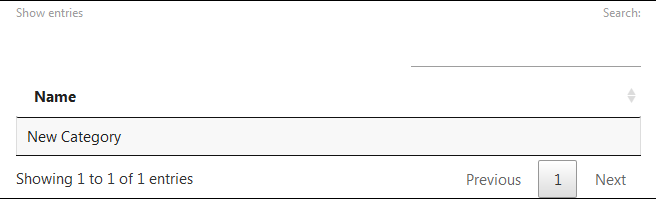
Now, my problem is, after modifying the container div element as above and creating the table, the result is like this:

As you can see length elements of table are not present. Dev tools dont show any scripting error. When I call the creator method on document.ready or equvalient, there is no problem, the table renders perfectly.
What I am missing? How do I solve this?
Thanks in advance.
Hasan.
This question has an accepted answers - jump to answer
Answers
Hi @The_aLiEn ,
There's a lot going on there. We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Hi @colin,
Here is a quick preview of what is happening:
http://live.datatables.net/doqavujo/2/edit
The materialize.css is causing the problem. If linked, it cannot create wrapper for select controls after document is loaded and content is changed next.
This is correctly generated wrapper:
This is the other one, no wrapper at all:
The site is an ASP.Net MVC site. All CSSes are located at "head", all Scripts are located just before "</body>". After linked scripts, I render pages' "scripts" sections. Table initialization on that "scripts" parts working just fine.
Matertialize is automatically converting
selectelements on load, but you need to tell it about any new ones that are dynamically added: https://materializecss.com/select.html .can be used for that: http://live.datatables.net/doqavujo/4/edit (ugly - but functional!).
Allan
Me, a backend guy wandering frontend... Missed the lines in documentation, my mistake. Thank you @allan. This was spot on!