Minimum widht/size columns
Minimum widht/size columns
Hi,
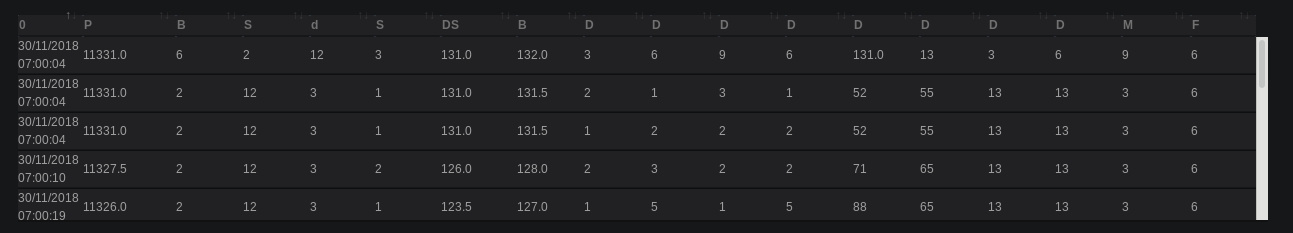
I would like to know how can I fix the width of the columns to minimum width or size.
I tried with the next code, changing the width of all cells, but I want less space between columns, I don't know if it depends on the header or another value.

HTML CODE:
Javascript CODE:
$(document).ready(function() {
$('#table').DataTable({
data: dataSet,
columns: [
{ title: "0", sWidth: "1%" },
{ title: "P", sWidth: "2%" },
{ title: "B", sWidth: "1%" },
{ title: "S", sWidth: "1%" },
{ title: "d", type: "numeric", sWidth: "1%" },
{ title: "S", type: "numeric", sWidth: "1%" },
{ title: "DS", sWidth: "1%" },
{ title: "B", sWidth: "1%" },
{ title: "D", sWidth: "1%" },
{ title: "D", sWidth: "1%" },
{ title: "D", sWidth: "1%" },
{ title: "D", sWidth: "1%" },
{ title: "D", sWidth: "1%" },
{ title: "D", sWidth: "1%" },
{ title: "D", sWidth: "1%" },
{ title: "D", sWidth: "1%" },
{ title: "M", sWidth: "1%" },
{ title: "F", sWidth: "1%" }
],
** "autoWidth": true,**
"aoColumnDefs": [
** { "sWidth": "1%", "aTargets": [0] },
{ "sWidth": "2%", "aTargets": [1] },
{ "sWidth": "1%", "aTargets": [2] },
{ "sWidth": "1%", "aTargets": [3] },
{ "sWidth": "1%", "aTargets": [4] },
{ "sWidth": "1%", "aTargets": [5] },
{ "sWidth": "1%", "aTargets": [6] },
{ "sWidth": "1%", "aTargets": [7] },
{ "sWidth": "1%", "aTargets": [8] },
{ "sWidth": "1%", "aTargets": [9] },
{ "sWidth": "1%", "aTargets": [10] },
{ "sWidth": "1%", "aTargets": [11] },
{ "sWidth": "1%", "aTargets": [12] },
{ "sWidth": "1%", "aTargets": [13] },
{ "sWidth": "1%", "aTargets": [14] },
{ "sWidth": "1%", "aTargets": [15] },
{ "sWidth": "1%", "aTargets": [16] },
{ "sWidth": "1%", "aTargets": [17] },**
],
"scrollY": 185,
"scrollCollapse": true,
"orderClasses": false,
"jQueryUI": true,
"paginate": false,
"wrapper": true,
"responsive": true,
"searching": false,
"info": false,
});
Kind regards,
Marta G.
Answers
Hi @martam ,
Yep, at a glance that looks good. We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin