How to pass Master RecID?
How to pass Master RecID?
Hello I am still looking to get the hang of Editor and Datatables I am trying to set up a master- details view of which seems to work to some extend. The issue is when I try to add a detail record I am not able to pass the master Rec id for the link. I looked at join tables but I am a bit confused.
Provide a bit of guidance.
see the pictures
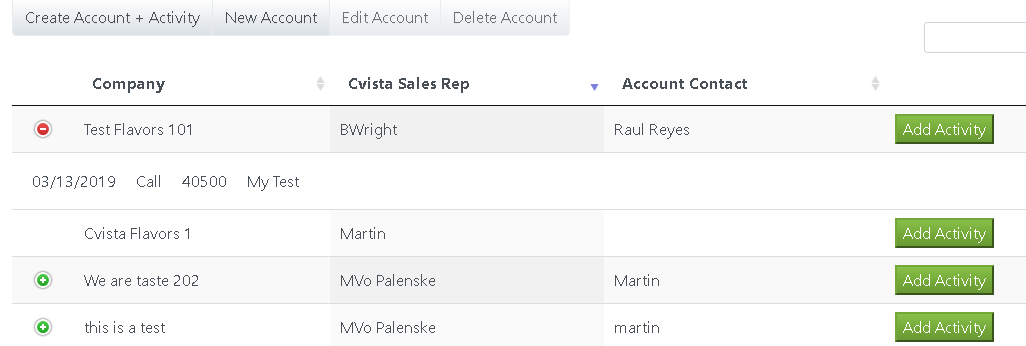
Masters record (picture MasterRecord) Provides the sumary of the Table with an Activity Button.
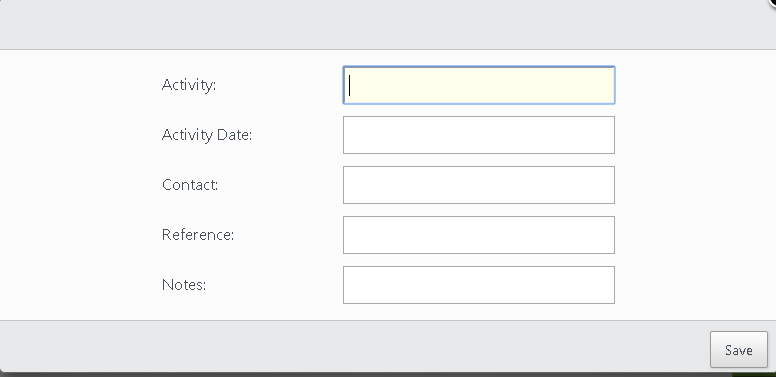
When click the activity Button open "Editor" create screen see (Details Pic).
I enter the information and it doesnt give an error but it doesn't save. The code for my server side code is the following:
public ActionResult ActRec()
{
// DtRequest request = HttpContext.Request;
var settings = Properties.Settings.Default;
using (var db = new Database(settings.DbType, settings.DbConnection))
{
var response = new Editor(db, "SaActivity", "ActID")
.Model<saActRec>()
.Field(new Field("ActivityType")
.Validator(Validation.NotEmpty())
)
.Field(new Field("ActDate")
.Validator(Validation.DateFormat(
Format.DATE_ISO_8601,
new ValidationOpts { Message = "Please enter a date in the format yyyy-mm-dd" }
))
.GetFormatter(Format.DateSqlToFormat(Format.DATE_ISO_8601))
.SetFormatter(Format.DateFormatToSql(Format.DATE_ISO_8601))
)
.Field(new Field("Contact")
)
.Field(new Field("Reference")
.Validator(Validation.NotEmpty())
)
.Field(new Field("Notes")
)
.Field(new Field("SalesOpId")
)
.Process(Request.Form)
.Data();
return Json(response);
}
//JQuery for the "Add Activity"
$('#MyTable').on('click', '#AddAct', function () {
var tr = $(this).closest('tr');
console.log(tr)
editor1
.buttons({
label: "Save",
fn: function () { this.submit(); }
})
.edit(tr);
});
Please help if you could point me in the right direction.
This question has an accepted answers - jump to answer
Answers
Hi,
Have you seen this blog post on the topic of master / child editable tables?
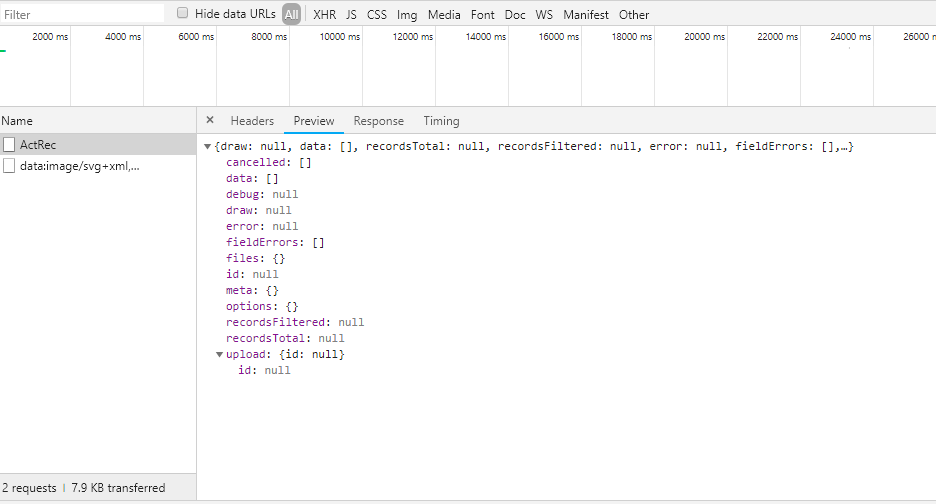
Does it submit the data to the server via Ajax? (check the network tab in your browser's inspector).
Allan
Hello Alllan,
This is what the network tab shows.



Hello Allan,
I reviewed the sample post, thanks for the suggestion it is exactly what I am trying.. However I am having a few issues that have my head spinning..
1.) When I expand the child row.. I get a notification that two field are ambiguous even though I use the dot notation to specify their tables (See Pic).
Here is the code as in the jquery:
function createChild(row) {
// This is the table we'll convert into a DataTable
var table = $('
Allan,
Please disregard last Post.. I found the issue.