How to fix Cannot read property 'DT_RowId' of null?
How to fix Cannot read property 'DT_RowId' of null?
Here is my html code
<div class="card">
<div class="card-content">
<div class="row">
<div class="col-md-12">
<div class="fresh-datatables">
<table id="datatables" class="table table-no-bordered table-hover table-style" style="width:100%">
<thead>
<tr>
<th>Plate No.</th>
<th>Model</th>
<th>Brand</th>
<th>Description</th>
<th>Driver</th>
</tr>
</thead>
</table
</div><br>
</div>
</div>
</div>
</div>
Here is my js code
<script>
$(function () {
$("#datatables").DataTable({
"bLengthChange": false,
"ajax": "vehicleListing.json",
"aoColumns": [
{"mData": "plateNo","defaultContent": " "},
{"mData": "model","defaultContent": " "},
{"mData": "brand","defaultContent": " "},
{"mData": "description","defaultContent": " "},
{"mData": "driver","defaultContent": " "}]
});
});
</script>
Here is my data
{
"aaData": [{
"plateNo": "AF8003",
"model": "2009",
"brand": "HONDA",
"description": "HONDA XR",
"driver": "Edward Lumines"
}, {
"plateNo": "ZRE851",
"model": "2009",
"brand": "STAREX",
"description": "STAREX GOLD",
"driver": "Edwin Besmonte"
}, {
"plateNo": "ZTH551",
"model": "2009",
"brand": "TOYOTA",
"description": "HI LUX D4D 4X4",
"driver": "P. ASPILLAN"
}, {
"plateNo": "AF6658",
"model": "2008",
"brand": "HONDA",
"description": "HONDA XR200",
"driver": "Rodolfo Balag-ey"
}, {
"plateNo": "ZTH491",
"model": "2009",
"brand": "TOYOTA",
"description": "HI LUX D4D 4X4",
"driver": "M.A.AMISOLA"
}, {
"plateNo": "ZTH531",
"model": "2009",
"brand": "TOYOTA",
"description": "INNOVA",
"driver": "AMY LYN TIMPAC"
}, {
"plateNo": "ZTH521",
"model": "2009 INNOVA",
"brand": "TOYOTA",
"description": "INNOVA - GAS",
"driver": "B. BAJO"
}, {
"plateNo": "ZTH511",
"model": "2009",
"brand": "TOYOTA",
"description": "INNOVA",
"driver": "GILBERT GUIAMOY"
}, {
"plateNo": "ZTH501",
"model": "2009",
"brand": "TOYOTA",
"description": "INNOVA",
"driver": "E.LUMINES"
}, {
"plateNo": "AF7851",
"model": "2009",
"brand": "HONDA",
"description": "XR200",
"driver": "Danilo Banda-ay Jr."
}, {
"plateNo": "AHD752",
"model": "2002",
"brand": "ISUZU",
"description": "TELELECT",
"driver": null
}, {
"plateNo": "AHD762",
"model": "2002",
"brand": "ISUZU",
"description": "TELELECT",
"driver": "Joel Esteban"
}, {
"plateNo": "AHD772",
"model": "2002",
"brand": "ISUZU",
"description": "TELELECT",
"driver": "OMD"
}, {
"plateNo": "ZPU686",
"model": "2009 K2700",
"brand": "KIA CERES",
"description": "KIA 2700",
"driver": "F. DAMIAN"
}, {
"plateNo": "AHD792",
"model": "2002",
"brand": "ISUZU",
"description": "TELELECT",
"driver": "NSAD"
}, {
"plateNo": "AF7977",
"model": "2010",
"brand": "HONDA",
"description": "CBR150",
"driver": "Paul Donaal"
}, {
"plateNo": "NIY932",
"model": "2010",
"brand": "KIA CERES",
"description": "KIA 2700",
"driver": null
}, {
"plateNo": "NIY942",
"model": "2010",
"brand": "KIA CERES",
"description": "KIA 2700",
"driver": "Moreno Awingan"
}, {
"plateNo": "WRX372",
"model": "2001",
"brand": "SUZUKI",
"description": "SUZUKI SAMURAI",
"driver": null
}, {
"plateNo": "WFC681",
"model": "1999",
"brand": "ISUZU",
"description": "BASKET TRUCK",
"driver": "MOTORPOOL"
}, {
"plateNo": "NIN361",
"model": "2010",
"brand": "KIA CERES",
"description": "KIA 2700",
"driver": null
}, {
"plateNo": "NIG881",
"model": "2010",
"brand": "KIA CERES",
"description": "KIA 2700",
"driver": null
}, {
"plateNo": "NIW631",
"model": "2010",
"brand": "KIA CERES",
"description": "KIA 2700",
"driver": null
}, {
"plateNo": "NIG992",
"model": "2010",
"brand": "KIA CERES",
"description": "KIA 2700",
"driver": null
}]
}
Here is the error
jquery.datatables.js:19 Uncaught TypeError: Cannot read property 'DT_RowId' of null
at Object.rowIdFn (jquery.datatables.js:19)
at O (jquery.datatables.js:16)
at jquery.datatables.js:49
at i (jquery.datatables.js:35)
at Object.success (jquery.datatables.js:36)
at i (jquery-3.1.1.min.js:2)
at Object.fireWith [as resolveWith] (jquery-3.1.1.min.js:2)
at A (jquery-3.1.1.min.js:4)
at XMLHttpRequest.<anonymous> (jquery-3.1.1.min.js:4)
Edited by Allan - Syntax highlighting. Details on how to highlight code using markdown can be found in this guide.
This discussion has been closed.
Answers
It appears to run okay here: http://live.datatables.net/joqenosu/1/edit . I've got it loading directly rather than by Ajax, but that shouldn't make any difference.
Can you link to a test case showing the issue so I can offer some help please?
Allan
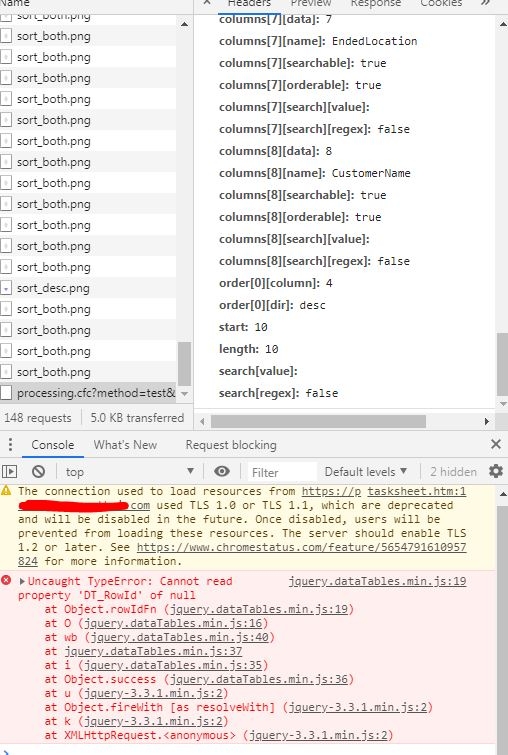
I encountered the same issue: filtering works fine. record length works fine but just pagination - same error: "Uncaught TypeError: Cannot read property 'DT_RowId' of null".
1st column hidden with unique ID value for each row.
DataTables-1.10.19 version plus Responsive-2.2.3 used. js sequential order: jquery.dataTables.min.js, dataTables.bootstrap4.min.js, dataTables.responsive.min.js.
Look for any clues. Thank you.
attached screenshot of the error:

Resolved. @allan please kindly remove my posts in this thread. It is right that answered post in other thread said check your server side. I missed using currentrow the key word in CF causing the array index error. After change the key word currentrow then pagination works fine now.