multi nested datatables
multi nested datatables
Hi All
I have seen the following discussion back in 2015 (https://datatables.net/forums/discussion/28700/multi-nested-child-rows) which was basically just closed. Is there an update to this. Is there a way to multi-nest datatables. I have found plenty of examples of parent/child which work fine as child is usually a simple table construction but I have not seen any with parent/child/child-of-child/ etc.
Harj
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
This blog shows how to create the child row as a Datatable along with using Editor. If you don't need the Editor you can ignore that part of the config.
https://datatables.net/blog/2019-01-11
IF you need multiple levels you can expand the example to the number of levels desired.
Kevin
Thanks kthorngren,
I will see if I can follow it and implement it.
Will post back results good or bad :-)
Harj
Hi kthorngren
That worked brilliantly. I have gone to three levels of datatables and all work as expected. Very clean code and thankfully simple enough for even me to understand.
I am using datatables with server-side PHP to retrieve data via ajax from a mysql db. I am happy to post an abridged version of my code if forum participants would like to see it. Please let me know if that would be useful and also where I would put my example.
Thanks again.
Harj
@harjmankoo would be great if you could share your code - I'm trying to build it up.
maybe you can share it here: http://live.datatables.net/
thank you!
mg
I can't make it work. Can any of you help me?
Hi @perrera ,
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Sorry All especially mgeyer and perera. I will put code on as soon as I am able.
Harj
Hi All
Here is an abridged version of the code. I have reduced my code to basics so you can use it as a template.
This is on version 1.10 datatable
Javascript/PHP and MySQL
HTML
JS (getdata.js)
CSS
Hi all,

@harjmankoo thanks for your code. I try to make it in angularjs and it doesnt show the table. Here is my code and problem:
I would really appreciate your help
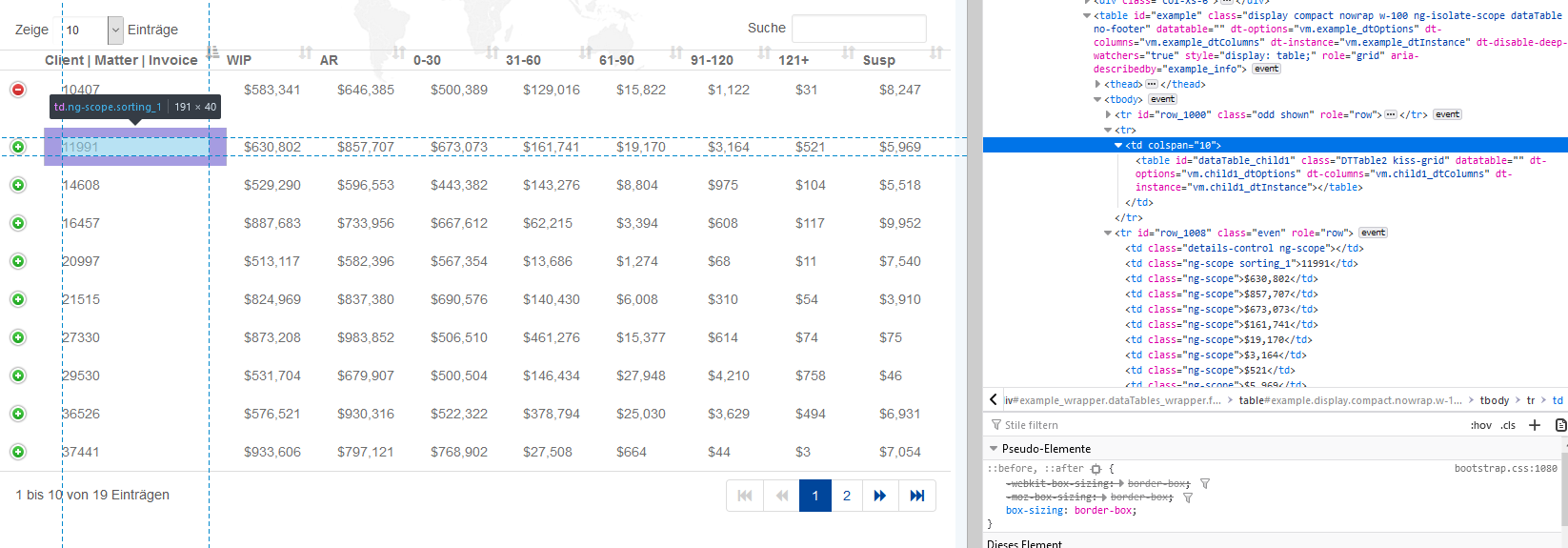
Any Ideas why it does not show the child table?
@veli We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin