rowcallback - mode responsive
rowcallback - mode responsive
Hi,
i have similar problem that this one :
https://datatables.net/forums/discussion/38371/failing-to-catch-events-on-responsive-datatable
But i don't succeed to apply to my problem
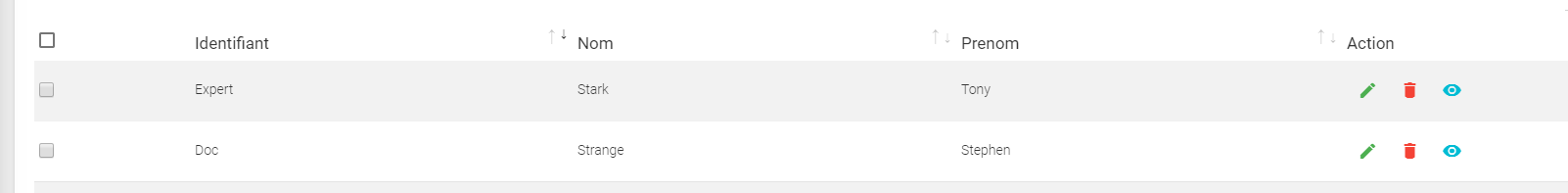
My data table shows 3 action buttons (edit, delete, read).

It works nice
But in a responsive mode like the following :

it fails :
this is the code for display buttons:
columnDefs: [
{
orderable: false,
// className: 'my_class', // classname définit une checkbox par dessus une case vide [object Object] (data: null)
targets: [0],
render: function(data, type, full, meta) {
return'<input type="checkbox" class="unique-class mat-checkbox mat-accent mat-checkbox-anim-checked-unchecked ' +
'mat-checkbox-inner-container mat-checkbox-inner-container-no-side-margin">';
}
},
{
targets: [4],
visible: true,
data: 'action',
render: function(data, type, full, meta) {
console.log(type);
return '<a id="id" class="btn btn-link btn-success btn-just-icon btn-edit" title="Editer">' +
'<i class="material-icons">create</i></a>' +
'<a class="btn btn-link btn-danger btn-just-icon btn-remove" title="Supprimer">' +
'<i class="material-icons">delete</i></a>' +
'<a class="btn btn-link btn-info btn-just-icon btn-read" title="Consulter">' +
'<i class="material-icons">visibility</i></a>'
}
}
],
And for rowCallback events :
rowCallback: (row: Node, data: any[] | Object, index: number) => {
const self = this;
console.log(row);
console.log($('td:hidden', row).find('a.btn-edit'));
console.log($('td', row).find('a.btn-edit'));
// Unbind first in order to avoid any duplicate handler
// (see https://github.com/l-lin/angular-datatables/issues/87)
// $('td:first-child', row).unbind('click');
// $('td:first-child', row).bind('click', () => {
const elt = $('td', row).find('[type="checkbox"]');
if (elt) {
elt.unbind('click');
elt.bind('click', () => {
if (elt[0].checked) {
that.selectedList.push(data as Contact)
} else {
const itemIndex = this.selectedList.indexOf(data as Contact);
that.selectedList.splice(itemIndex, 1);
}
console.log(that.selectedList.length + ' éléments sélectionés');
this.selectedList.forEach((item) => {
console.log(item)
})
});
}
const eltedit = $('td', row).find('a.btn-edit');
if (eltedit) {
console.log('trouvé td');
eltedit.unbind('click');
eltedit.bind('click', () => {
console.log(data);
this.crudContact(data, 2);
});
}
const eltedit2 = $('td:hidden', row).find('a.btn-edit');
console.log($('#id').css('display'));
if (eltedit2) {
console.log('trouvé td hidden');
eltedit2.unbind('click');
eltedit2.bind('click', () => {
console.log(data);
this.crudContact(data, 2);
});
}
- eltedit contant works
- eltedit2 constant for responsive mode fails.
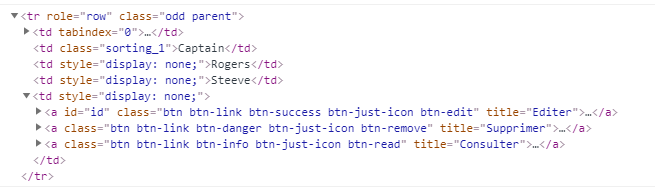
When I inspect elements, I notice that in responsive mode, display: none attribute appears :

I think that it's this attribute that avoids click event detection...
How to solve that?
Thank you for your help
Answers
OK
If I change
by :
It works except that it's always the last record that is selected...
Hi @anakin59490 ,
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Hi @colin ,
I have found the solution
First point in columnDefs part, add data attribute like this :
2nd point, in rowCallback point , detect click event and retrieve data content like this:
think it can be helpfull