Is it possible to fix the buttons, search, paginations, etc. at the header?
Is it possible to fix the buttons, search, paginations, etc. at the header?
 th3t1ck
Posts: 228Questions: 37Answers: 1
th3t1ck
Posts: 228Questions: 37Answers: 1
in FixedHeader
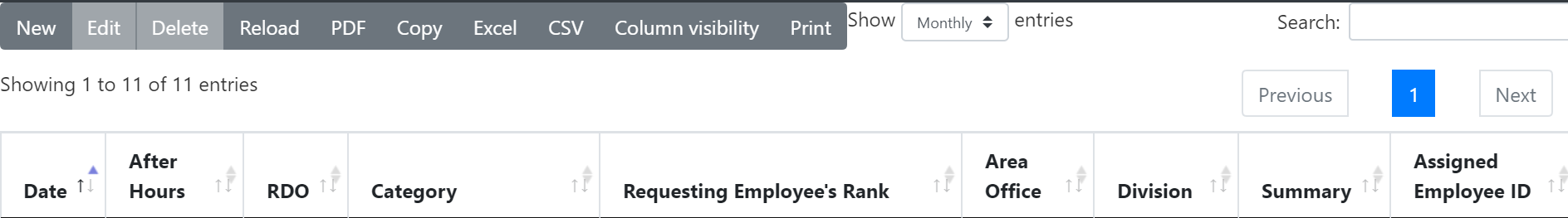
I'm trying to figure out if this is possible. When a user scrolls up or down the datatable the following is always visible at the head...

This question has accepted answers - jump to:
This discussion has been closed.
Answers
See if this example using
position: stickyhelps:http://live.datatables.net/rahetive/1/edit
Kevin
I do love .
.
position: stickyAllan
It works just the way I would like it to in your example but I can't get it working on my page. The header is fixed but that's all. Probably something simple I've overlooked.
Here is the page source.
Allan will probably notice a few things in here that he helped me with.
Don't see anything that stands out as an issue. Looks like you have FixedHeader CSS and JS files commented out. Is the header still fixed?
I updated the example for Bootstrap 4.
http://live.datatables.net/qaxejima/1/edit
I used the
domoption default config for Bootstrp 4. Also had to adjust the z-index to bring thedom_wrapperto the top, otherwise the THEAD would appear within the `do_wrapper area.NOTE: I changed the color of the
dom_wrapperso you could see that, as it is, this solution is not 100%. If the table width causes the search input to be below the buttons then there is an area next to thedom_wrapperthat shows the scrolling table.I'm not sure how to fix this.If you are unable to get this to work then we would probably need a link to your page or a test case replicating the issue. Feel free to update my example.
Kevin
Still not working. I commented out the css and js for fixedHeader because it was working anyway. I think I downloaded multiple plug-ins when I bought the software. I uncommented them back out and still no change. The table header is fixed still, just not the button.
Can I put a test page on live.datatables.com? If so is there anything special I need to do? Like upload style sheets, javascript, etc.?
http://live.datatables.net lets you paste in the CSS, HTML and JS. Equally you could use CodePen, JSFiddle or any other similar site.
Allan
How do I reference all the javascript and css? For instance...
You would use the CDN for JS and CSS. Most you can generate most of them using the Download Builder. If needed you can uncheck the "Concatenate" option and change the versions. I think Font Awesome is the only one not found in the Download Builder.
Kevin
Got it. I was just looking at the CDN
I have a CodePen account now. My only question is since I bought Editor is there a way to link to it?
Not sure you can do that. I don't think you will be able to use it via CDN. I did modify my example with the extensions (including Editor) you are using. You can load the Editor in the live.datatables.net environment.
http://live.datatables.net/dimurude/1/edit
It still is working correctly. Or at least as correctly as I described above
I did notice that you are missing some BS4 integration files like
buttons.bootstrap4.min.js,editor.bootstrap4.min.jsand you need to change the respective CSS to the BS4 CSS. Might not fix the problem though.Kevin
Just realized the paging option wasn't part of the
dom_wrapper. Moved the div termination fromBfl>iprttoBflip>rt. Not sure if that helps with your overall problem.http://live.datatables.net/zevewesa/1/edit
Kevin
Thank you Kevin. I did notice the BS4 css/js I am missing when I started using the CDN. I'll fix that shortly and see if it helps. As for codepen, I can't seem to get the buttons to appear. https://codepen.io/th3t1ck/pen/oJrPpZ
Well I copied all the js/css you used in the example but replaced editor with my own and now I get the following errors...
There are a couple of issues with the codepen you linked to above:
{ extend: 'create', editor: editor }but there is noeditorvariable.https://codepen.io/anon/pen/dabmXg
You'd be better using the download builder to make sure you get all the files you need.
Allan
Ah yes. I overlooked those editor entries.
I used the download builder and included the following...
Styling Framework = Bootstrap4
Packages = jquery3
Bootstrap4
Data Tables
Editor
Extensions = Buttons
Column Visibility
HTML 5 export
JSZip
pdfmake
Print view
FixedHeader
Responsive
Select
Still the buttons won't cooperate and stay still. These are the only css/js I have now.
So I'm making some progress. I am adding to the code you and Kevin provided. So far so good.
I found the problem. I didn't want to keep pestering you guys. For some reason this line is causing the buttons to not fix to the header...
<
div class='table-responsive'>
Any ideas?
Should have been...
Any ideas?
Not immediately - probably something to do with the positioning of the elements, but I'd need a link to your page to be able to debug it and say for sure.
Thanks,
Allan
Ok. Let's see what I can do to get a link for you to examine.
Also another question. Is it possible to make the buttons responsive? They aren't at the moment.
I almost have this working. My only problem now is that the table header doesn't stay fixed. Below is an example. I'm trying to get the menu, buttons, filter, pagination and table header to stick to the top when scrolling.
live.datatables.net/huqaqopi/1/edit?html,css,js,output
You will need to use the
headerOffsetoption:https://datatables.net/extensions/fixedheader/examples/options/offset.html
Also the info and page length elements aren't fixed but that is due to them not being in the
dom_wrapperdiv. I updated your example to have the info and page length fixed. Also set the opacity of thatdivto 50% so you can see what is happening. You will see the header is fixed at essentially the height of thedom_wrapperdiv. You can uncomment and mess around with theheaderOffsetvalue. The height likely will be variable.Kevin
Thank you Kevin. I tried the headerOffset and that works. As for the info and page length I am having trouble with the spacing of the elements. For instance if I do Bilf the info text is right up to the buttons and the page length is butted right up to the search filter. Is there something like padding I can do to put some space between elements?
Also can the buttons be reponsive?
The position sticky works fine in Firefox and Chrome but IE11 doesn't seem to respond to the position style. More research I'll have to do since all the users are using IE11.
You mention you fixed the info and page length for the dom_wrapper. Was there a link?
Sorry here is the link:
http://live.datatables.net/qopifotu/1/edit
According to these pages it seems
position: stickyis not supported with IE:https://css-tricks.com/position-sticky-2/
https://www.w3schools.com/howto/howto_css_sticky_element.asp
The other questions I'm not sure about.
Kevin
Thanks again Kevin. Yeah I found the same info about IE. But position fixed works. I changed to position fixed for the menu and the dom_wrapper. Only problem is my table is now at the top and a few rows are hidden behind the menu and buttons.
I made some changes to your
domoption to look more like the BS4 example. It helped some.http://live.datatables.net/vicoxaxo/1/edit
Also updated the example to use the BS 4 integration files. Didn't seem to make any changes with regards to sticky header.
Kevin
Thanks Kevin. I have it working in IE, Firefox, Safari and Chrome so far with the Position Fixed. I added another table with a height style just before the datatable table and now I can see all the rows. There is probably a more elegant way to do this but for now it works.
Now if I could only get the buttons and other elements be responsive it would be perfect.
I want to thank you Kevin and Allan for all your help and patience. I am learning alot from the both of you.
Glad to be of help!
Kevin