How do I set custom css on field in error ?
How do I set custom css on field in error ?
Hi all,
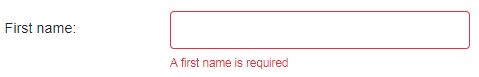
I am using Editor with Bootstrap 4 integration. When a field is in error, the error message is displayed in red below the field.
However, the field itself still has the original "blue" border :

Normally you could apply the bootstrap "is-invalid" css class which would make the field border show up in the typical bootstrap red border color:

(In above screenshot I changed the border color manually with Chrome Dev Toos)
So my question is simple: how can I apply the correct boostrap css class when a field is invalid ?
Perhaps adding something to the "fieldErrors" response that is sent back from the server to the client ?
Regards,
Ronald Wouters
Answers
Hi Ronald,
At the moment you would need to use the
submitCompleteevent handler which will give you the JSON data from the server, including the field names of the fields in error and thenfield().node()can be used to add a suitable class.Its a good point though - it would be good if Editor's Bootstrap integration did this out of the box. I've filed a feature request.
Allan