Need help to create multiple row header for datatable.
Need help to create multiple row header for datatable.
Need help to create multiple row header for datatable. I want to add header "Purpose" on top of "Web", "Database", "Application".
Currently I just managed to show one row header. I dont know how to make multiple row header.
Appreciate your help.Thanks.
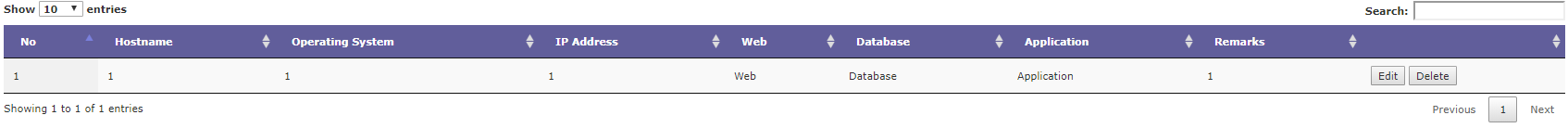
My current table:
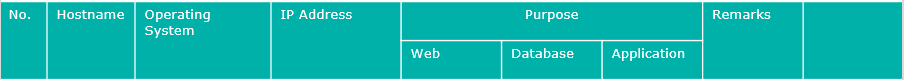
Expected header:
Below is my code:
$('#myServerDatatable').dataTable({
"destroy": true,
data: serverItems,
columns: [
[ {
title: "No",
render: function (data, type, row, meta) {
return meta.row + 1; // This contains the row index
}
},
{ title: "Hostname", data: "Hostname_server" },
{ title: "Operating System", data: "Os_server" },
{ title: "IP Address", rowspan: "2", data: "Ipaddress_server" },
{ title: "Web", data: "Web_server"},
{ title: "Database", data: "Database_server" },
{ title: "Application", data: "App_server" },
{ title: "Remarks", data: "Remarks_server" },
{
title: "",
render: function (data, type, row, meta) {
var a = '<button type="button" class="editButton"> Edit </button>';
var b = '<button type="button" class="deleteButton"> Delete </button>';
return a + " " + b;
}
}],
],
});
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Here is an example:
https://datatables.net/examples/basic_init/complex_header.html
The docs for
columns.titlestate this:I don't believe there is a way with Datatables to create the complex header.
Kevin
Hi @kthorngren. i make the changes as you suggested. i predefined the complex header in my html table.
Thanks for the clarification.