Modify Table Size
Modify Table Size
Hello, Could someone help me.
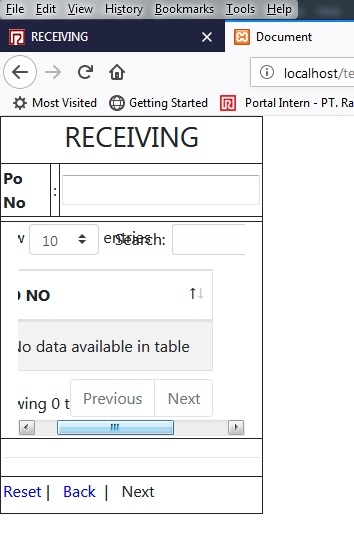
How can I resize datatables, so can fit the the size of <td> without scroll.
Thank you.

index.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="css/datatables_1.10.18/datatables.min.css">
<link rel="stylesheet" href="css/bootstrap431/bootstrap.min.css">
</head>
<body>
<form name="form1" method="post" align="center">
<table width="203" border="0" cellspacing="0" cellpadding="0" >
<tr>
<td class="white">
<table width="100%" border="1" cellpadding="2" cellspacing="0">
<tr>
<td colspan="4" align="center" style="line-height: 0px;"><strong><h3>RECEIVING</h3></strong></td>
</tr>
<tr>
<td ><strong>Po No</strong></td>
<td >:</td>
<td colspan="3" nowrap>
<input type="text" id="h_poNo" name="h_poNo" class='scan'/>
</td>
</tr>
<tr>
<td colspan="4" height="5"></td>
</tr>
<tr>
<td colspan="4">
<div class="container">
<div class="table-responsive">
<table class="table table-striped table-bordered table-hover display" id="dataTables-example">
<thead>
<tr>
<th class="center">PO NO</th>
</tr>
</thead>
</table>
</div>
</div>
</td>
</tr>
<tr>
<td height=1 colspan=4><hr></td>
</tr>
<td height=1 colspan="4">
<label type="button" id="btnreset" name="btnreset" accesskey="R" style='color:blue'> Reset </label> |
<label type="hidden" id="btnchange" name="btnchange" style='color:blue' > Back </label>
|
<label type="button" id="btnnext" name="btnnext" tyle='color:blue'> Next </label>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td >
</td>
</tr>
</table>
</form>
<script src="js/jquery-3.3.1.min.js"></script>
<script src="js/popper.js"></script>
<script src="js/datatables_1.10.18/datatables.min.js"></script>
<script src="js/bootstrap431/bootstrap.min.js"></script>
<script src="js/script.js"></script>
</body>
</html>
This question has an accepted answers - jump to answer
Answers
I'm not sure you'll get that table to fit into 203px. The content of it is simply too wide. That said, its impossible to say for certain without a test case. If you can link to one I can take a look.
Allan
Thank you. Mr. Allan
I have solved the problem with css.
Make the font small, etc
<style>
.table thead th {
padding: 8px;
background-color: lightgrey;
}
.col-md-6 {
max-width: 100%;
}
.col-md-5 {
max-width: 100%;
}
.col-md-7 {
max-width: 100%;
}
div.dataTables_wrapper div.dataTables_info {
padding-bottom: 10px;
}
.form-control-sm {
padding: 0;
font-size: 8px;
}
div.dataTables_wrapper div.dataTables_length select {
width: 50px;
}
table.table-bordered.dataTable th:last-child, table.table-bordered.dataTable th:last-child, table.table-bordered.dataTable td:last-child, table.table-bordered.dataTable td:last-child {
font-size: 9px;
}
.page-link {
padding: 2px;
}
td {
line-height: 0px;
}
</style>
javacript :
t = $('#dataTables-poNo').DataTable({
"pageLength": 3,
"lengthMenu": [ 3, 5 ],
"info": false,
"bLengthChange": false
});
If there's better way to style that or some source I can read?