onFieldError "focus" not working with inline editing
onFieldError "focus" not working with inline editing
Hi,
I am using Editor v1.9.0 and using inline editing with the following options
inline: {
onBlur: 'submit',
submit: 'allIfChanged',
onFieldError: 'focus'
}
A row in my table has 4 fields. When I inline edit the second field, I may happen that the combination with the value of the third field is not valid. So, in the fieldErrors I send back an error for the third field (called limitDate) like this
{
"fieldErrors": [
{
"name": "limitDate",
"status": "De datum is verplicht voor dit vervaldagdagstype."
}
]
}
and here is the definition of my fields
"fields": [
{
"label": "Uitgaven",
"name": "expense"
},
{
"label": "Type einddatum",
"name": "limitType",
"type": "select",
"options" : [
{"label": "Tot", "value": "UNTIL"},
{"label": "Onbekend", "value": "UNKNOWN"},
{"label": "Eindeloos", "value": "INFINITE"}
]
},
{
"label": "Einddatum",
"name": "limitDate",
"type": "datetime",
"format": "DD-MM-YYYY",
"attr": {
"placeholder": "dd-mm-jjjj"
}
},
{
"label": "Bedrag",
"name": "amount"
}
],
What I expected to happen was that the focus would change from the field I was editing (the second field) to the third field for which the fieldname was returned (see fieldErrors above).
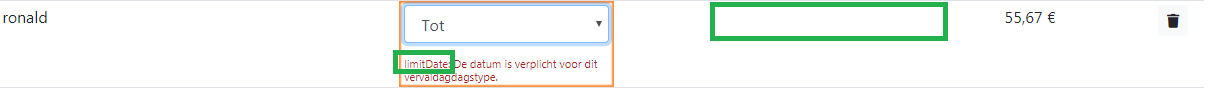
Instead however, the focus just stays on the second field showing, not only the status message but also the fieldname of the field in error as a prefix:

Do I need to change other "inline" options in the JS above ?
How can I make the focus go to the field returned in the fieldErrors ?
Regards,
Ronald Wouters
Answers
At the moment what you are looking for is not something that is supported by Editor's inline editing mode. It can only edit a single field at a time, so it needs the other fields to be valid. Bubble editing is the way to address this.
Allan