Additional Ajax call triggered after Inline Editing Cell
Additional Ajax call triggered after Inline Editing Cell
Hi,
I have a datatable initilaised using server side processing. The pagination, filtering and order work so well.
When I tried to use the inline cell edit function to save data using onBlur event. The modified data could be saved to database and the response from the Ajax request shown correctly. However, it would trigger a new table reload Ajax call again. Then it would it stuck on Processing loading.
Regards,
Venom
DataTables Editor v1.8.1
/** Data Table Editor */
editor = new $.fn.dataTable.Editor( {
ajax: {
"url": ajaxURL,
"type": 'POST',
"data":{
"action" : ajaxActions
"nonce" : ajaxNonce
}
},
table: "#applicant-table",
idSrc: 'member_no',
fields: [ {
label: "Last Name:",
name: "last_name"
}, {
label: "First Name:",
name: "first_name"
}, {
label: "Sex: ",
name: "sex"
}, {
label: "Relationship:",
name: "relationship"
}, {
label: "Contact No:",
name: "contact_no"
}
]
} );
$('#applicant-table').on( 'click', 'tbody td.editable', function () {
editor.inline( this, {
onBlur: 'submit'
} );
} );
/* Data Table initialization */
var table = $('#applicant-table').DataTable( {
fixedHeader: {
header: true
},
"serverSide": true,
"searchDelay": 1000,
"order": [[ 1, "asc" ]],
"pageLength": 10,
"aLengthMenu": [[10, 25, 50, 100,500,1000,-1], [10, 25, 50,100,500,1000, "All"]],
"processing": true,
"ajax": {
"url": ajaxURL,
"type": 'POST',
"dataSrc" : function (json) {
return json.data;
},
"data": function (d){
d.memberno = $('#inputMember').val();
d.telephone = $('#inputTelephone').val();
d.email = $('#inputEmail').val();
d.action = get_applicant_list;
d.nonce = ajaxNonce;
}
},
"columns": [
{ "data": "member_no" },
{ "data": "last_name" },
{ "data": "first_name" },
{ "data": "sex" , className: 'editable' },
{ "data": "relationship" , className: 'editable'},
{ "data": "contact_no" , className: 'editable'}
]
} );


This discussion has been closed.
Answers
Hi,
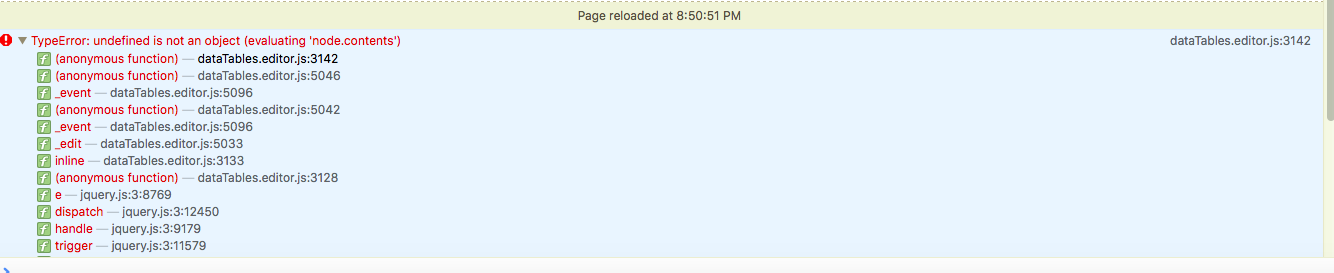
I followed the thread below to turn on the debugger
https://stackoverflow.com/questions/17208268/how-to-find-out-which-javascript-causes-a-jquery-ajax-request
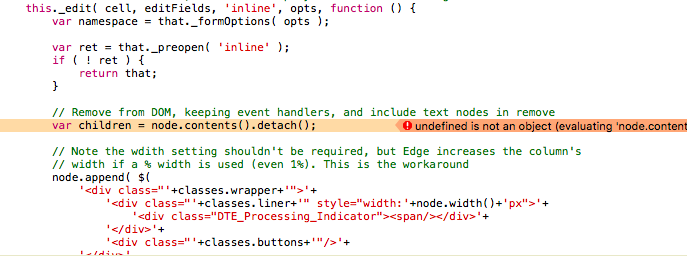
Run the Debugger in Chrome to find out how the second Ajax call is triggered.
It seems that the second Ajax call was due to the onClick event
The problem can be reproduced following the steps below:
Another case that won't have issue
1. Click the first editable cell to update value "xxx"
2. Move the mouse to the next cell which is NOT editable cell and click on it
3. onBlur event is triggered
4. The second Ajax call will not be triggered
Any idea for preventing the second Ajax call?
Cheers,
Venom
Hi @manesvenom ,
Yep, that configuration is saying to submit
onBlur- the default behaviour is to just close, so you could remove that option on line 3. See all options here.Cheers,
Colin
Hi Colin,
If I remove the line 3
onBlur: 'submit'it won't submit the change to server side.
Now the workaround is to replace the line 3
with
buttons: { label: 'Save', fn: function () { this.submit(); } }to let user to click on Save button to update the record. That will not trigger a new redraw Ajax call after the response message is returned. However, that is not my intention.Cheers,
Venom
Hi Venom,
Try:
(assuming you have a
tablevariable for the DataTable). The issue is that when using server-side processing new DOM elements are created on redraw, sothis(the element that was clicked on) no longer exists. An example is available here.Allan
Hi Allan,
Thank you very much. It works like a charm.
Please mark it as closed. Thanks.
Cheers
Venom