Inline Editing not working
Inline Editing not working
Hello everyone,
I tried to code like the DataTables Editor example for inline editing for selected columns (https://editor.datatables.net/examples/inline-editing/columns.html), but it didn't work.
My JavaScript code looks like this:
<script type="text/javascript" charset="utf8">
var editor;
$(document).ready(function() {
editor = new $.fn.dataTable.Editor( {
ajax: "{% url 'article-list' %}",
table: "#table_id",
fields: [ {
label: "Menge IST",
name: "number_of_pieces"
}]
} );
// activate inline editing when clicking on a table cell
$('#table_id').on( 'click', 'tbody td.editable', function (e) {
editor.inline( this );
} );
$('#table_id').DataTable({
"ajax":{
"url": "{% url 'article-list' %}",
"dataSrc":"",
},
columns: [
{ data: "name"},
{ data: "group"},
{ data: "image" },
{ data: "size" },
{ data: "color" },
{ data: "number_of_pieces" },
{ data: "number_of_pieces", className: 'editable'},
],
select: {
style: 'os',
selector: 'td:first-child'
},
columnDefs: [ {
targets: [ 0 ],
orderData: [ 0, 1 ]
}, {
targets: [ 1 ],
orderData: [ 1, 0 ]
}, {
targets: [ 5 ],
orderData: [ 5, 0 ]
} ],
});
});
</script>
and in the same html file, I included:
<?php inlcude("{% static 'editorDatatables/Editor-PHP/stocktaking.php' %}"); ?>
Whereas the stocktaking.php file looks like this:
<?php
/*
* Example PHP implementation used for the index.html example
*/
// DataTables PHP library
include( "Editor-PHP/DataTables.php" );
// Alias Editor classes so they are easy to use
use
Editor-PHP\Editor,
Editor-PHP\Editor\Field,
Editor-PHP\Editor\Format,
Editor-PHP\Editor\Mjoin,
Editor-PHP\Editor\Options,
Editor-PHP\Editor\Upload,
Editor-PHP\Editor\Validate,
Editor-PHP\Editor\ValidateOptions;
// Build our Editor instance and process the data coming from _POST
Editor::inst( $db, 'datatables_demo' )
->fields(
Field::inst( 'name' )
->validator( Validate::notEmpty( ValidateOptions::inst()
->message( 'A name is required' )
) ),
Field::inst( 'group' ),
Field::inst( 'image' ),
Field::inst( 'size' ),
Field::inst( 'color' ),
Field::inst( 'number_of_pieces' ),
Field::inst( 'number_of_pieces' )
->validator( Validate::numeric() )
->setFormatter( Format::ifEmpty(null) ),
)
->process( $_POST )
->json();
Whereas, I included all these local files:
<script src="{% static 'jquery/jQuery-2.0.3/jquery-2.0.3.min.js' %}"></script>
<script src="{% static 'jquery/jQuery-3.3.1/jquery-3.3.1.js' %}"></script>
<script type="text/javascript" charset="utf8" src="{% static 'datatables/DataTables-1.10.19/js/jquery.dataTables.min.js' %}"></script>
<script type="text/javascript" charset="utf8" src="{% static 'datatables/Select-1.3.0/js/dataT6/js/dataables.select.min.js' %}"></script>
<script type="text/javascript" charset="utf8" src="{% static 'datatables/Buttons-1.5.Tables.buttons.min.js' %}"></script>
<script type="text/javascript" src="{% static 'editorDatatables/Editor/js/dataTables.editor.min.js' %}"></script>
<link rel="stylesheet" type="text/css" href="{% static 'datatables/DataTables-1.10.19/css/jquery.dataTables.min.css' %}">
<link rel="stylesheet" type="text/css" href="{% static 'datatables/Buttons-1.5.6/css/buttons.dataTables.min.css' %}">
<link rel="stylesheet" type="text/css" href="{% static 'datatables/Select-1.3.0/css/select.dataTables.min.css' %}">
<link rel="stylesheet" type="text/css" href="{% static 'editorDatatables/Editor/css/editor.dataTables.min.css' %}">
I know it is a lot, but I will be very thankful to receive some tips, why my code aren't working.
Kind regards
Yin-yin
This discussion has been closed.
Replies
Hi @ynynloxx ,
It's working for me here, with code very similar to yours.
When you say, "it didn't work", can you give more information, please. For example, does it go into edit mode? Are you seeing console errors? Also, are you able to link to your page for us to have a look,
Cheers,
Colin
Hello @colin ,
thank you for your fast answer. I mean by not working that the selected row in my code can't be edited.
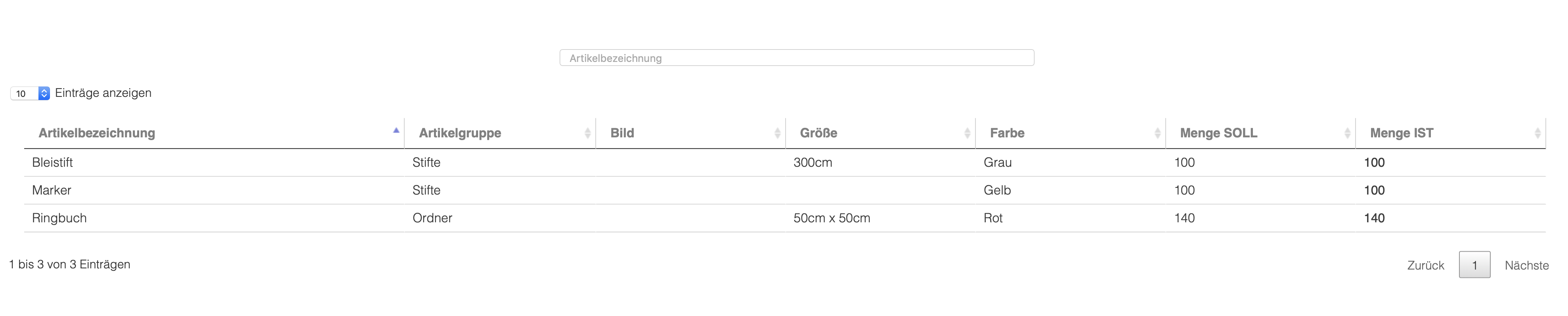
Here is an example of the html site

The only difference to your code is that I receive the data from the Django rest framework as you can see under {% static 'article-list'} %}.
Kind regards,
Yin-yin
Hi @ynynloxx ,
One thing to try would be to do this for the
inline()initialisation:and if that doesn't work, try moving those lines into an
initCompletejust to ensure the table has been fully created and initialised.Cheers,
Colin
Hi @colin ,
solved this problem now. each row didn't had an id therefore the raw couldn't be identified.
But another problem have occurred. The changed valued won't be saved after editing it in inline editing and it seems to occur a "Failed to load resource: the server responded with a status of 400 (Bad Request)" error.
Now I really don't know where the problem is.
Kind regards
Yin-yin
Hi @ynynloxx ,
Making progress at least. Does normal editing work? I'm surprised that error is only a response to inline editing.
Cheers,
Colin