Column width error on Safari/OSx
Column width error on Safari/OSx
in DataTables
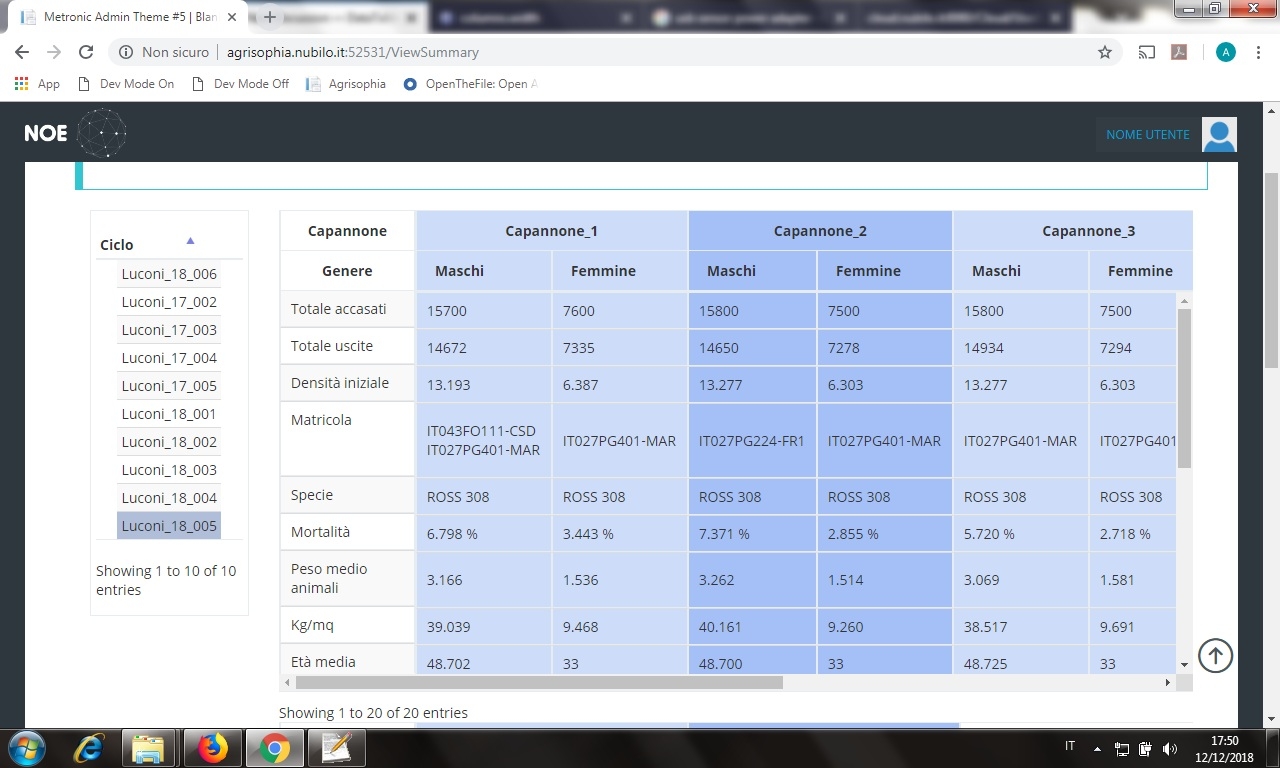
We have a table with ScrollX, ScrollY, FixedHeader and FixedColumn (0) and everything works fine with Chrome (Windows and Android) and with Firefox (Windows) as you can see in the following picture

With Safari on MAC it seems the column width is calculated considering the complete string
IT043FO111‑CSD IT027PG401‑MAR
without taking in account it shall be splitted in two rows
IT043FO111‑CSD
IT027PG401‑MAR
Please refer to the following picture

Thanks for your support
This discussion has been closed.
Replies
Hi @Novidis ,
That's going to be hard to debug without seeing it live. We're happy to take a look, but please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Dera Colin,
you can see it at http://agrisophia.nubilo.it:52531/ViewSummary selecting Luconi_18_005, please wait some seconds and the tables in the above pictures shall be rendered
I think the problem you are having is due to the documented incompatibility between FixedHeader and Datatable scrolling. Its noted in the compatibility matrix:
https://datatables.net/download/compatibility
And in the FixedHeader docs:
https://datatables.net/extensions/fixedheader/
Kevin
Dear Kevin,
We have not enabled FixedHeader, ther is no refernce to dataTables.fixedHeader.min.js in our code, we are using only "fixedColumns",
After your reply, we added "fixedHeader": false with the same negative resul ton Safari.
Thats where I got the FixedHeader from.
You are using Bootstrap styling but you aren't loading any of the Datatables Bootstrap integration CSS and JS files. The misaligned headers when using FixedColumns is a typical result of this.
You can read more about this in the Styling docs. The easiest way to get the proper files is to use the Downlaod Builder.
Kevin
Dear Kevin,
We have removed bootstrap styling but the problem is still present on MAC/Safari
Looks like your example still has bootstrap styling but the Datatables Bootstrap files have not been included. Do you have a different page to look at?
Line 23:
<link href="/assets/global/plugins/bootstrap/css/bootstrap.min.css" rel="stylesheet" type="text/css" />Line 959:
<script src="/Content/Scripts/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>Kevin