How to get checkbox visible
How to get checkbox visible
I'm trying to use dataTable with Bootstrap. I can get the rows in the table to select but the box is not shown. Any ideas?
Below are my base1.html file and an index.html file.
base1.html:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate" />
<meta http-equiv="Pragma" content="no-cache" />
<meta http-equiv="Expires" content="0" />
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://cdn.datatables.net/1.10.19/js/jquery.dataTables.min.js"</sript>
<script src="https://cdn.datatables.net/1.10.19/js/dataTables.bootstrap4.min.js"</script>
<link rel="stylesheet" href="https://cdn.datatables.net/1.10.19/css/jquery.dataTables.min.css"></link>
<link rel="stylesheet" href="https://cdn.datatables.net/select/1.3.0/css/select.dataTables.min.css"></link>
<script src="https://cdn.datatables.net/select/1.3.0/js/dataTables.select.min.js"></script>
<title>{% block title %}My Site{% endblock %}</title>
<style type="text/css">
.asteriskField {
display: none;
}
form .alert ul li {
list-style: none;
}
form .alert ul {
padding: 0;
margin: 0;
}
</style>
</head>
<body>
<div class="container" style="margin:16px auto">
<nav class="navbar navbar-expand-lg navbar-light bg-light mb-4">
<div class="container">
<a class="navbar-brand" href="{% url 'home' %}">Doorstatus.com</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item">
<a class="nav-link" href="{% url 'home' %}">Home</a>
</li>
{% if user.is_authenticated %}
<li class="nav-item">
<a class="nav-link" href="{% url 'home' %}">Secret Page</a>
</li>
<li class="nav-item">
<a class="nav-link" href="{% url 'home' %}">Secret Page 2</a>
</li>
{% endif %}
</ul>
{% if user.is_authenticated %}
<ul class="navbar-nav">
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
{{ user.username }}
</a>
<div class="dropdown-menu dropdown-menu-right" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="{% url 'password_change' %}">Change password</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="{% url 'logout' %}">Log out</a>
</div>
</li>
</ul>
{% else %}
<form class="form-inline my-2 my-lg-0">
<a href="{% url 'login' %}" class="btn btn-outline-secondary">Log in</a>
<a href="{% url 'signup' %}" class="btn btn-primary ml-2">Sign up</a>
</form>
{% endif %}
</div>
</div>
</nav>
</div>
{% block name %}
{% endblock %}
</body>
</html>
index.html file:
{% extends 'base1.html' %}
{% block title %}Doorstatus{% endblock %}
{% block name %}
<div class="container" style="margin:15px auto">
<form id="myform" method="post">
{% csrf_token %}
<p><b>Selected rows data</b></p>
<pre id="view-rows"></pre>
<p><b>Form data as submitted to the server</b></p>
<pre id="view-form"></pre>
<button type="button" id="btn1" class="btn btn-success" value="add">Add Sensor</button>
<button type="submit" id="btn2" class="btn btn-danger" value="delete">Delete Sensor</button>
<br>
<br>
<table id="mytable" class="table table-bordered table-striped table-hover" style="width:100%">
<thead>
<tr>
<th></th>
<th>ID</th>
<th>Updated</th>
<th>Status</th>
<th>Name</th>
<th>Zone</th>
</tr>
</thead>
<tfoot>
<tr>
<th></th>
<th>ID</th>
<th>Updated</th>
<th>Status</th>
<th>Name</th>
<th>Zone</th>
</tr>
</tfoot>
</table>
</form>
<script>
$(document).ready(function() {
var mytable = $('#mytable').DataTable( {
'ajax':{
"processing": true,
"dataSrc": "",
"url": "{% url 'Sensor_ajax_url' %}"
},
'columns': [
{ "data": null},
{ "data": "userid"},
{ "data": "update_date"},
{ "data": "status"},
{ "data": "name"},
{ "data": "zone"}
],
'columnDefs': [ {
orderable: false,
classname: 'select-checkbox',
targets: 0,
defaultContent: ''
} ],
'select': {
style: 'multi',
selector: 'td:first-child'
},
'order': [[ 1, 'asc' ]]
});
$("#myform").on('submit', function(e){
var rowids = mytable.rows('.selected');
var pkids = [];
var arrayLength = rowids.length;
for (var i = 0; i < arrayLength; i++) {
pkids.push(mytable.row(rowids[i]).data().pk);
}
$("#view-rows").text(pkids.join(","));
e.preventDefault();
row_selected=pkids.join(",");
document.location.href = "{% url 'delete_row' %}?rowids=" + row_selected ;
});
});
</script>
</div>
{% endblock %}
</body>
</html>

This discussion has been closed.
Replies
The biggest issue is
classnameshould beclassName, like this:className: 'select-checkbox',. Note the upper caseNin Name.Secondarily you don't have all the correct Datatables Bootstrap4 integration files. You can use the Download Builder to generate the correct files. More info can be found here:
https://datatables.net/manual/styling/bootstrap4
Kevin
Kevin-
Many thanks for the quick response. Sometimes I need another pair of eyes to see what I no longer have the ability to see. It seems to work, but I'll look again at the Download Builder.
Kevin-
I can't get the download builder to work for me. When I try it, the table does not build correctly.
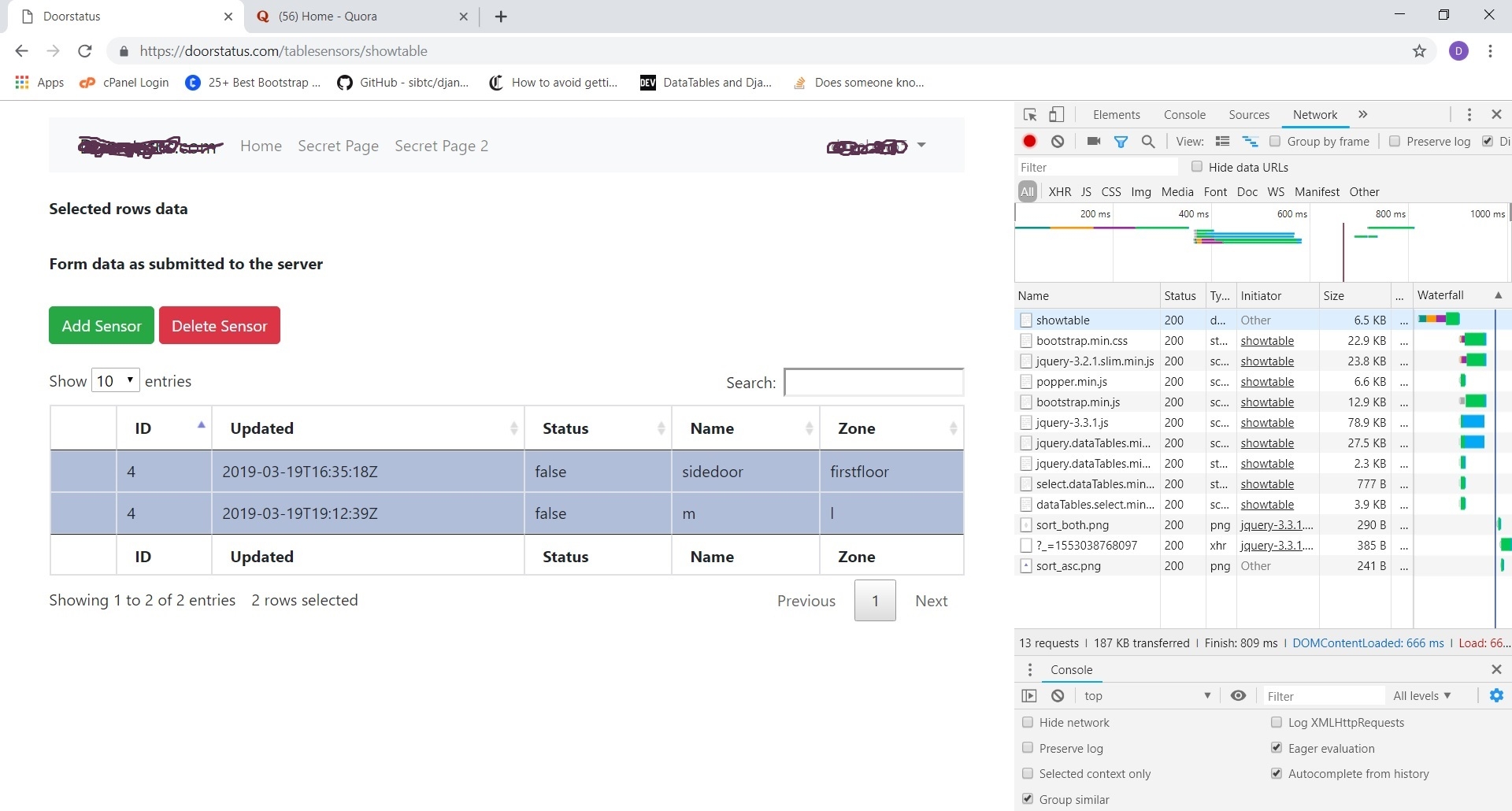
Also, I see that two image files are getting loaded for the column sorting icons.
Do I have the correct files being loaded in this screen shot?

What happens? Make sure you aren't duplicating JS and CSS files in the downlaod builder and files you are loading separately, like jquery.js, etc. If you choose them in the downlaod builder don't also load them individually.
You have conflicting CSS. You are loading both
jquery.dataTables.min.cssanddataTables.bootstrap4.min.css. You should only loaddataTables.bootstrap4.min.css.Here is the basic Datatables with BS4 integration example:
https://datatables.net/examples/styling/bootstrap4.html
This page discusses what is need in more detail:
https://datatables.net/examples/styling/bootstrap4.html
Kevin
Thanks for your patience and support.
If I take the js and css files contained in that example and plug them into the page, the table renders ok, but the BootStrap menu drop down does not work... So, this is why you find me running off into the weeds looking for combinations that will get both working.
I have added the two "select' files for the checkbox support. What should I try next?
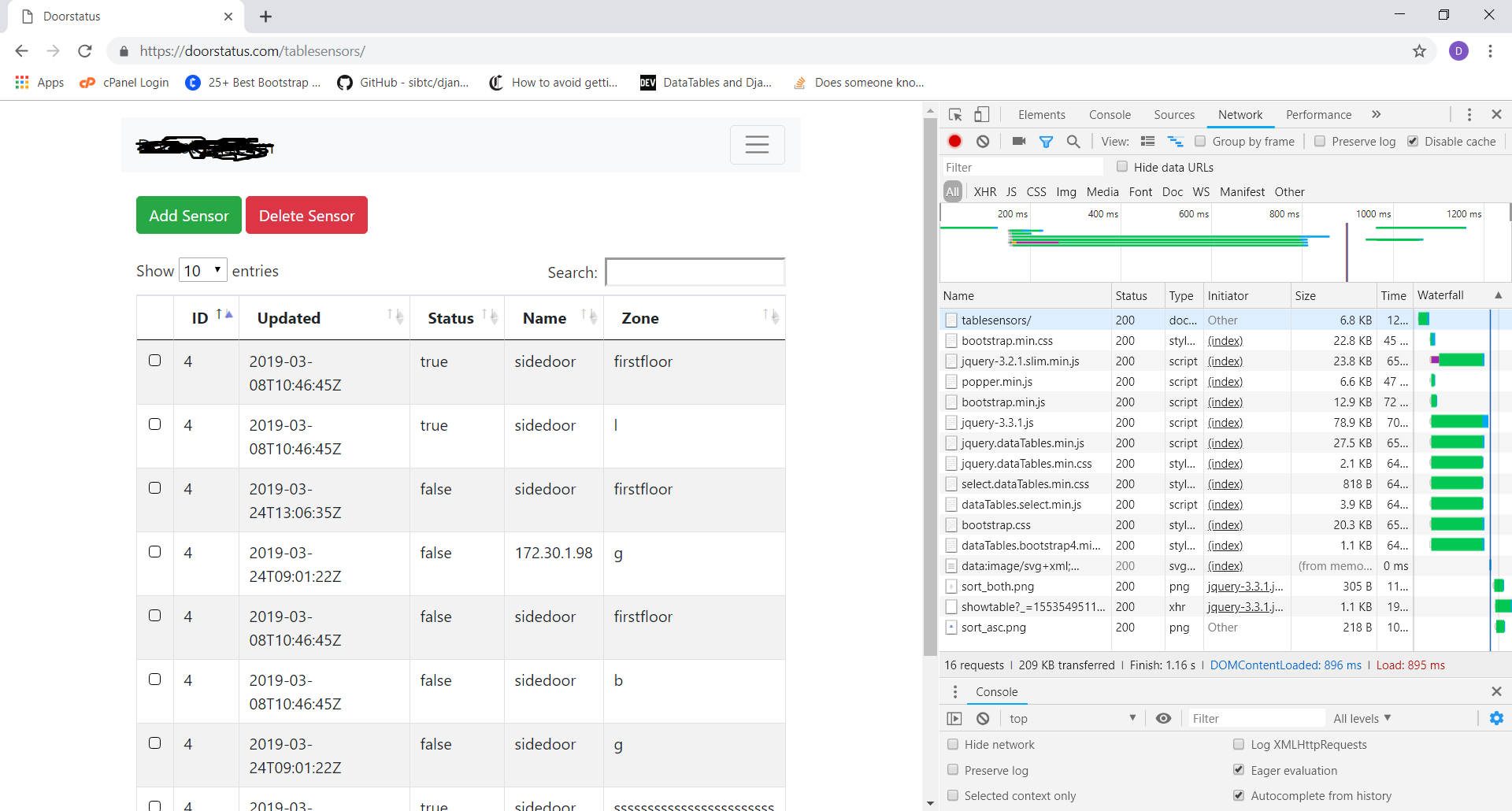
Below is another screen shot showing these files loading.
Here are the js and css files lifted from my page:
Without seeing the code in action its hard to say what the problem is. Can you post a link to your page or a test case replicating the issue so we can help troubleshoot?
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Thanks for the help. Its appreciated.
This lets the drop down and datatables work correctly.
The mystery above is why do I have to reload jquery. Right?
After I fix a few other things, would it make sense for me to put up two versions of this page (the working and non-working versions) so that you could log in and take a look at those pages?
Not sure but
jquery-3.2.1.slim.min.jsmight not contain jQuery ajax method. You should load jquery and all other JS files only once. Try removingjquery-3.2.1.slim.min.jsand movejquery-3.3.1.jsto the top.Kevin
I could have sworn that I tried it before and it didn't work. However, it does work. Much thanks.