responsive showing data twice on far right
responsive showing data twice on far right
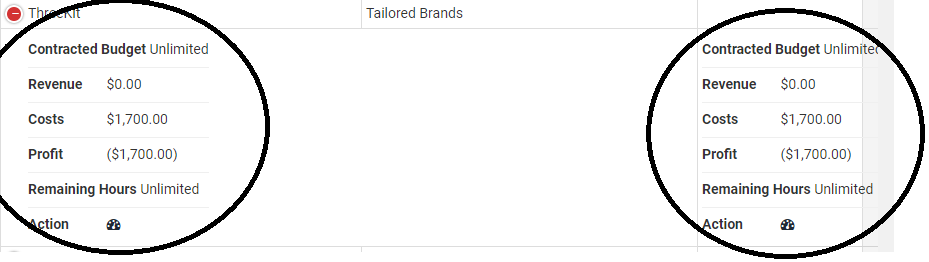
Ok, I think I have my includes working better as the table is being responsive now. However, now, it's showing the additional data twice. Once under the row and then, another on the far right of the table. Attached a picture.

This discussion has been closed.
Answers
Hi @crich04 ,
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
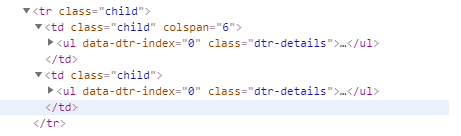
Thank you. I will spend a little time trying to provide a test case. In the meantime, I inspected the HTML a bit more. It appears that when I click the + to expand the column (to see the hidden cells, it writes a new <TR> element. For whatever reason, it is writing two <TD> within the new <TR>. One is colspan 6 while the other is hanging on the end. See the chrome inspection window below.

Here is my sample.
(Removed link)
I've managed to fix it. Not sure exactly but, it was an include problem of js and css. I started using the CDN and working better.