Custom row rendering / aggregates
Custom row rendering / aggregates
 Gargiucn
Posts: 109Questions: 30Answers: 0
Gargiucn
Posts: 109Questions: 30Answers: 0
I'm using the example:
https://datatables.net/extensions/rowgroup/examples/initialisation/customRow.html
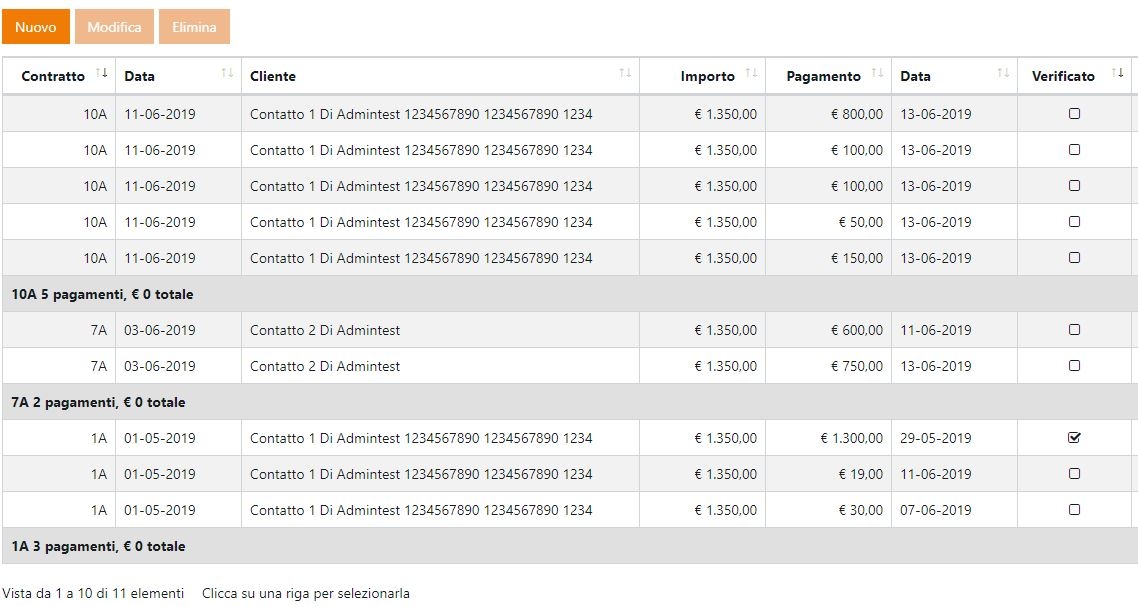
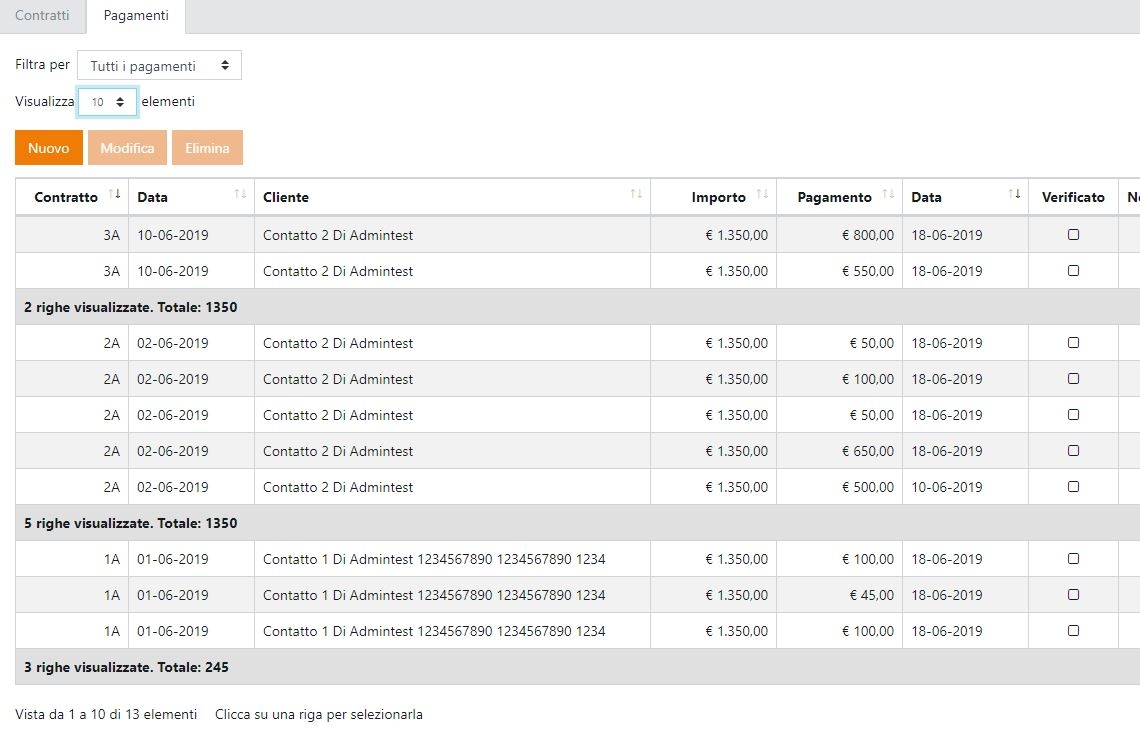
Totals change based on the number of rows displayed per page.
Is it possible to display the total per group regardless of the number of rows displayed per page?
I thought I had found a post for this but I can't find it anymore...
Thanks,
Giuseppe
This discussion has been closed.
Answers
This might be the thread you are looking for.
Kevin
Thanks, that's just what I was looking for.
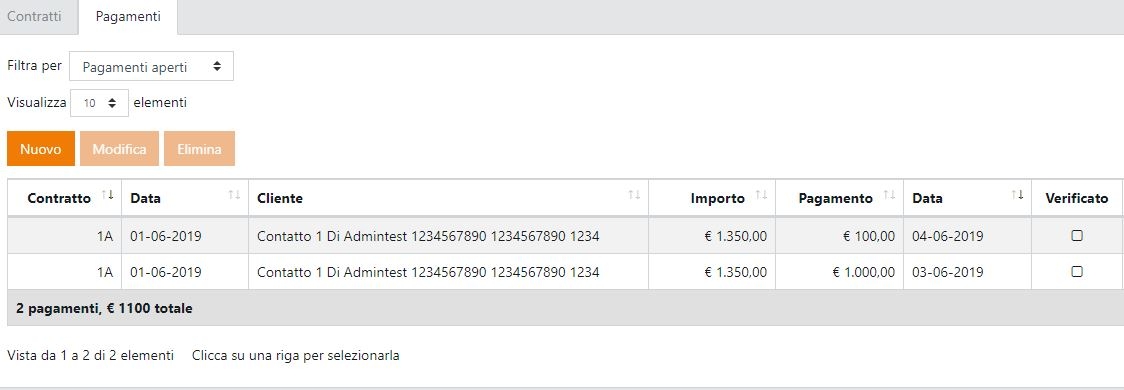
I have only one problem: I can't get the totals, even if the filter seems to work well...
P.S. column 0 = responsive
Where am I doing wrong?
Giuseppe
Looks like the sum should work. We would need to see a simple test case with your specific Datatables config and data to offer suggestions of why its not working.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
I created an example table with values typed directly between <td></td> and the grouping works perfectly:
http://live.datatables.net/dupopebo/1/
I think the problem is the "Contratto" field which is displayed as a union of two fields:
in fact in "dataSrc" I cannot write:
but:
to display the correct groupings even if the total remains zero (sum of "Pagamento" column).
I don't know what I can do...
Giuseppe
Hi @Gargiucn ,
Probably the most useful thing to progress this would be if you could make your example the same as the problem we're trying to save. You could just create an object that contains a few rows, and load that at initialisation with
data, something like this.Cheers,
Colin
Something like this?
live.datatables.net/dupopebo/4/
I'm confused...
Giuseppe
The problem is you didn't put the rowGroup
dataSrcoption inside therowGroupoption config. That removed theundefinedresult.To understand how the
endRenderfunction works you can use console.log statements. This will help to debug. See your updated example here:http://live.datatables.net/totalomu/1/edit
Since you are using objects not arrays you need to access the row data as objects. And your compare statement needs to match how you built the groups, like this:
return data.num + data.sigla == group ? true : false;The example should be working.
Kevin
Ah, ok, "undefined" is due to a my write error...
Replacing:
with:
the totals are correctly displayed!.

Thank you so much for your patience ...
Giuseppe
It's incredible!

in the example everything works but in my program the total changes based on the number of lines displayed ...
my script:
Maybe I don't realize I'm doing something wrong...
Giuseppe
It seems you have two
pluck()in your code above, not sure if that makes a difference. It would be helpful for us to debug if you could update your test case so it's using the same data/objects.C