Implementation on select2 to receive, prevents the sending
Implementation on select2 to receive, prevents the sending
Hi, Alan. I made an implementation on select2 to receive the list and send a new option if it does not exist. This implementation occurs successfully,
{
name: 'tipoReceitas[].id',
type: "select2",
opts: {
language: 'pt-BR',
tags: true,
placeholder: "Selecione uma categoria",
allowClear: true,
ajax: {
url: '/financeiro/tipoReceitas/listJson',
delay: 300,
processResults: function (obj) {
var listTR = new Array()
obj.data.forEach(function(dataTR, i) {
listTR[i] = { "text": dataTR.nome, "id" : dataTR.id };
});
return {
results: listTR
};
},
data: function (params) {
var queryParameters = {
param: params.term
}
return queryParameters;
},
},
createTag: createTag,
insertTag: insertTag,
templateResult: templateResult ,
templateSelection: templateSelectionCategorias,
}
},
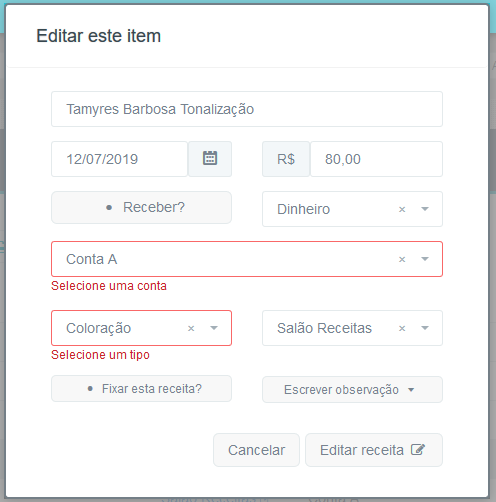
but when I try to edit an item in the datatables by the edit icon in the table row, the data is not sent because an error in select prevents the sending and I only have this error. You can help me with this, I know where this error must be, but I do not know how to solve it.


rowCallback: function ( row, data ) {
var verify = $('.verify', row);
$('input.checkbox-default', row).prop( 'checked', data.pagamento == '1' );
if(data.pagamento == true){
verify.html('<span class="font-size-12 teal-500">Recebida!</span>');
}else if(data.pagamento == false){
verify.html('<span class="font-size-12 red-500">Pendente</span>');
} }`
`$('#receitasTable').on( 'change', 'input.checkbox-default', function () {
edito.edit( $(this).closest('tr'), false )
.set( 'pagamento', $(this).prop( 'checked' ) ? 1 : 0 ).submit(); } );
Edited by Colin - Syntax highlighting. Details on how to highlight code using markdown can be found in this guide.

Answers
Hi @klermann ,
What's the error you're seeing?
Also, are you able to link to your page so we can see?
Cheers,
Colin
I'll leave it available so you can understand the problem!