Button Border transparent
Button Border transparent
in Editor
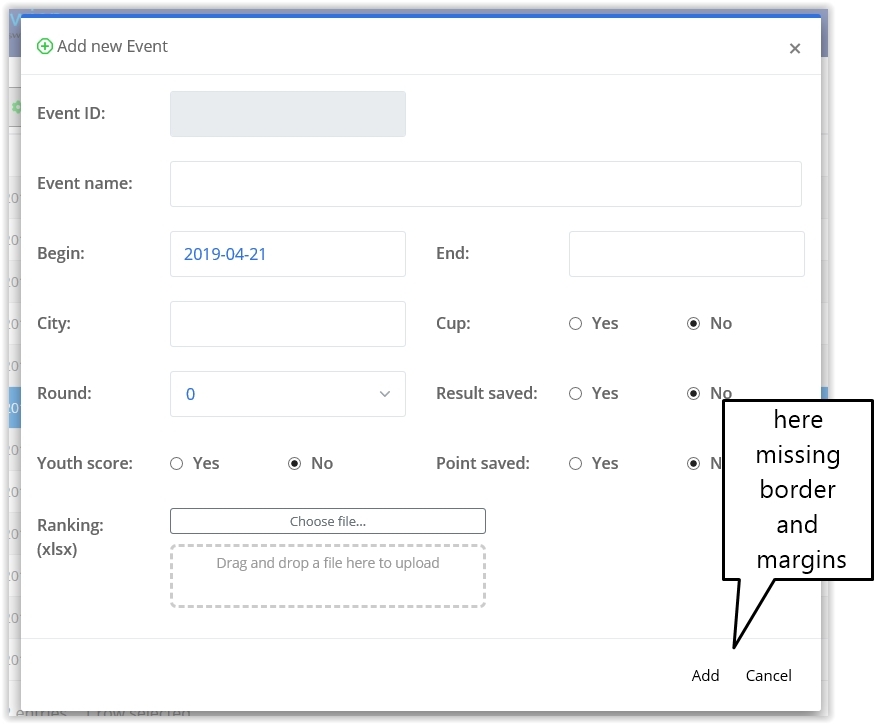
I update the editor to 1.9.0 and after this update the Buttons (bootstrap4) have no borders anymore. The borders are set to transparent. And there are no margin between those buttons. With the old Version 1.8.1, the style are correct displayed.
With the new version, new rules have been implemented that need to be considered?
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Hi Andreas,
Could you clarify if you are looking at the Create / Edit / Delete buttons above the table, the Submit button in the footer of the form or a button inline with the form inputs please?
Allan
Only the buttons in the footer of a form have this styles
Andreas
So on this example, what would you expect?
Allan
Here a screenshot of my modal windows. In the debug mode of the Browser, I did not see witch css style change the default.
I load these css files from the nightly server:
Andreas

Can you give me a link to your page please? That doesn't seem to happen here.
Allan
Thank you for the PM with the link. Its because of this:
You need to use
className: 'btn-primary'for the buttons to have them correctly Bootstrap styled.Allan
Thanks, That is it
Andreas