Adding Validation to data entry in-line
Adding Validation to data entry in-line
Hi Everyone
Thank you for all the help I've been given/offered over the last few months - really appreciate it. My screens for batch data entry for samples is going well... but I have another question that I hope someone can answer.
Basically I have a function called validateReal that I use extensively when entering data into a normal form/modal to ensure only digits and 1 decimal place can be entered - and it works well. I assign it to keypress by using the following example:
$('[id^=bacteriaCFU]').keypress(validateReal);
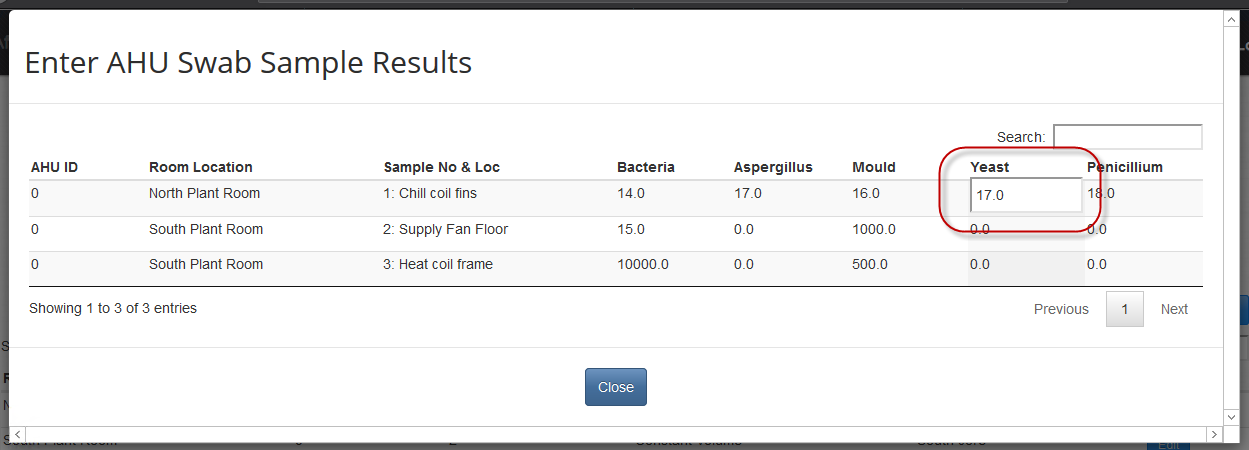
and it Just works. So now i want to add this functionality to my batch data entry form when editing a field such as the following:

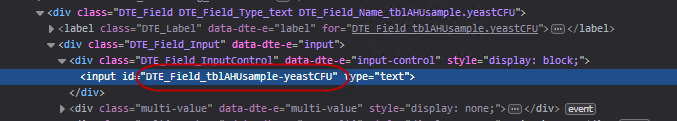
Using Firefox I can see the field id created is DTE_Field_tblAHUsample-yeastCFU

However, this is created when the cursor is pressed on the field so the following won't be assigned, I assume:
$('[id^=DTE_Field_tblAHUsample-yeastCFU]').keypress(validateReal);
Does anyone have any ideas on how I can assign the function to this input when I click it?
I assume, but probably wrong, expanding this:
$('#example').on( 'click', 'tbody td.editable', function (e) {
editor.inline( this );
} );
Thank you in advance for any help given...
This question has an accepted answers - jump to answer
Answers
Yep I was right - an expansion of the above
Probably better to use
field().input()here I think:Allan
Thanks again Allan - that worked a treat